前言:
综合运用本学期所学内容及个人自学知识,使用HarmonyOS 4.0及以上版本开发一款具有实用性和创新性的移动应用软件。
项目介绍:
黑马健康是一个健康类型的APP,它提供给用户记录饮食,记录锻炼的功能,提供健康的饮食记录,有利于用户的健康生活,同时也可以给想减肥的帅哥美女们提供一个参考,参考食物的脂肪,蛋白质,热量,了解不同运动消耗的热量。
项目过程:
(一):

(二):代码
import { CommonConstants } from '../common/constants/CommonConstants'
import RecordIndex from '../view/record/RecordIndex'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
@Builder TabBarBuilder(title:ResourceStr,image:ResourceStr,index:number){
Column({space:CommonConstants.SPACE_8}){
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
selectColor(index:number){
return this.currentIndex==index ?$r('app.color.primary_color'):$r('app.color.gray')
}
build() {
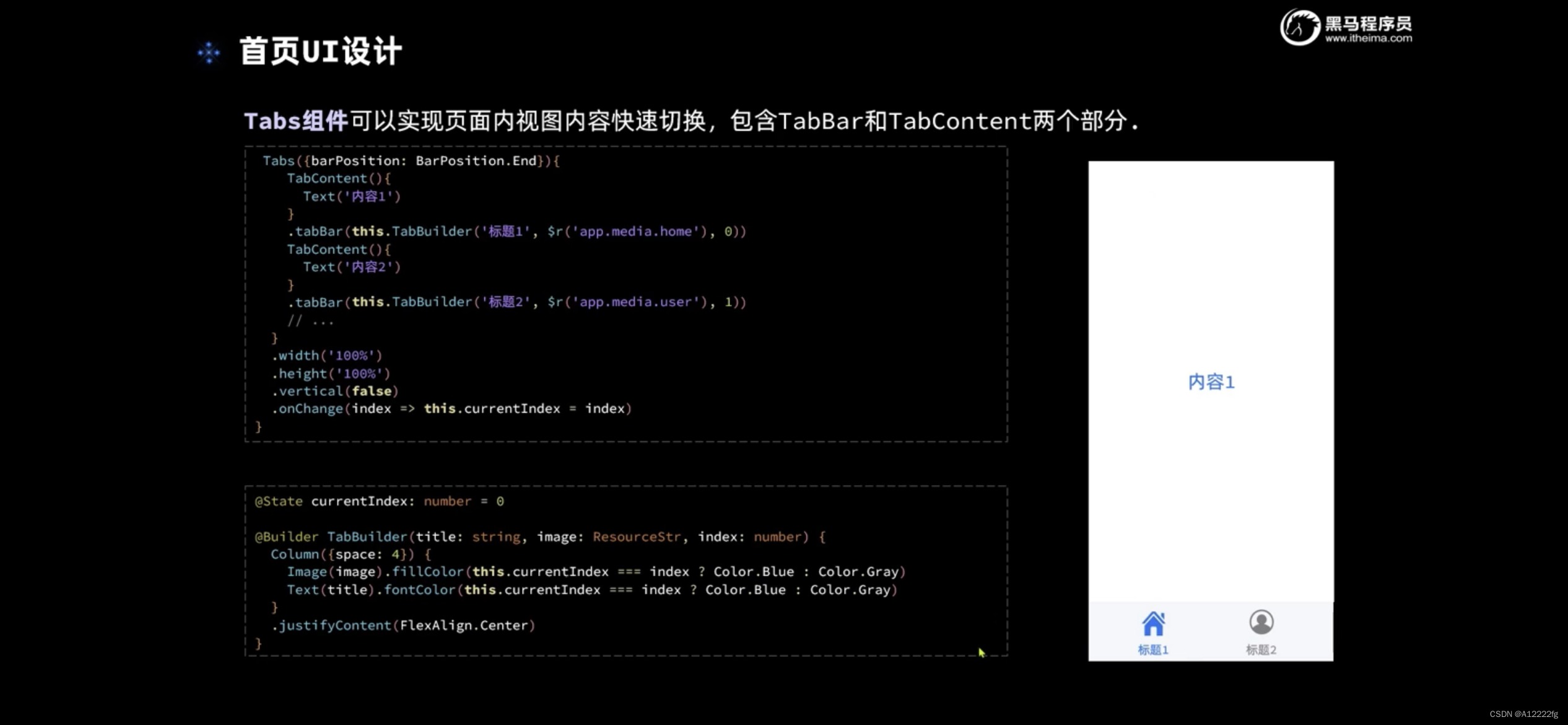
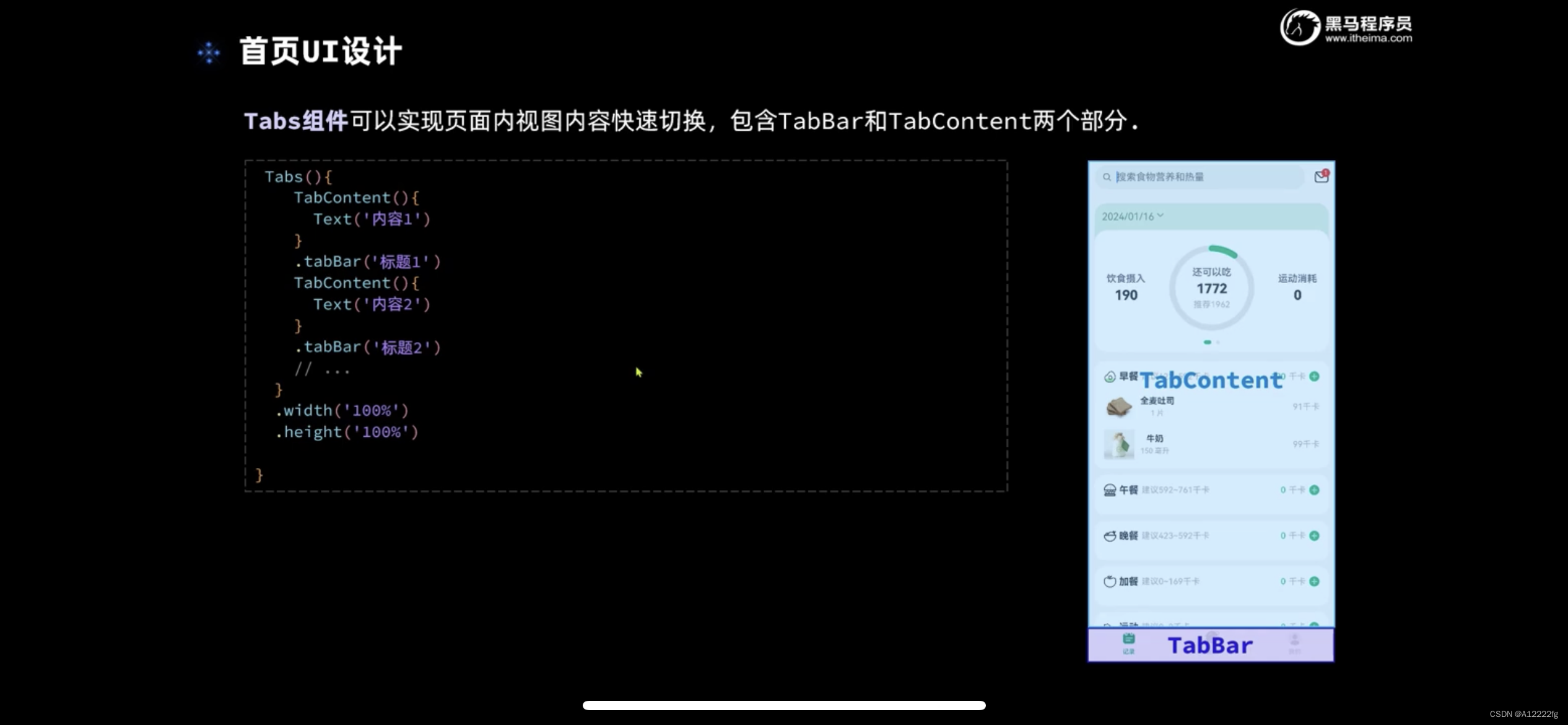
Tabs({barPosition:BarPosition.End}) {
TabContent(){
Text('饮食记录')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'),$r('app.media.ic_calendar'),0))
TabContent(){
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'),$r('app.media.discover'),1))
TabContent(){
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'),$r('app.media.ic_user_portrait'),2))
}
.width('100%')
.height('100%')
.onChange(index=>this.currentIndex=index)
}
}(三)运行截图

总结:
- 组件结构:
Index组件使用了@Entry和@Component注解,表明它是一个入口组件,即应用的主要界面。 - 状态管理:使用
@State注解来定义状态变量,例如currentIndex用于记录当前选中的标签页索引,isPageShow用于控制页面的显示状态。 - 资源引用:通过
$r函数引用资源文件中的字符串和图片资源,这有助于国际化和资源管理。





















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








