在项目中,如果有用到echarts图表的模块,应该会遇到echarts图表不会根据当前屏幕自适应大小,可能出现echarts图表溢出情况,问题截图如下:
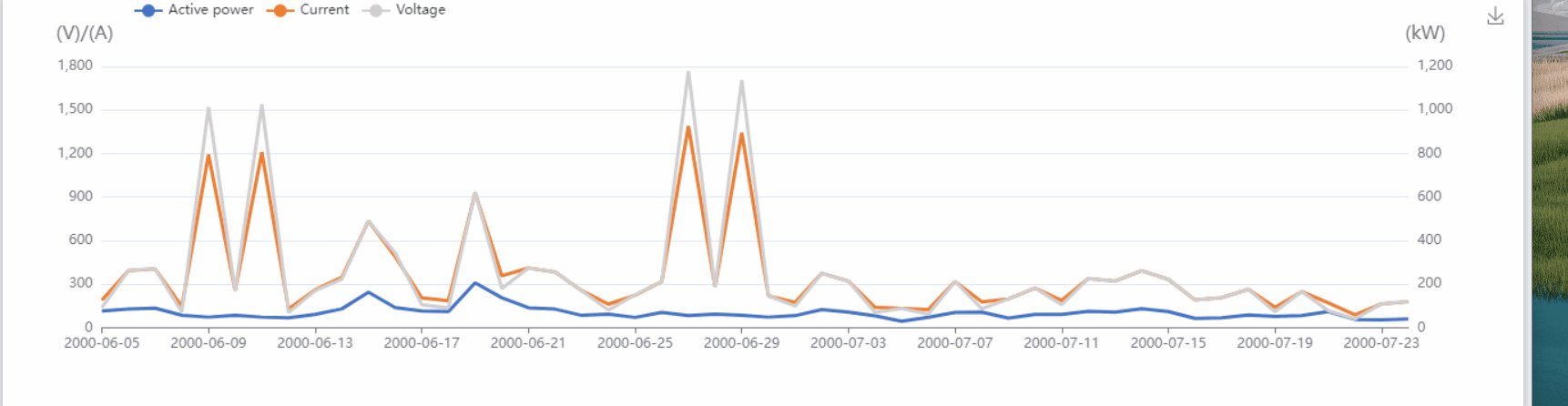
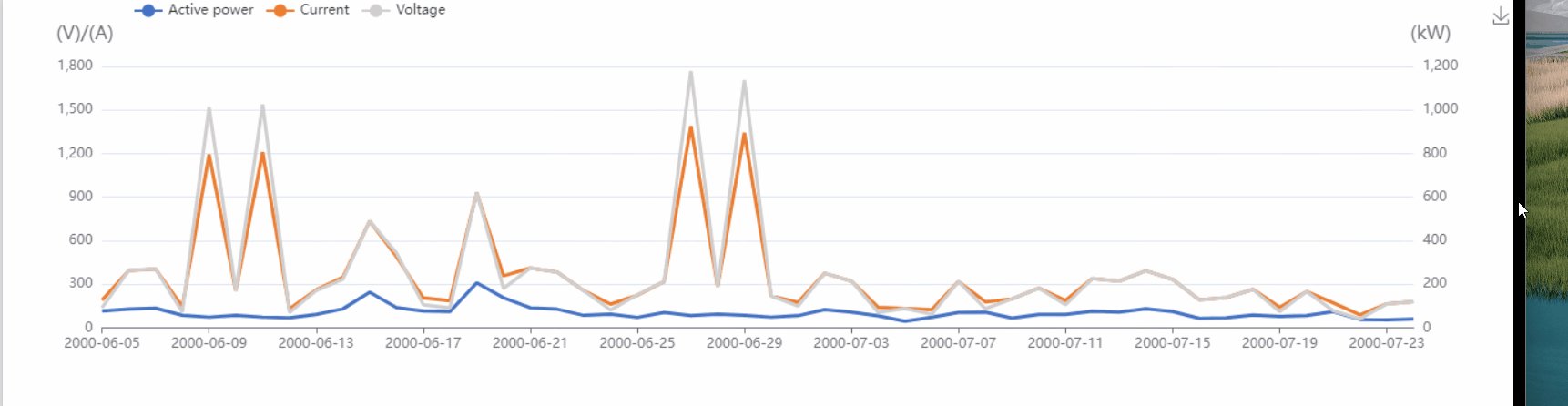
正常情况下:

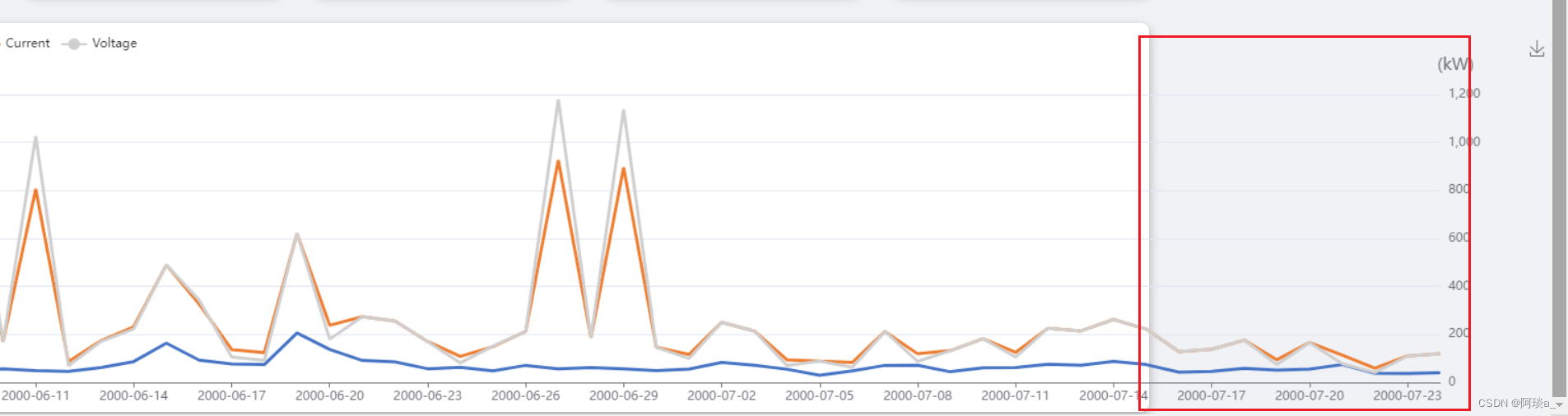
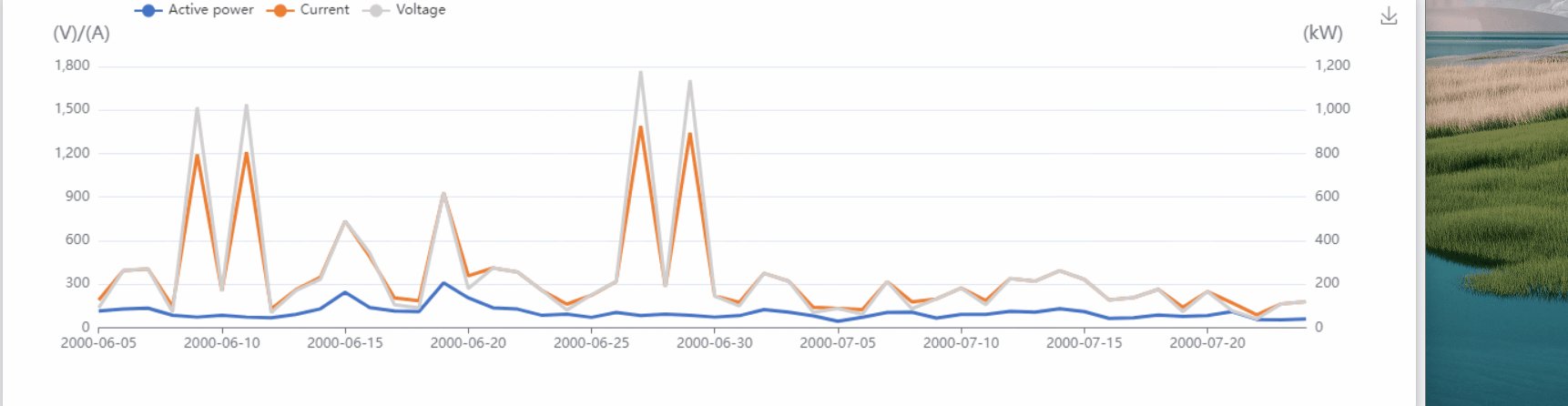
改变屏幕大小后:导致图表溢出容器

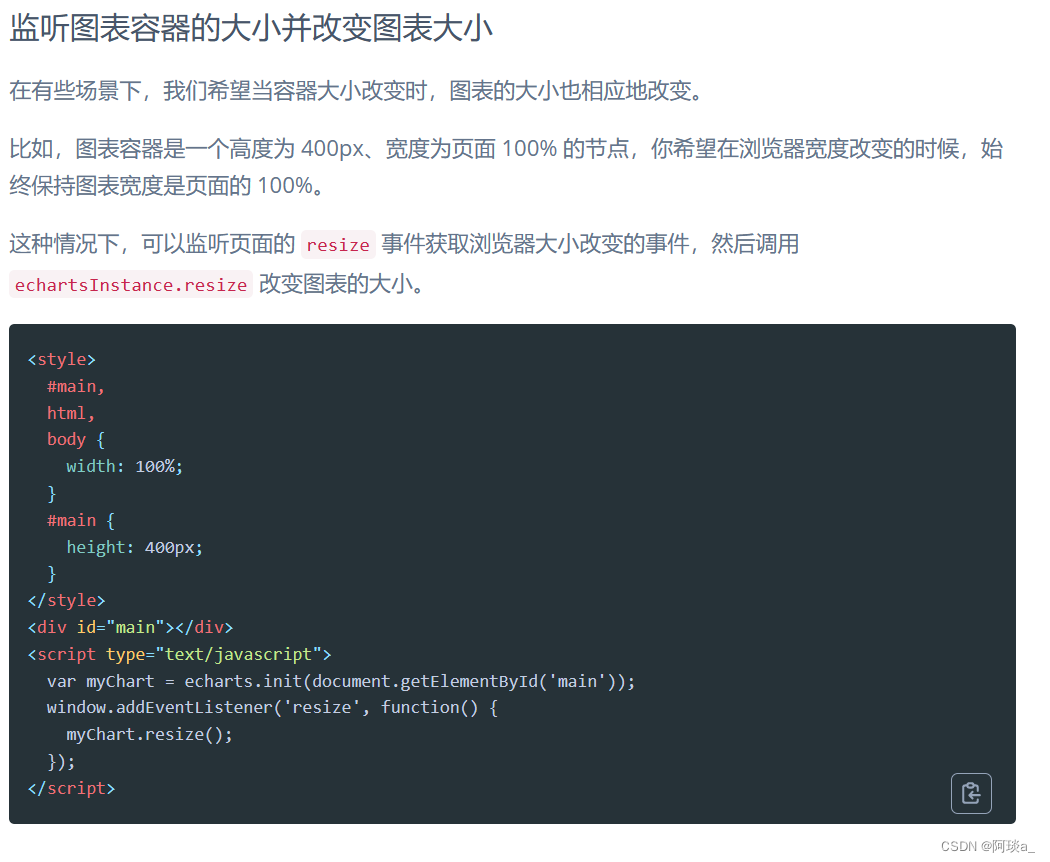
echarts官方文档中有一个resize方法,可以实现echarts自适应

根据文档可以看出,使用addEventListener监听一个函数,通过函数触发resize()事件从而实现图表自适应,以下是实现自适应的相关代码。
const chartRef=useRef(null);
const option={...};//这里我省略了echart的参数项
useEffect(()=>{
const chart = echarts.init(chartRef.current);
chart.setOption(option);
},[]);
//创建一个resize事件
const echartsResize = ()=>{
echarts.init(chartRef.current).resize();
}
//监听echartsResize函数,实现图表自适应
window.addEventListener('resize',echartsResize);
//页面卸载,销毁监听
useEffect(()=>{
return()=>{
window.removeEventListener('resize',echartsResize);
}
},[])
return(
<Row style={{background:'#fff',width:'100%',height:'45vh'}}>
<div style={{width:'100%',height:'90%'}} ref={chartRef}></div>
</Row>
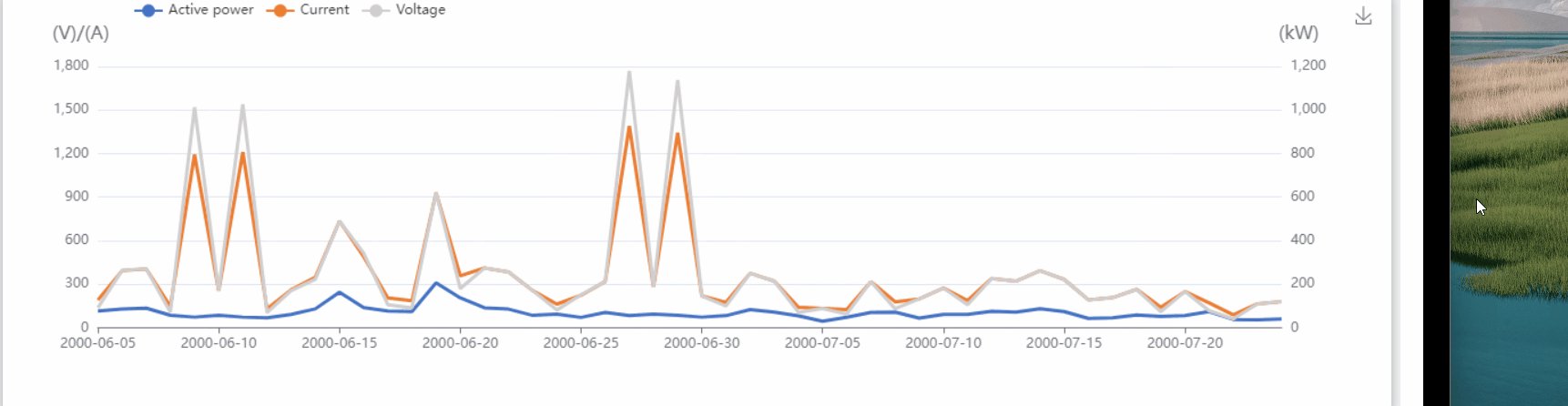
)改变窗口大小,实现echarts图表自适应。

这里重点注意一下removeEventListener移除监听方法,一定要在页面卸载的时候移除监听方法,否则在其他页面改变窗口大小时会报错。




















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








