得益于Stable Diffusion的开源,目前很多开发者推出了基于SD生成动画和视频的应用技术和扩展插件,在众多的技术中,AnimateDiff插件以“效果丝滑、稳定、无闪烁”等特性,成为目前Stable diffusion中效果最好的生成动画视频插件之一。今天就给大家详细介绍一下在Stable diffusion中快速生成动画的插件AnimateDiff。
一.AnimateDiff插件介绍
AnimateDiff,它的全称是Animate Your Personalized Text-to-Image Diffusion Models without Specific Tuning,翻译成中文就是:无需特定调整即可为您的个性化文本到图像扩散模型制作动画。它是一款能制作丝滑动画视频效果的插件,目前主要有3个不同的版本,Stable Diffusion WebUI版本,ComfyUI版本和一个纯代码版本。
本文主要以Stable Diffusion WebUI版本进行讲解。AnimateDiff在Stable Diffusion WebUI中使用非常的简单直接,没有太多参数设置,主要依赖SD自身功能,就可以很好实现文生动画、图生动画、视频重绘动画等动画方式,动画的效果流畅稳定,动作也很准确。
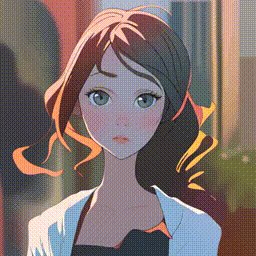
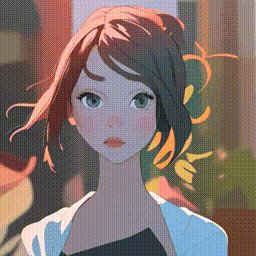
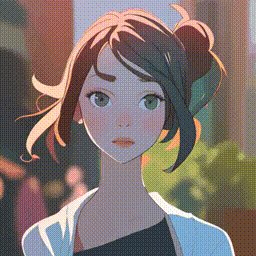
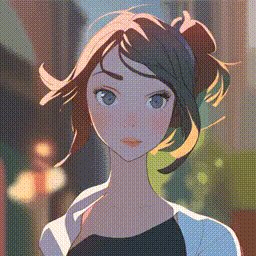
我们先看一下官网生成动画的效果。




二. AnimateDiff插件安装**
AnimateDiff插件安装
插件地址:https://github.com/continue-revolution/sd-webui-animatediff.git

****AnimateDiff模型下载
插件安装好之后,还需要下载一个动画模型和八个控制镜头的LoRA模型,(控制镜头的模型可以不用下载,但是动画模型必须下载),动画模型下载V2版本的“mm_sd_v15_v2.ckpt“即可,它是目前最稳定效果最好的。最近刚刚发布v3版本了。
下载地址:https://huggingface.co/guoyww/animatediff/tree/main

下载好AnimateDiff模型后将把模型放到对应的文件夹里面。“mm_sd_v15_v2.ckpt”模型放到"…\\extensions\sd-webui-animatediff\model"目录下面,LoRA模型放到"…\<stable-diffusion-webui>\models\lora"目录下面即可。
安装完成后,重启SD WebUI,就可以看到我们安装的AnimateDiff插件了。

三. AnimateDiff的参数说明
关于AnimateDiff插件的参数说明可以参照文档:https://github.com/continue-revolution/sd-webui-animatediff#webui-parameters。
这里简要对各个重点参数进行说明。
(1)动画模型(Motion Module):推荐选择mm_sd_v15_v2.ckpt。
下面是mm_sd_v15.ckpt(左)与mm_sd_v15_v2.ckpt(右)之间的比较。

(2)启用 AnimateDiff:勾选启用AnimateDiff插件。
(3)保存格式(Save Format):支持GIF、MP4、WEBP、WEBM等格式。
(4)总帧数(Number of frames)和帧率(FPS):帧率默认值是8,也就是每秒8帧,即1秒8张图片,如果要要生成一个2秒的动画就是8*2=16(总帧数),4秒的动画就是8*4=32(总帧数),以此类推。
(5)显示循环数量(display of loop):只设置为0,就代表动画能无限次循环播放
(6)闭环(Closed loop)。闭环就是让最后一帧和第一帧保持一样,让动画无限循环。以下是闭环的4个选项的介绍:
-
N:指的是没有这种循环,也就是只能从头到尾,不会回到开始。
-
R-P:指的是尝试减少闭合循环上下文的数量。提示词旅程不会被插值为闭合循环。
-
R+P:指的是尝试减少闭合循环上下文的数量。提示词旅程会被插值为闭合循环。
-
A:指的是积极尝试让最后一帧和第一帧保持一样,也会将提示词旅程插值为闭合循环。
注意:提示旅程插值是一种计算方式,它用于调整和改变视频的帧与帧之间的内容,以达到更好的连续性和流畅度。
(7)上下文批单批数量(Context batch size):一次有多少帧将被传递到运动模块。该模型是用16帧进行训练的,所以当帧数设置为16时,它会给出最好的结果。
四. AnimateDiff使用体验
大模型:majicMix realistic V7

正向提示词:a super beautiful Chinese girl,very delicate features,long hair,delicate skin,big eyes,white sweater,necklace,standing in the street,upper body,
文生图相关参数设置如下:

AnimateDiff插件参数设置如下:

其中,总帧数为0,等同于16。
点击【生成】按钮,等待一会,就会生成的GIF动画效果图片了。

总帧数设置为24(3秒)。

总帧数设置为32(4秒)

我们尝试换一种大模型realisticVisionV20(官网实例使用到的模型)。
总帧数设置为16(2秒)

总帧数设置为24(3秒)

总帧数设置为32(4秒)

五. AnimateDiff使用注意事项
如果生成的动画中的前一秒和后一秒没有关联性,如下GIF动画。

可以在设置-Optimizations菜单中,勾选“Pad prompt/negative prompt to be same length ”选项。

好了,今天的分享就到这里了,希望今天分享的内容对大家有所帮助。
文章中提到的AI绘画SD整合包、各种模型插件、提示词、GPT人工智能学习资料都已经打包好放在网盘中了,有需要的小伙伴文末扫码自行获取。
写在最后
全套AI实用插件已打包,有需要的小伙伴可以自取,无偿分享。


AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。
感兴趣的小伙伴,赠送全套AIGC学习资料和安装工具,包含AI绘画、AI人工智能等前沿科技教程,模型插件,具体看下方。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

若有侵权,请联系删除























 1450
1450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








