import QtQuick 2.7
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Controls.Material 2.0
import "./MySdk.js" as SDK
import "./GooleGooleColor.js" as GooleColor
Popup {
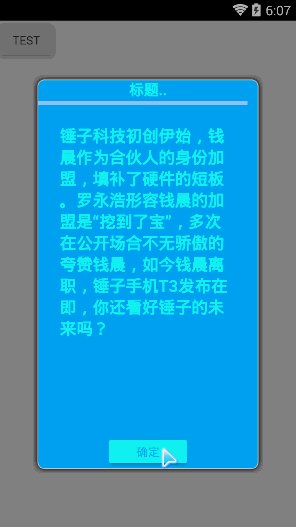
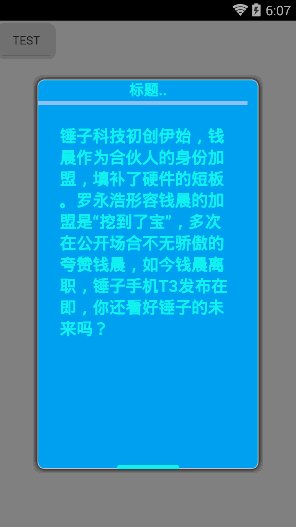
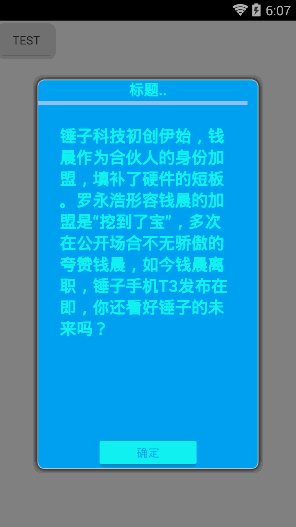
property string titletxt: "标题.."
property string texttxt: "锤子科技初创伊始,钱晨作为合伙人的身份加盟,填补了硬件的短板。罗永浩形容钱晨的加盟是“挖到了宝”,多次在公开场合不无骄傲的夸赞钱晨,如今钱晨离职,锤子手机T3发布在即,你还看好锤子的未来吗?"
property color bkcolor: GooleColor.浅蓝色["500"]
property color fontcolor:GooleColor.青["A200"]
property color btncolor: GooleColor.紫["200"]
property color splitcolor:GooleColor.蓝["200"]
Material.accent: bkcolor
Material.background: fontcolor
Material.foreground: bkcolor
Material.theme: Material.Light
id:msgroot
modal:true
width: parent.width
height: parent.height
closePolicy: Popup.CloseOnEscape
background: Item{}
Item {
id:rootitem
width: 0
height: parent.height*0.8
anchors.centerIn: parent
Behavior on width{NumberAnimation{duration: 666}}
Rectangle{
id:bk
radius: 8
border.color: "#cccccc"
anchors.fill: parent
color: "#f090C2"
Behavior on color{PropertyAnimation{duration: 1000}}
Flickable{
id:flick
width: parent.width
height: parent.height-ok.height
contentHeight: col.height
clip: true
ScrollBar.vertical: ScrollBar{}
Column{
id:col
width: parent.width
spacing: 2
Text {
id: title
text:titletxt
font.family: "微软雅黑"
x:col.width/2 -width/2
font.pixelSize: 18
color: "red"
font.bold: true
Behavior on color{PropertyAnimation{duration: 1000}}
}
Rectangle{id:split;
width: col.width*0.95;height: 5;}
Item {
width: 1
height: 20
}
Label{
id:text
wrapMode: Text.WrapAnywhere
font.pixelSize: 20
font.family: "微软雅黑"
font.bold: true
color: "red"
text:texttxt
width:col.width*0.8
x:col.width/2 -width/2
Behavior on opacity{NumberAnimation{duration: 1666}}
Behavior on color{PropertyAnimation{duration: 1000}}
}
}
}
Button{
id:ok
text:"确定"
width: 80
height: 40
y:-1000
x:col.width/2 -width/2
clip:true
Behavior on width{NumberAnimation{duration: 2000;easing.type: Easing.OutInBounce} }
Behavior on y{SpringAnimation{spring: 20; damping: 0.2;mass:2} }
Timer{
id:changgeWidth
triggeredOnStart: true
repeat: true
running: false
interval: 2000
onTriggered: {
console.log("动画")
ok.width =suijishu(120,60)
}
}
onClicked: {
close()
}
}
layer.enabled: true
layer.effect: DropShadow {
antialiasing: true
transparentBorder: true//绘制边框阴影
color:"#000000";
radius: 10;
spread: 0.1
}
}
states: [
State {
name: "open";when: msgroot.visible==true;
PropertyChanges { target: rootitem ;width: parent.width*0.8}
PropertyChanges { target: bk ;color:bkcolor} //背景色
PropertyChanges { target: title ;color:fontcolor}//标题文字颜色
PropertyChanges { target: text ;color:fontcolor}//文字颜色
PropertyChanges { target: split ;color:splitcolor}//标题下方分割线的颜色
PropertyChanges { target: text ;opacity:1}
PropertyChanges { target: ok ;y:flick.height}
PropertyChanges { target: changgeWidth ;running:true}
}
]
}
function suijishu(max,min)
{
return Math.random()*(max-min+1)+min;
}
signal callback();
onClosed: {
callback()
}
}设计第二个弹出窗口(MessageBox)
最新推荐文章于 2022-03-22 14:13:42 发布























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








