点击劫持的本质是一种视觉欺骗。顺着这个思路,还有一些攻击方法也可以起到类似的作 用,比如图片覆盖。
一名叫 sven.vetsch 的安全研究者最先提出了这种 Cross Site Image Overlaying 攻击,简称 XSIO。sven.vetsch 通过调整图片的 style 使得图片能够覆盖在他所指定的任意位置。
<a href="http://disenchant.ch">
<img src=http://disenchant.ch/powered.jpg
style=position:absolute;right:320px;top:90px;/>
</a> 如下所示,覆盖前的页面是:

覆盖后的页面变成:

页面里的 logo 图片被覆盖了,并指向了 sven.vetsch 的网站。如果用户此时再去点击 logo 图片,则会被链接到 sven.vetsch 的网站。如果这是一个钓鱼网站的话,用户很可能会上当。
XSIO 不同于 XSS,它利用的是图片的 style,或者能够控制 CSS。如果应用没有限制 style 的 position 为 absolute 的话,图片就可以覆盖到页面上的任意位置,形成点击劫持。
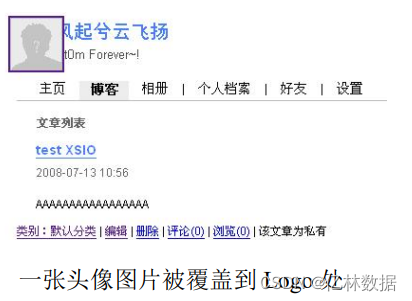
百度空间也曾经出现过这个问题1 ,构造代码如下:
一张头像图片被覆盖到 logo 处:

点击此图片的话,会被链接到其他网站。
图片还可以伪装得像一个正常的链接、按钮;或者在图片中构造一些文字,覆盖在关键的 位置,就有可能完全改变页面中想表达的意思,在这种情况下,不需要用户点击,也能达到欺 骗的目的。
比如,利用 XSIO 修改页面中的联系电话,可能会导致很多用户上当。
由于标签在很多系统中是对用户开放的,因此在现实中有非常多的站点存在被 XSIO 攻击的可能。在防御 XSIO 时,需要检查用户提交的 HTML 代码中,标签的 style 属性是 否可能导致浮出。





















 3477
3477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








