一、分类制作
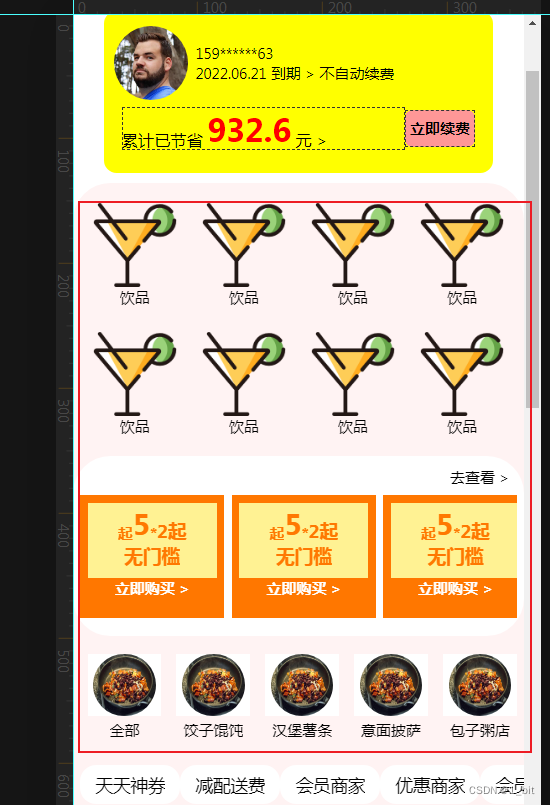
我们接着往下制作该页的下半部分内容:

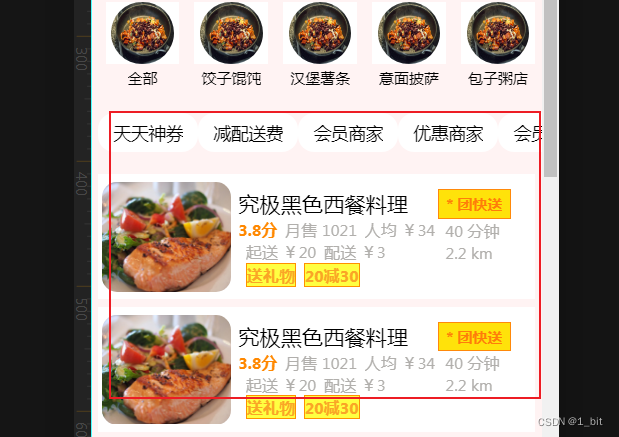
由于对应最下部分的商家推荐重复,直接复制即可,在此不做过多的讲解:

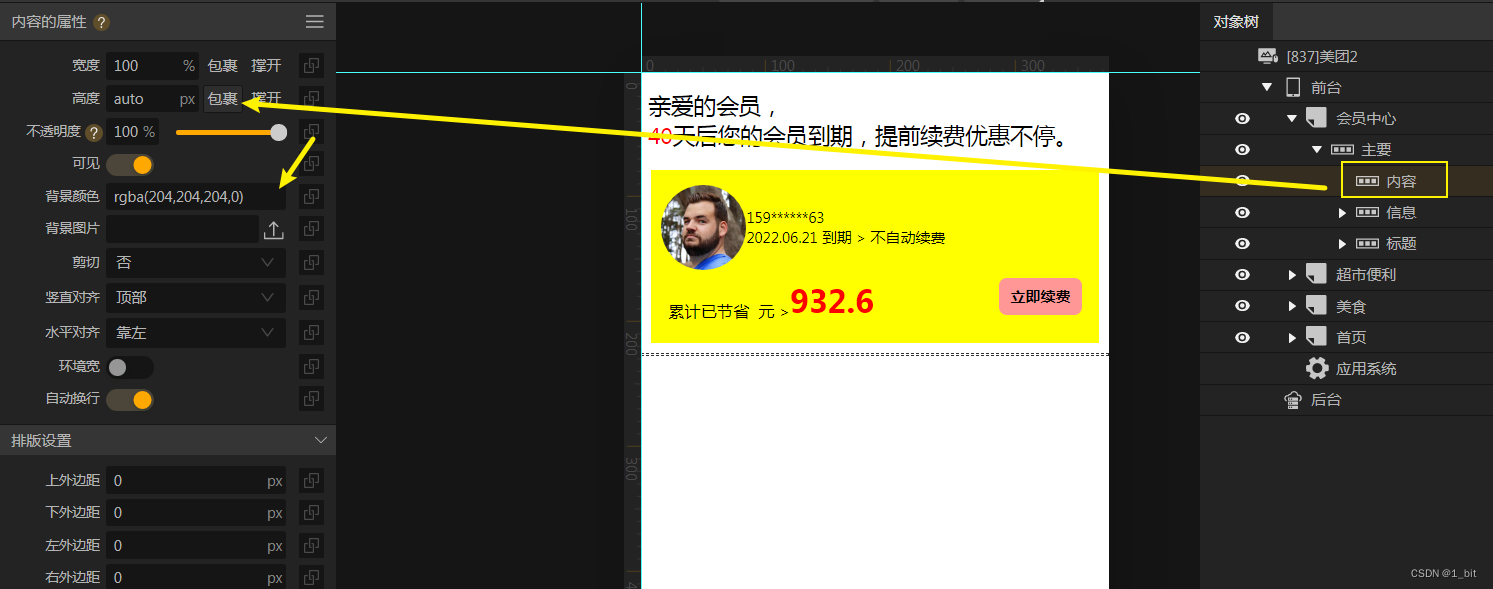
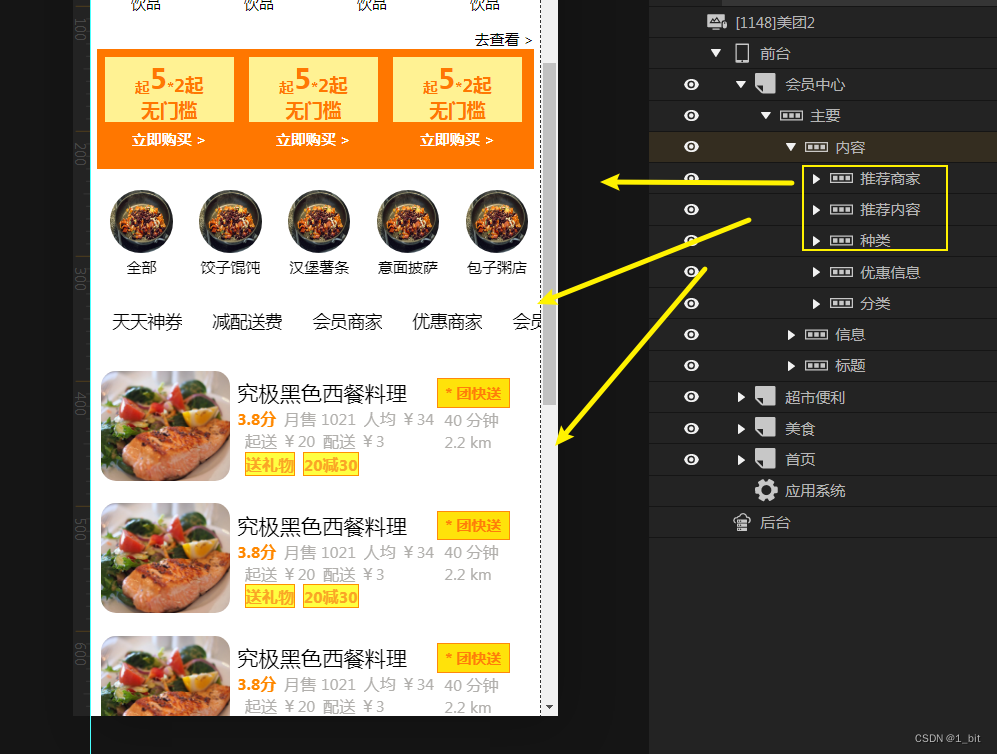
接下来我们创建一行命名为内容,用以作为下半部分的容器:

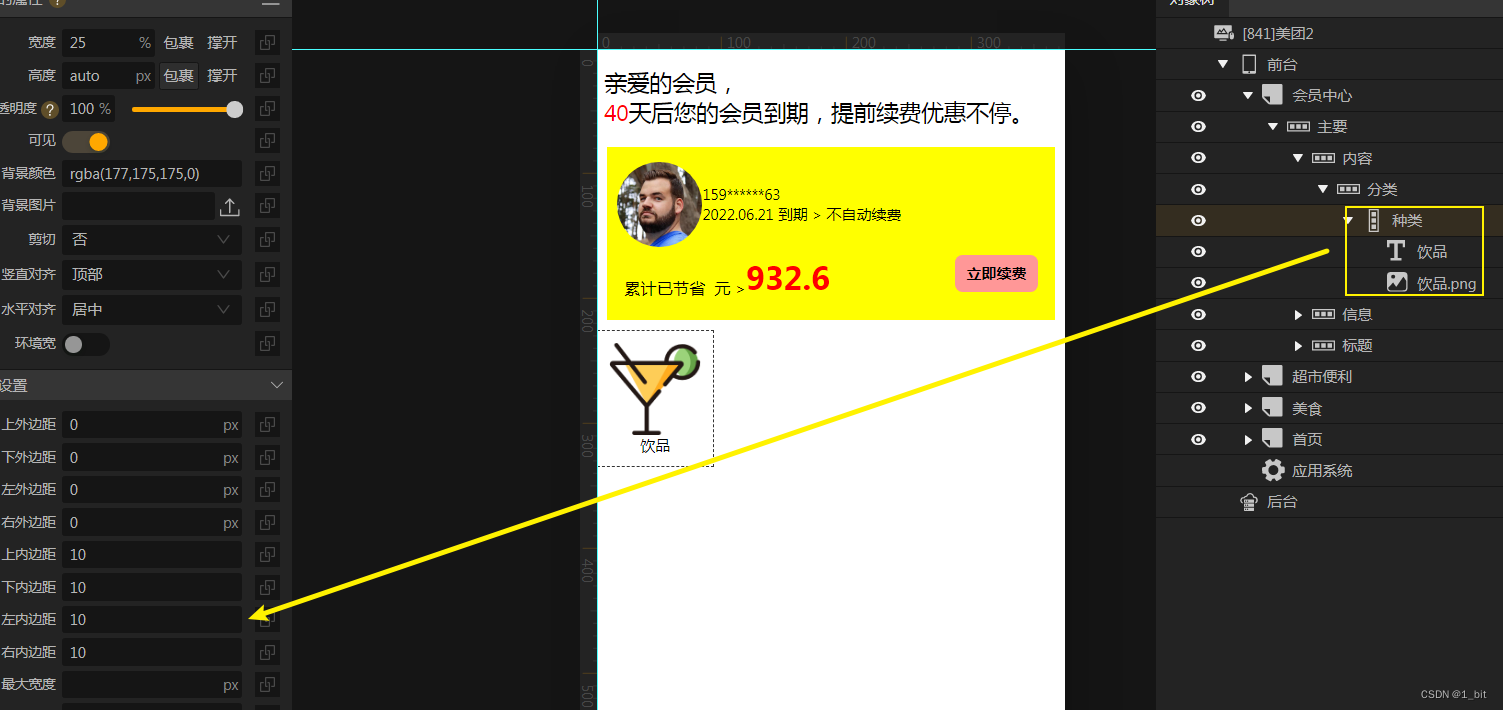
接着我们制作第一个种类,可以看到这个种类的排列是一个图片加上一个文本:

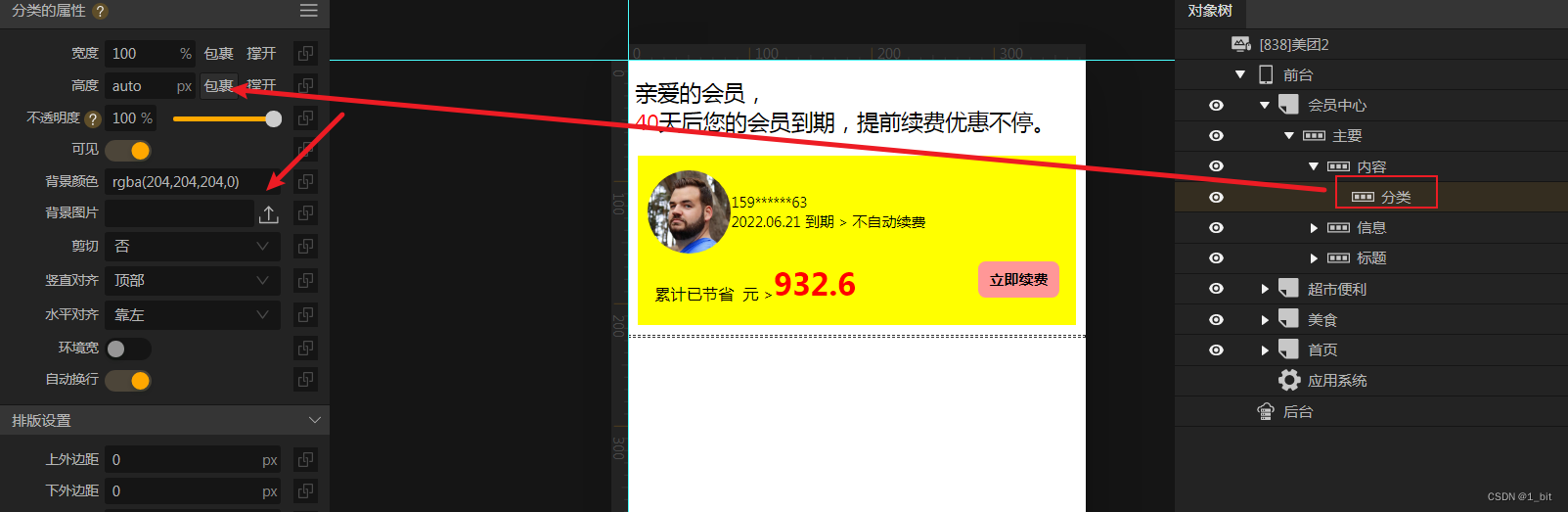
由此可知,我们只需要创建一个列,在这个列中创建一个图片以及一个文本即可完成单个种类的制作。首先创建一个行容器,命名为分类:

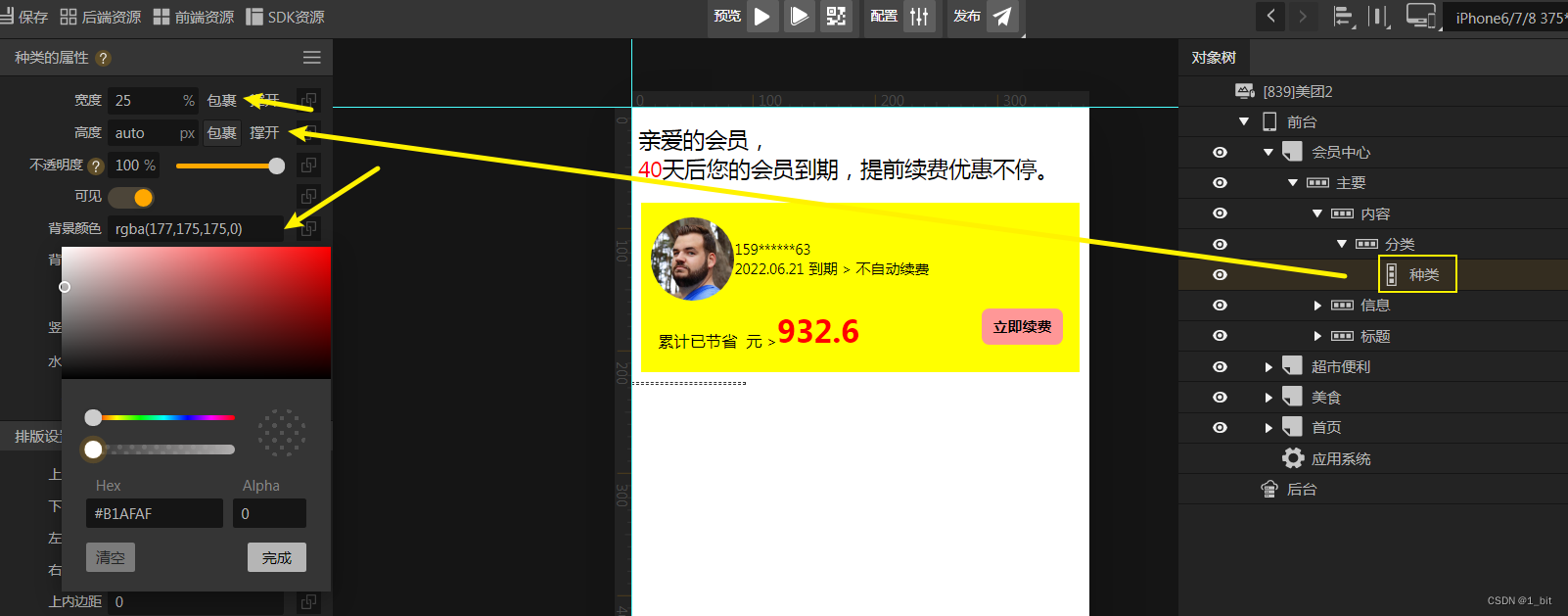
接着在这个分类下创建一个列,命名为种类,并且给予25%的宽、透明背景、包裹高度:

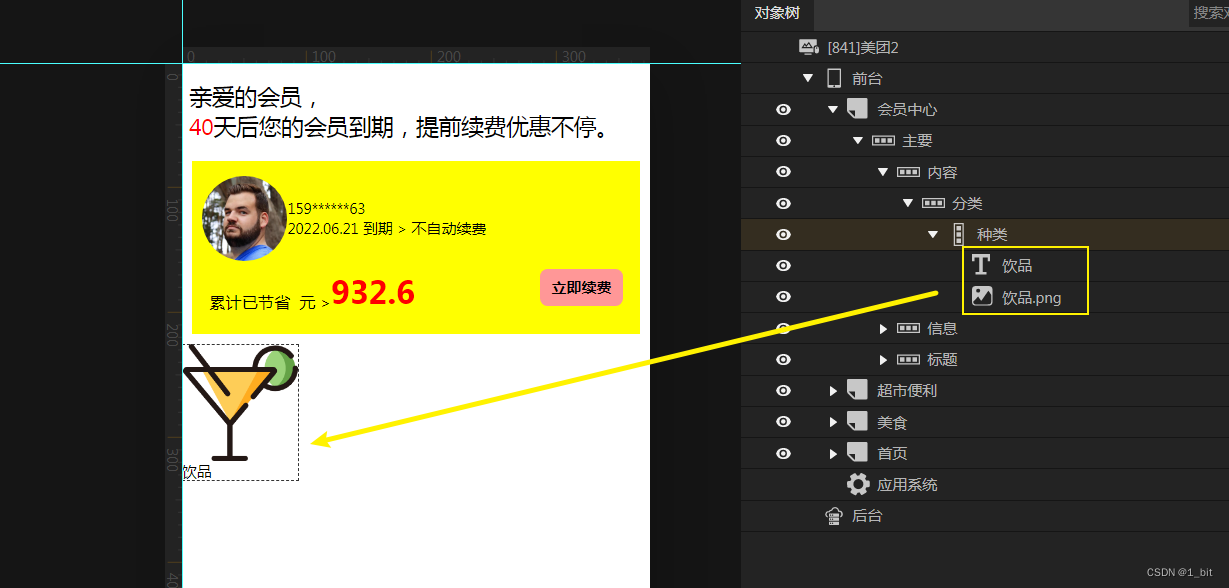
接着添加一个图片以及一个文本:

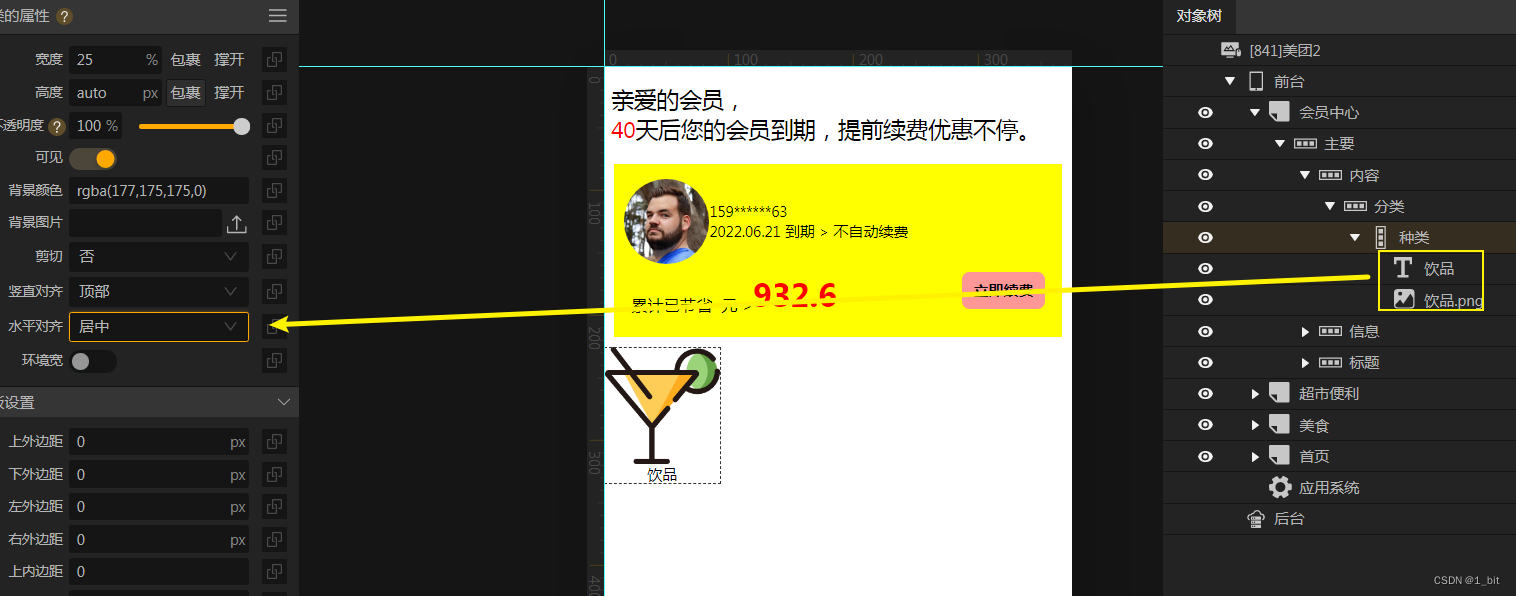
再设置其水平为居中即可:

由于太过接近于边缘,直接设置对应的种类的内边距值:

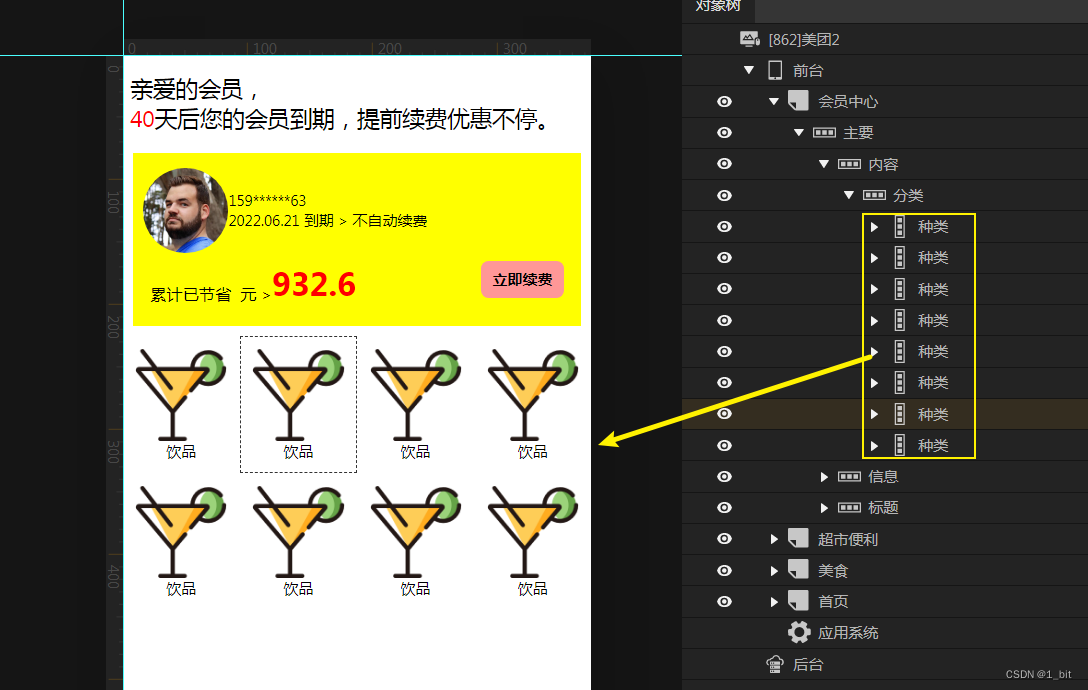
接着复制7个种类即可:

对应的图片由于中心点问题没有对齐这点不用担心,之后再提交新的图片即可。
二、优惠券制作
接着我们制作对应的优惠券信息:

我们可以观察,这个优惠券包裹在一个容器中,这个容器设置了内边距,随后再到容器中添加对应的容器,在其中添加文本即可,那么整个容器应该如下图所示:

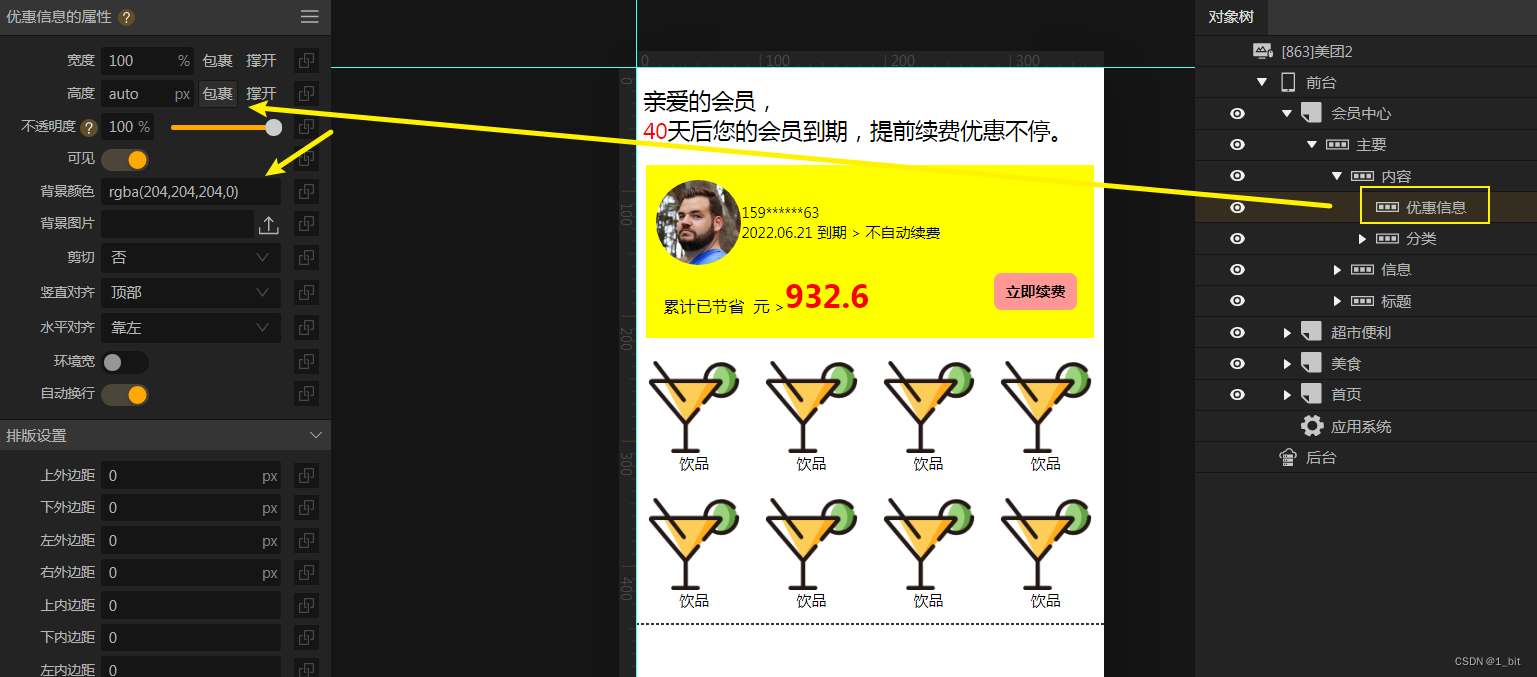
此时我们创建一个行,命名为优惠信息:

为了内部元素与边缘有一定距离,设置上下左右内边距:

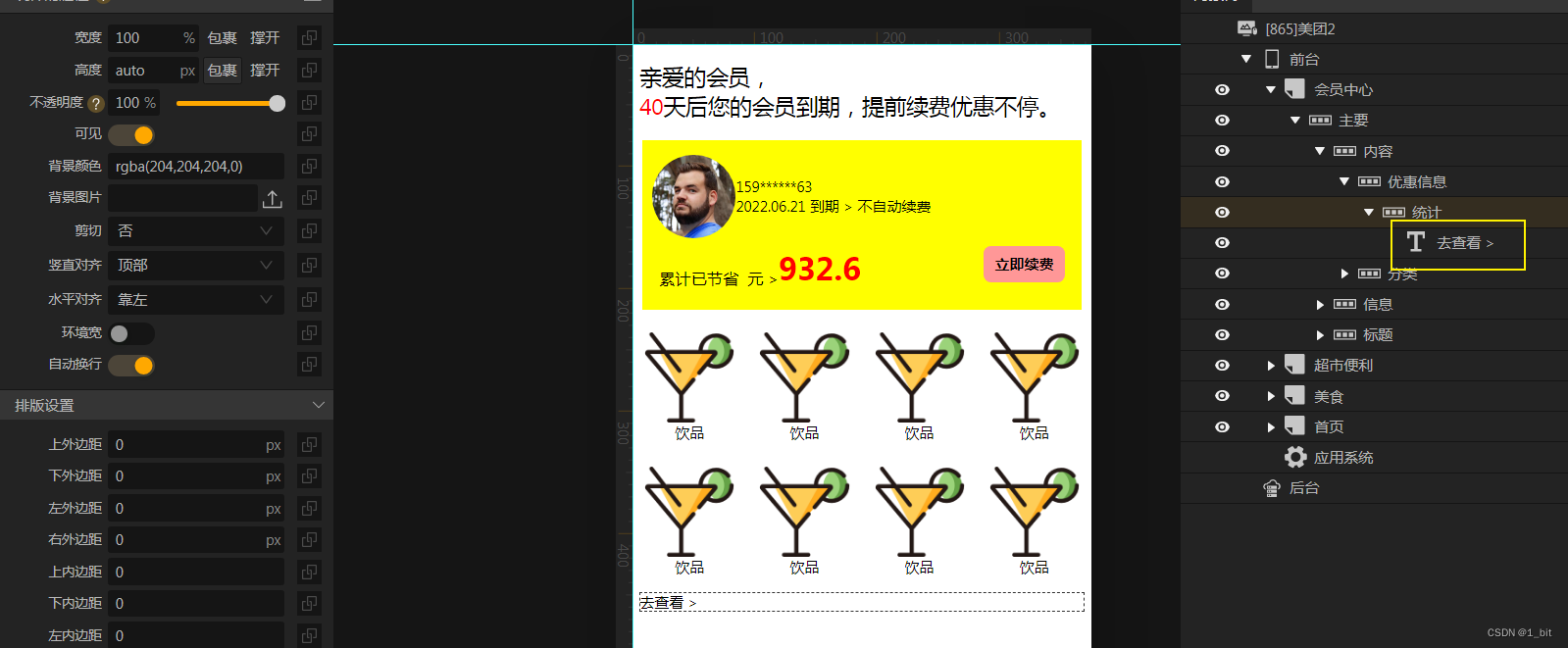
接着创建一个行,命名为统计:

接着在统计中添加一个文本:

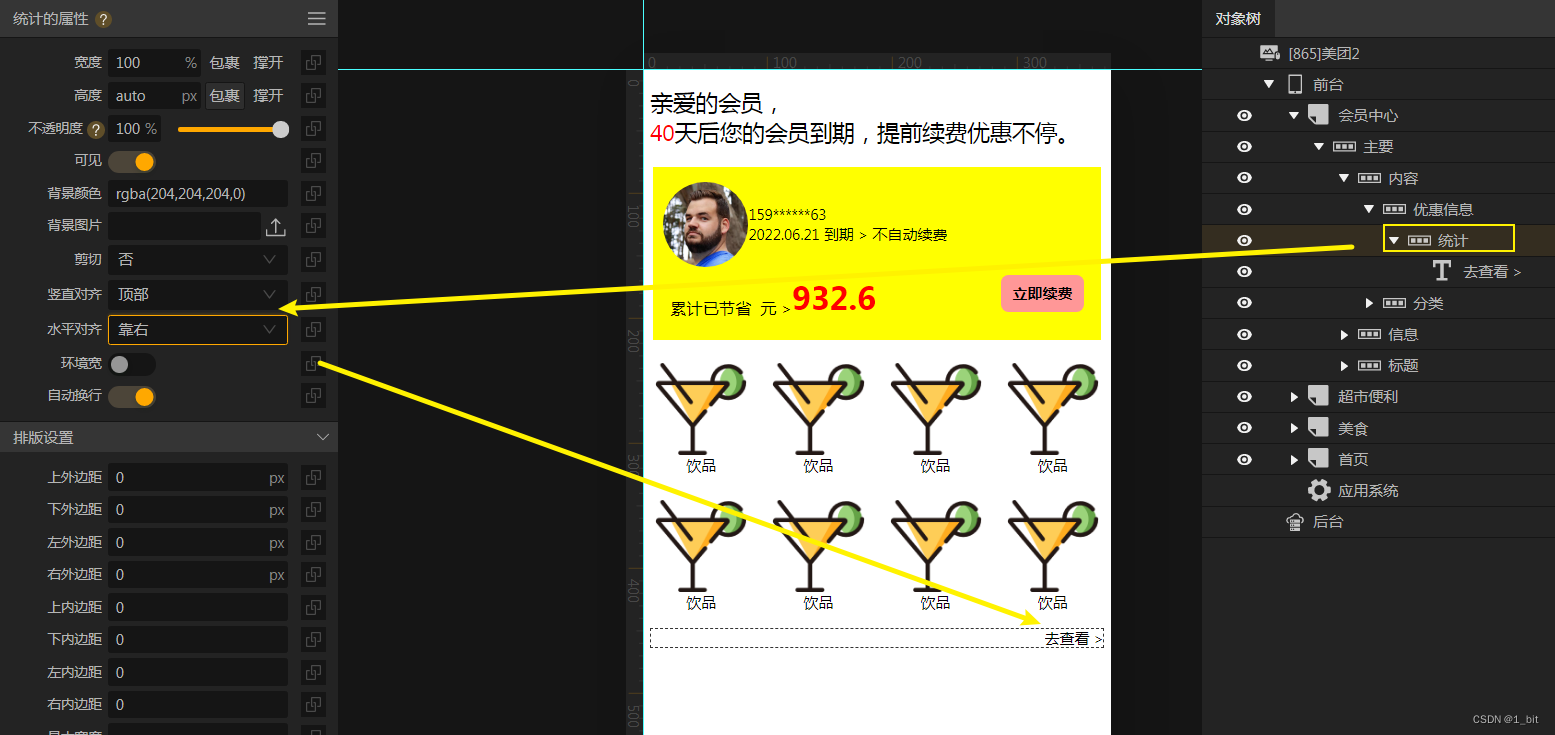
此时为了该文本右侧显示,直接设置该行的的水平对齐为右即可:

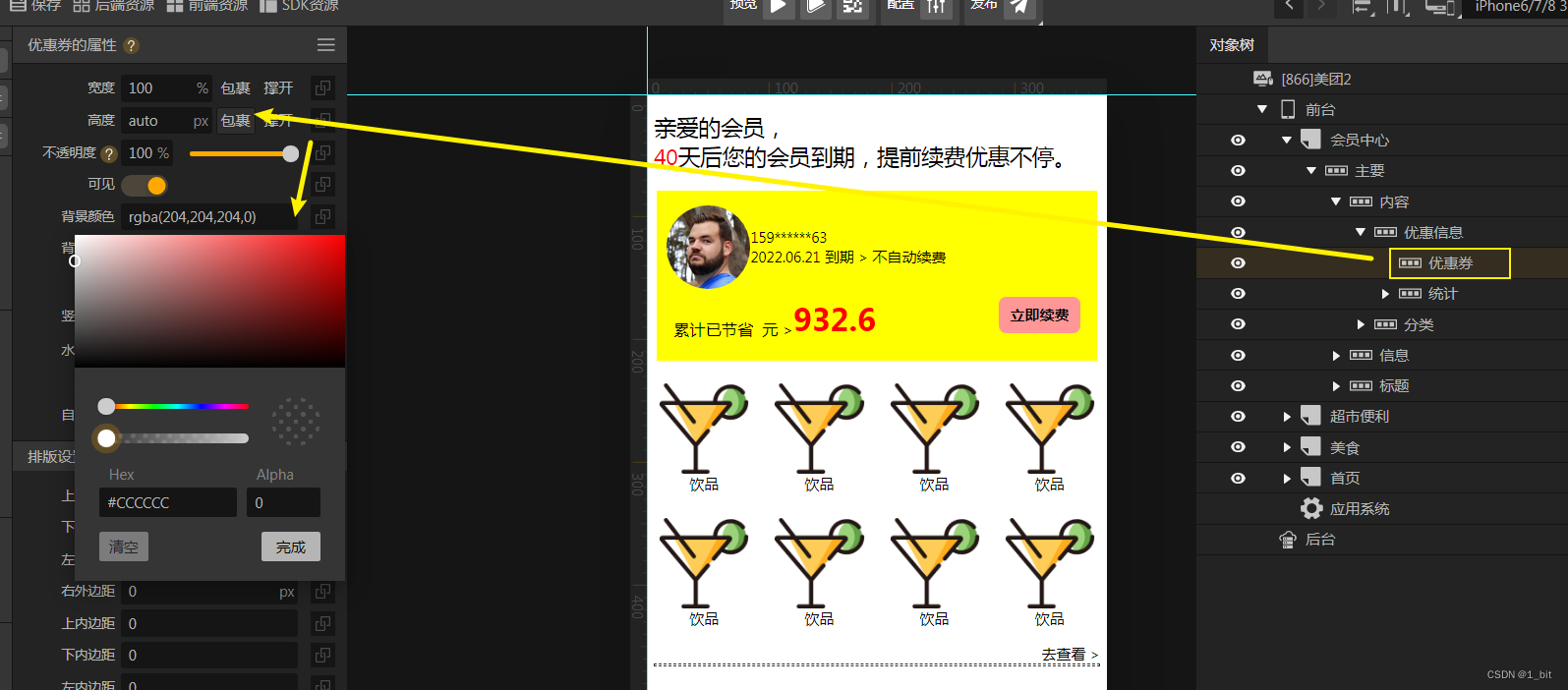
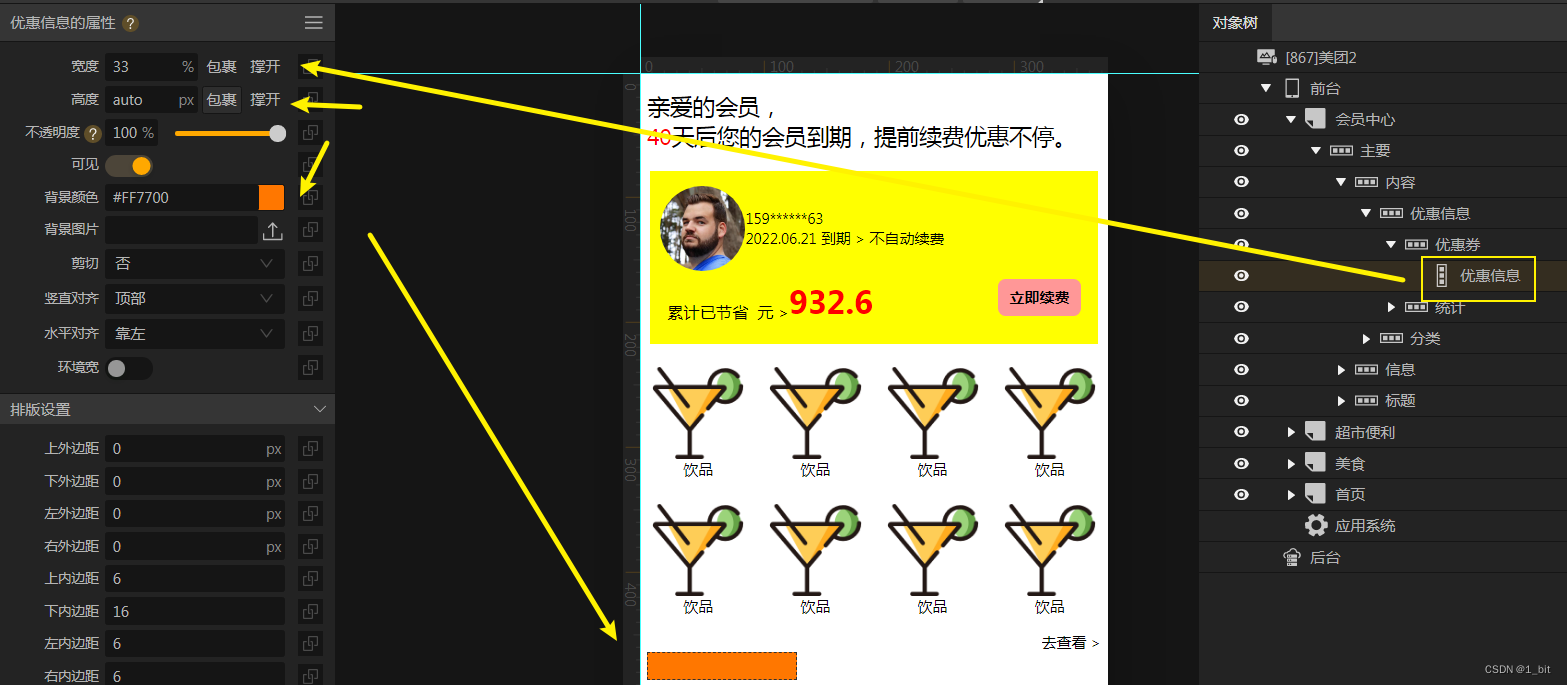
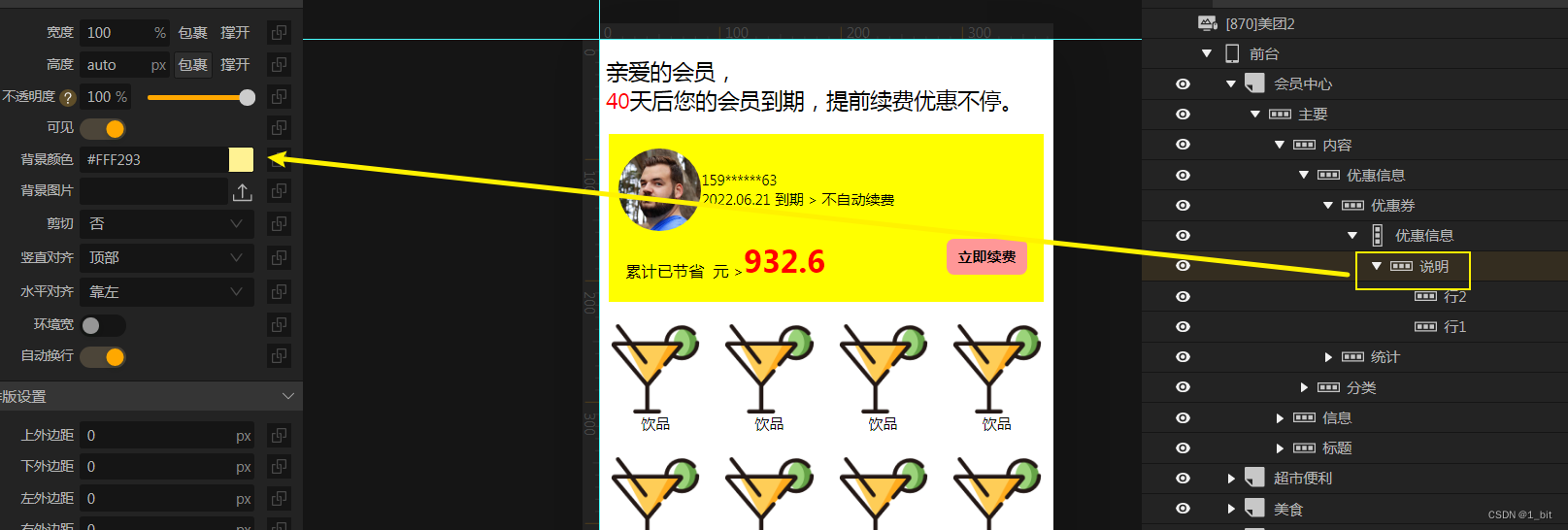
接着创建一个行,命名为优惠券,设置必要的属性:

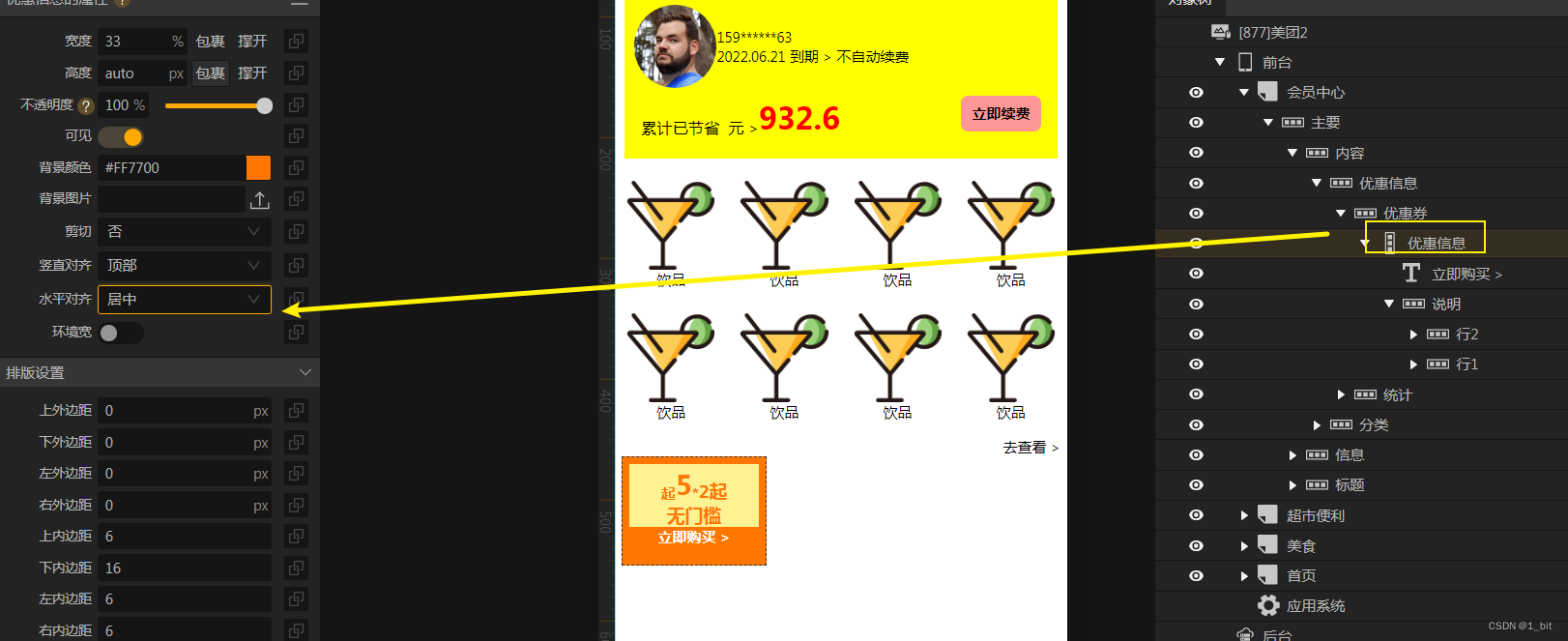
随后创建一个列命名为优惠信息:

由于该行需要设置内边距,此时我们给予内边距值:

还需要设置对应的宽度为 33%,高度还有背景色:

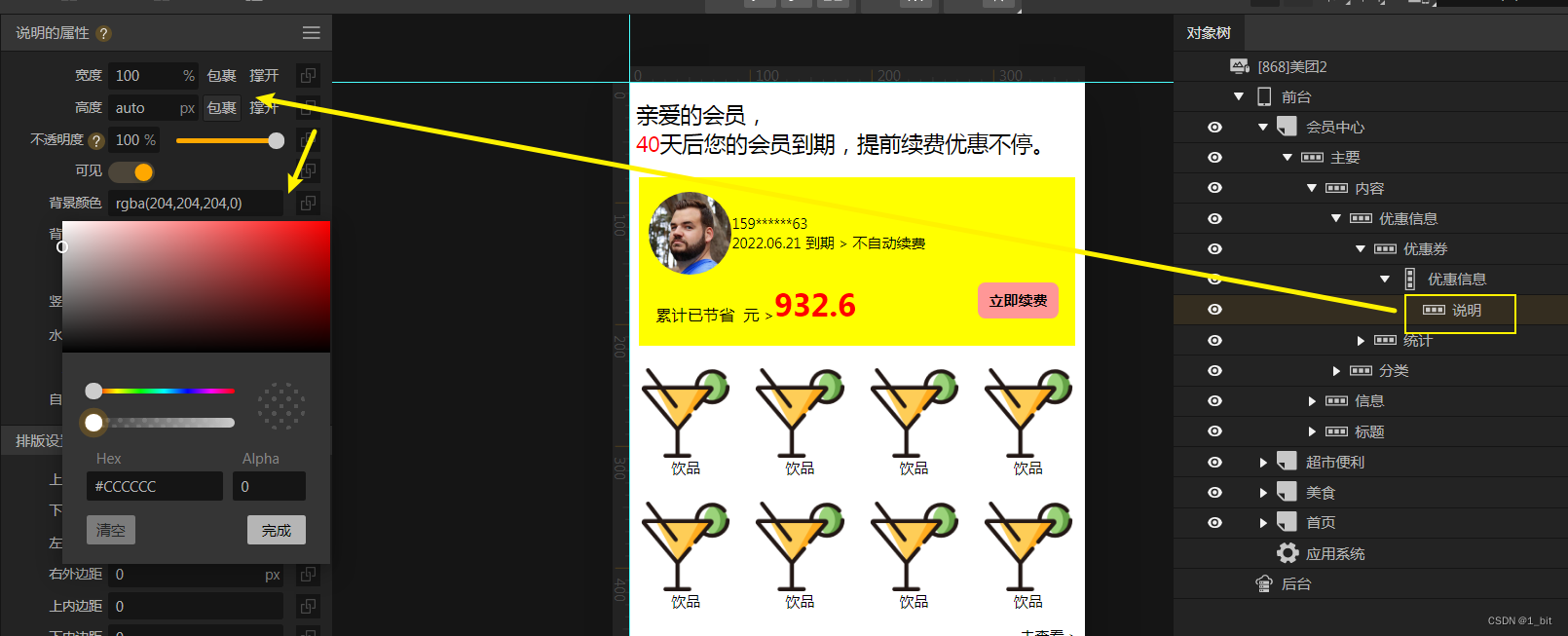
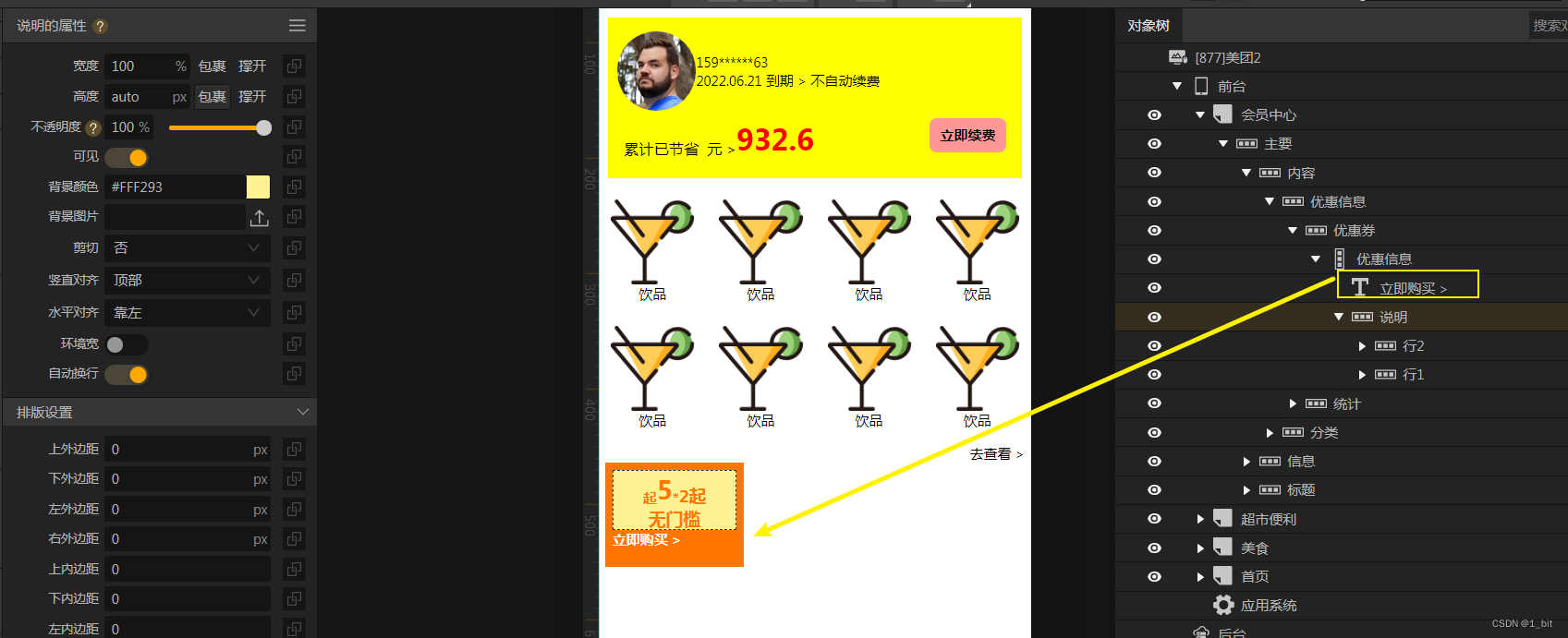
随后在信息内创建一个行,叫做说明,并且设置基础属性:

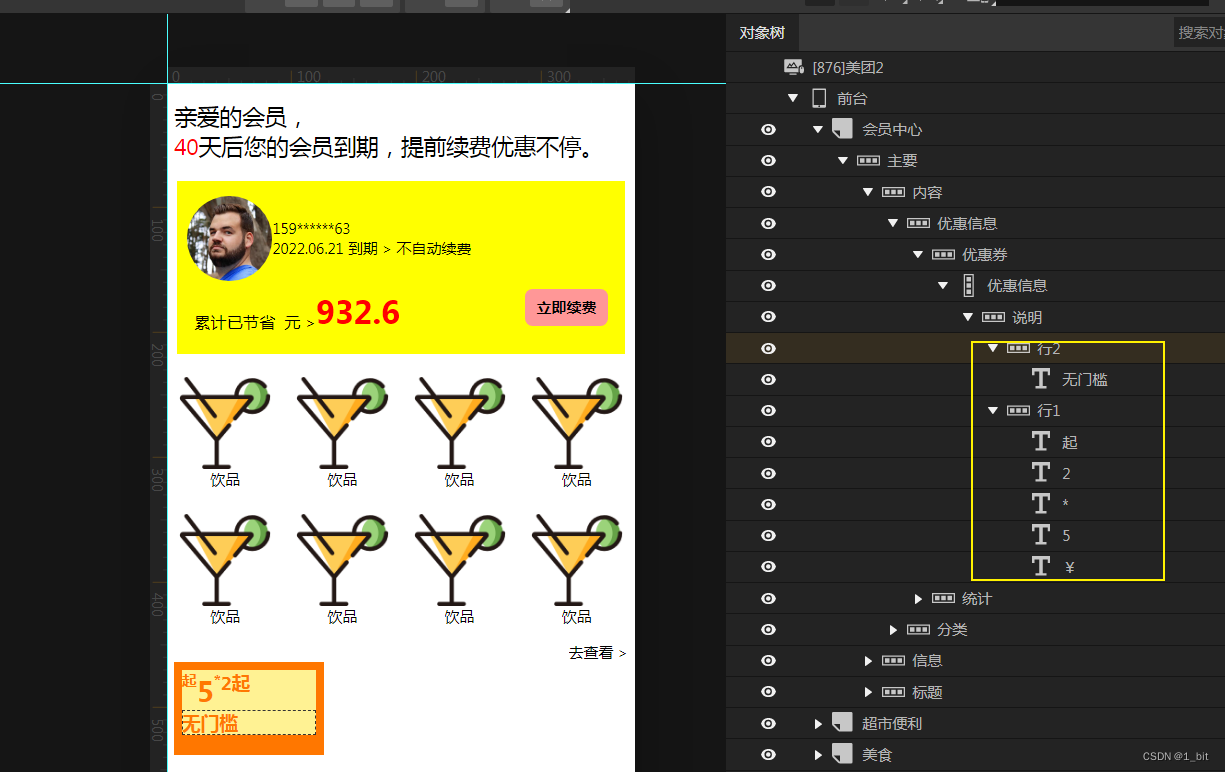
接着创建两个行,用于显示信息文本:


这两个行我们可以看到其背景色与外部不一样,所以需要设置父容器的背景色:

接着我们在行中添加对应的文本:

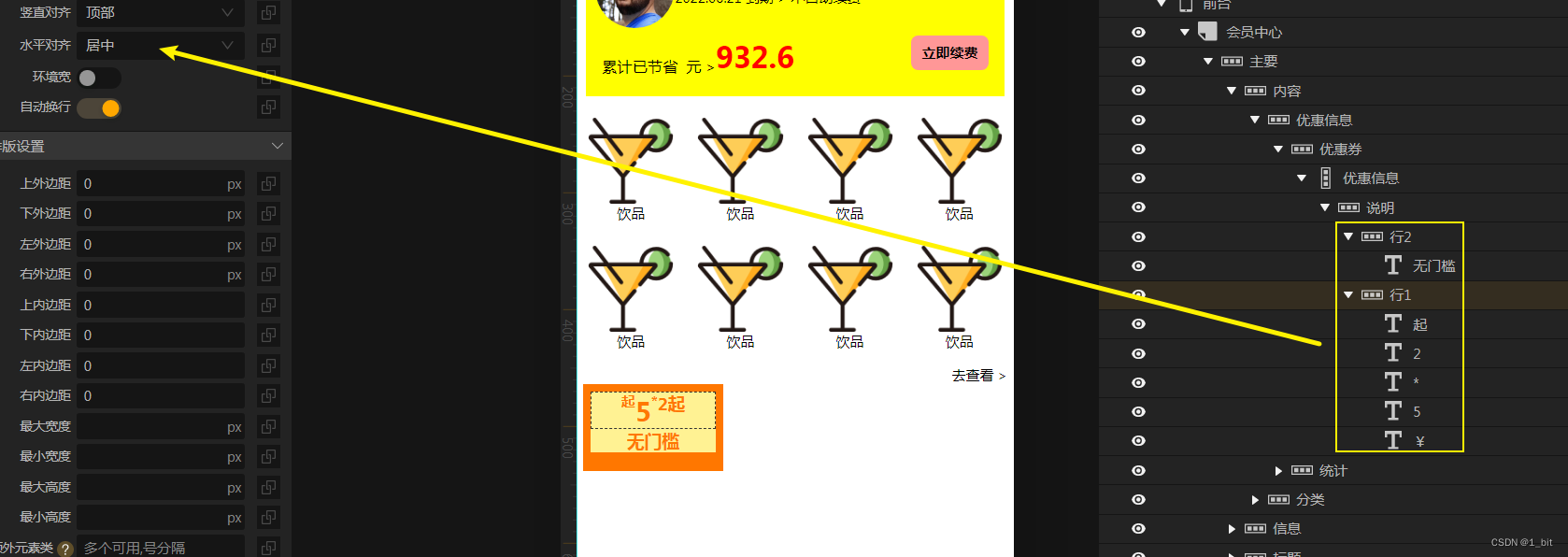
再设置其水平对其为居中:

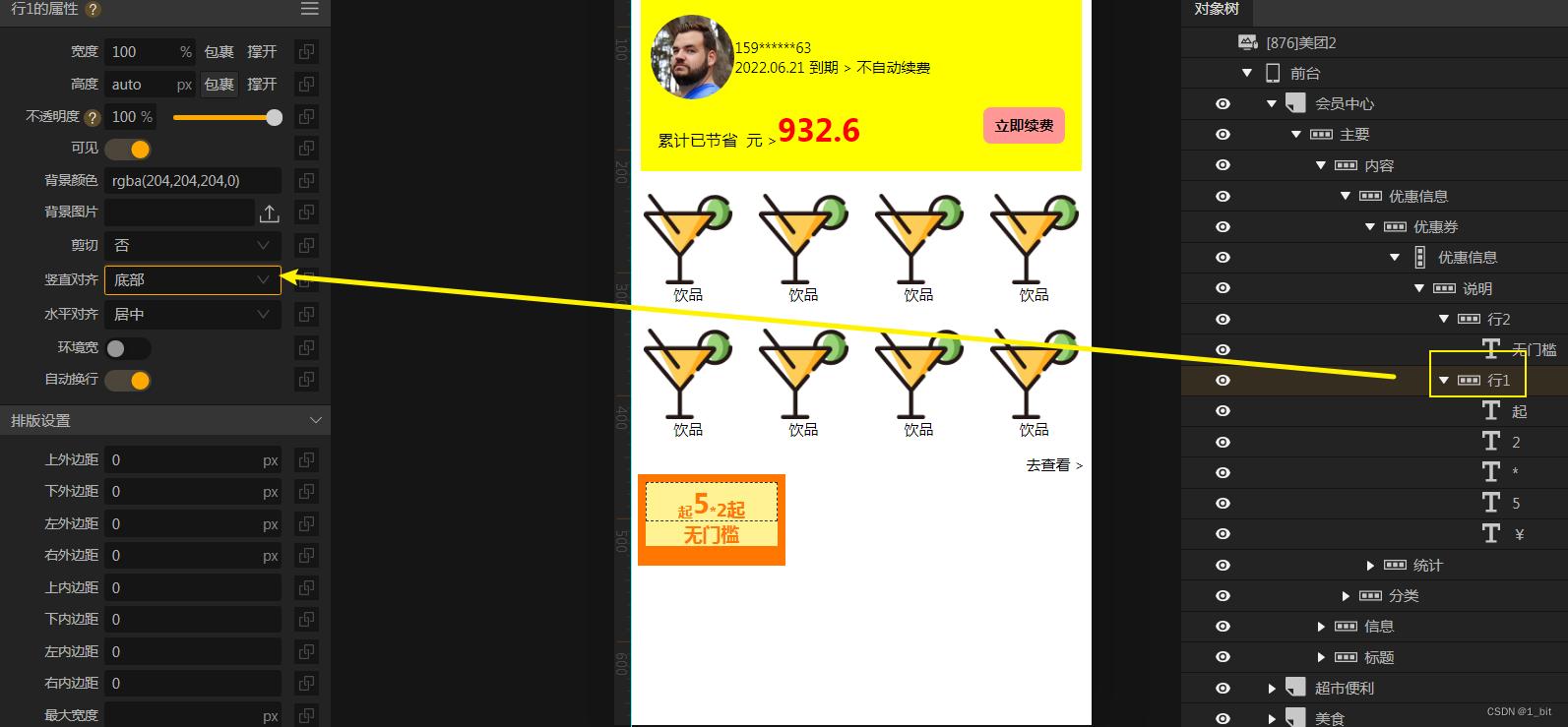
这个时候你发现,由于大小的原因,其中文本据顶部对其,只需要设置行内的文本底部对其即可:

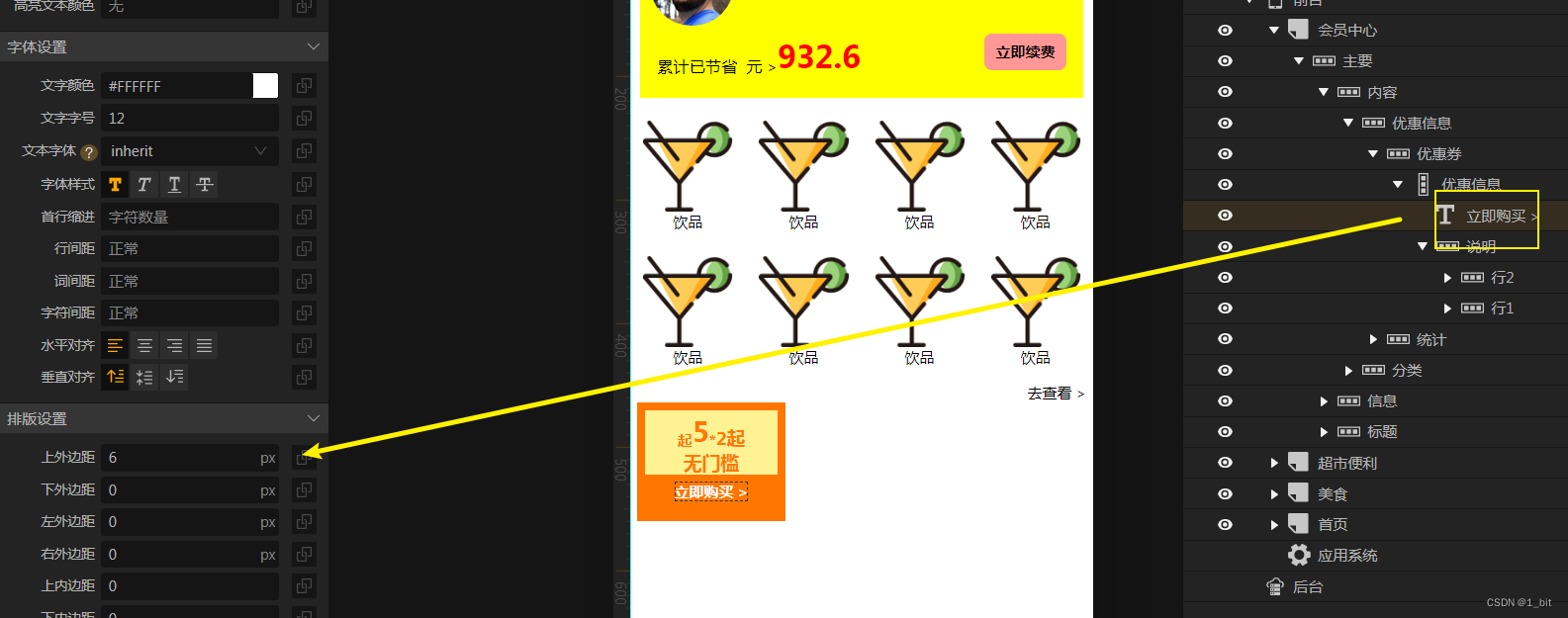
接着我们在外部加一个立即购买文本:

再设置对应的行水平对其为居中:

由于立即购买文本距离顶部太近,此时设置一个外边距即可:

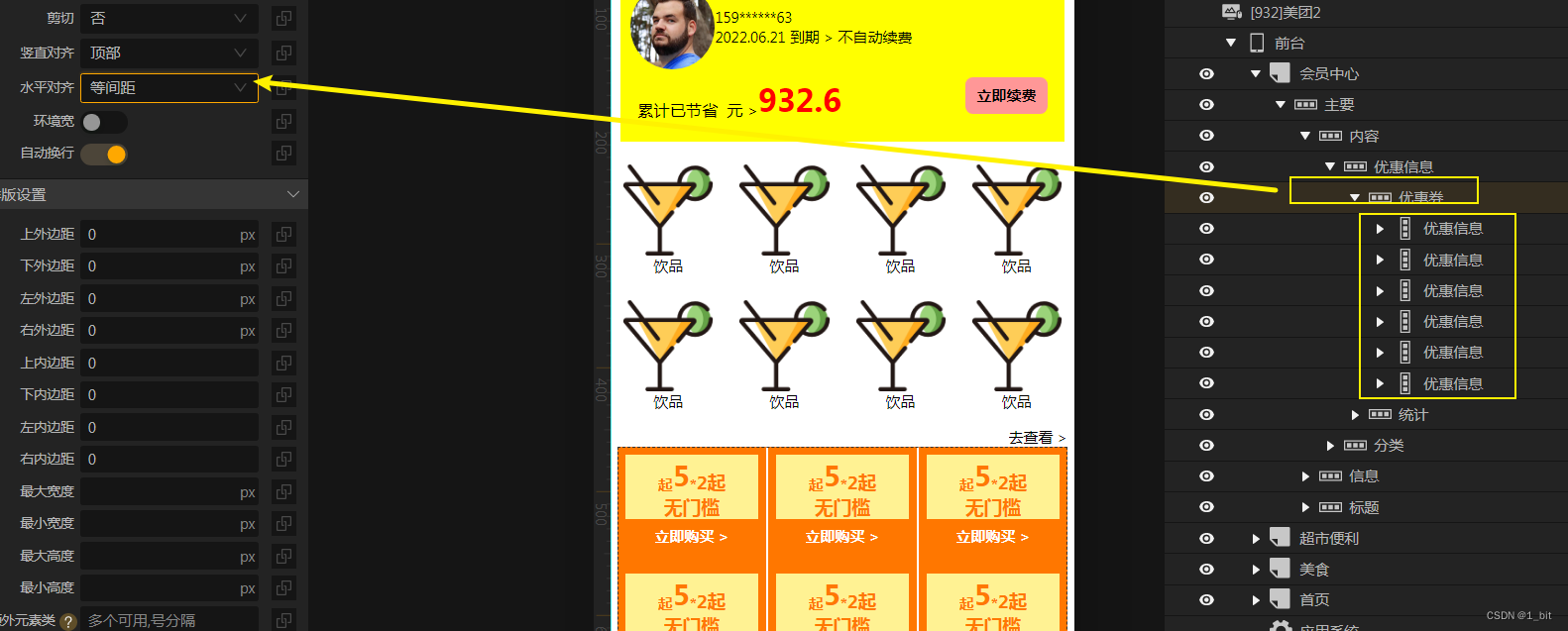
接下来设置对应的父容器的水平对其为居中,赋值多个优惠券,此时页面如下:

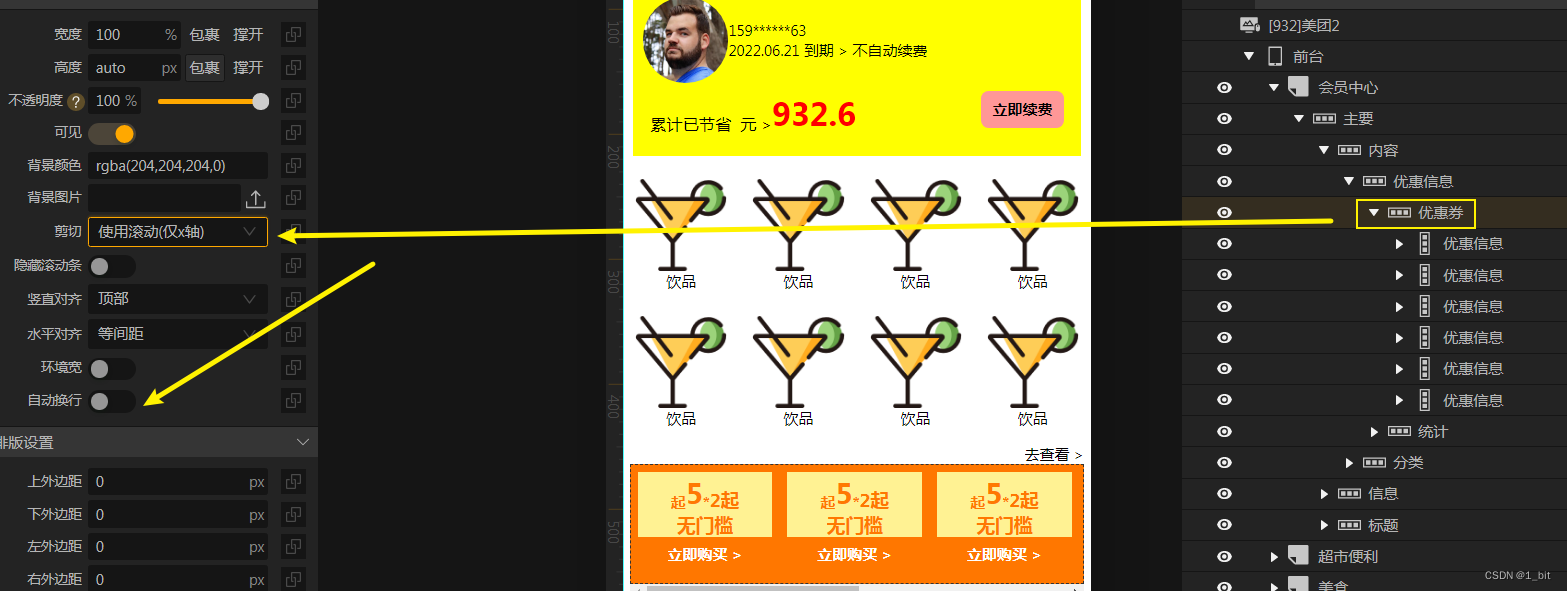
由于我们不需要该优惠券换行显示,给予父容器优惠券的换行属性关闭,并且进行横轴x轴的裁剪:

再隐藏滚动条即可:

由于接下来的内容较为重复其他页面,在这里直接复制即可:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










