iOS中标准的自定义控件(UIView的封装)
前言,在开发过程中,由于系统的控件不能达到开发者的需求,导致自定义控件使用的频率非常高,基本上项目中处处都是自定义的控件。本文将介绍自定义控件的总体使用(也就是UIView的封装),不细分单独控件的自定义(如UIButton、UITabBar的自定义)其实单独控件的自定义与本文也是大同小异。另外本文下面的例子用自定义UIButton更为合适,但是本人出于对所有自定义控件的一个总结,用了自定义UIView。
UIView的封装
如果一个
view内部的子控件比较多,一般会考虑自定义一个view,把它内部子控件的创建屏蔽起来,不让外界关心外界可以传入
对应的模型数据给view,view拿到模型数据后给内部的子控件设置对应的数据继承自系统自带的控件,写一个属于自己的控件
目的:封装空间内部的细节,不让外界关心
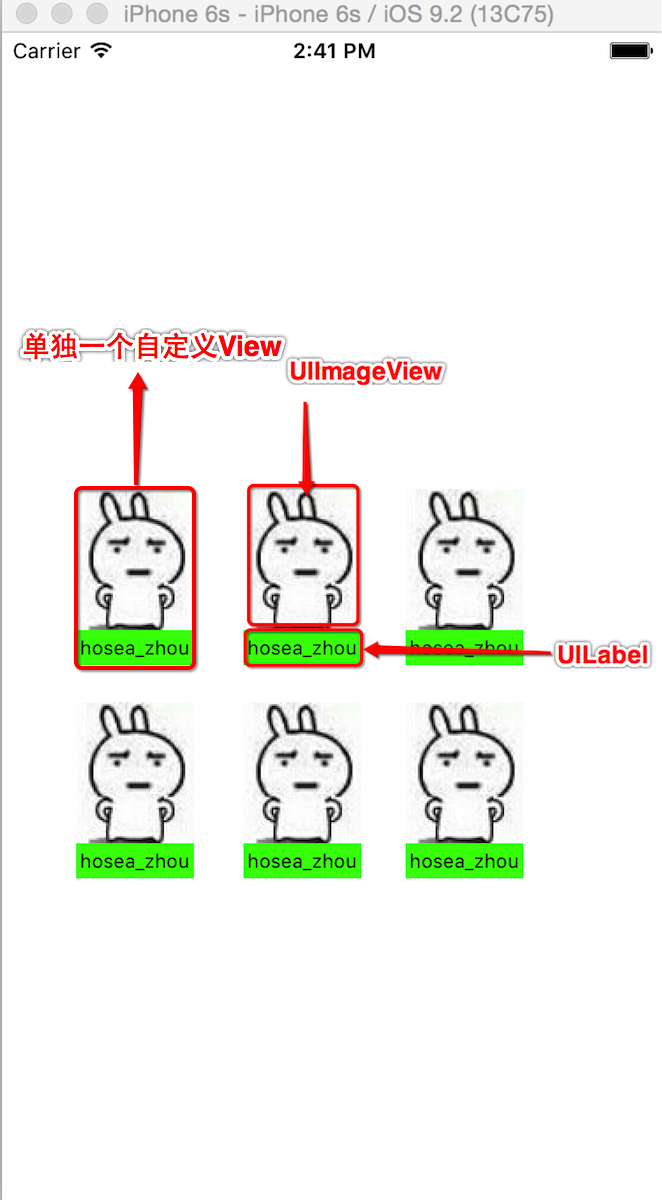
类似于下面这张图,如果把下面所有控件加入到控制器的View中,控制器的View将拥有太多子控件,而且非常不好管理每个控件的位置,这个时候把他们封装起来,外界不用关心其内部结构,那将方便太多。
UIView的封装有两种方式
通过纯代码封装
步骤:
- 新建一个继承
UIView的类 - 在刚刚新建类的
类扩展中添加子控件属性(用weak声明,防止内存泄露) - 在
initWithFrame:方法中添加子控件 - 在
layoutSubviews方法中设置子控件的frame(在该方法中一定要调用[super layoutSubviews]方法) - 提供一个
模型属性,重写模型属性的set方法 - 在该
setter方法中取出模型属性,给对应的子控件赋值
- 新建一个继承
UIView的封装代码如下:
/**
* CustomView.h文件
*/
// 步骤1 新建一个继承UIView的类
#import <UIKit/UIKit.h>
@class CustomModel;
@interface CustomView : UIView
// 在这里为了方便,可以自行添加构造方法,方便使用
// 步骤5 提供一个`模型`属性,重写模型属性的set方法
@property (nonatomic, strong) CustomModel *model;
@end
/**
* CustomView.m文件
*/








 本文介绍了在iOS开发中自定义UIView的封装,包括通过纯代码和Xib+代码两种方式,并强调了封装的目的和注意事项。通过实例展示了如何创建自定义视图,并在布局子视图时调用`layoutSubviews`方法。最后比较了两种封装方法的优缺点,建议根据视图需求选择合适的方法。
本文介绍了在iOS开发中自定义UIView的封装,包括通过纯代码和Xib+代码两种方式,并强调了封装的目的和注意事项。通过实例展示了如何创建自定义视图,并在布局子视图时调用`layoutSubviews`方法。最后比较了两种封装方法的优缺点,建议根据视图需求选择合适的方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








