一、uni-app简介
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。其特点包括跨更多平台、一套代码多平台运行、运行体验好、性能高、开发生态丰富等。
二、开发环境搭建
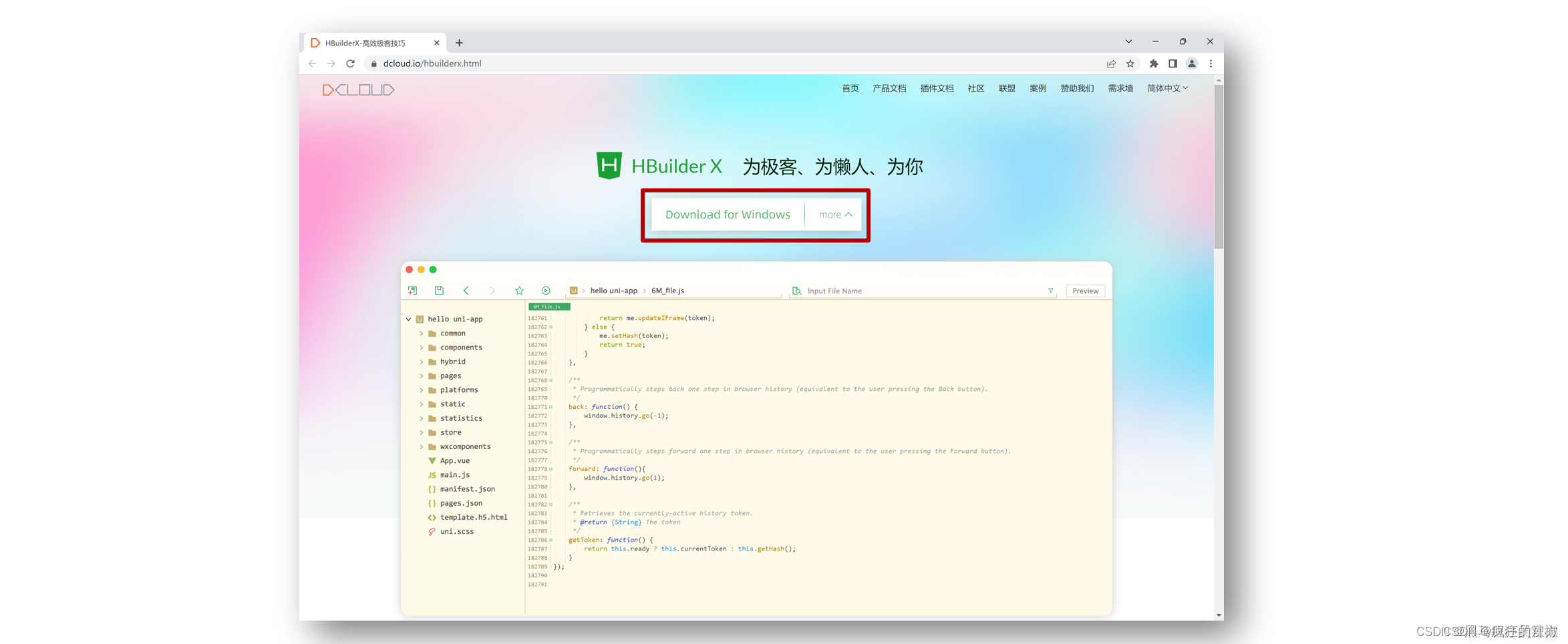
1. 下载并安装HBuilderX
HBuilderX是DCloud公司推出的一款集成开发环境(IDE),专注于HTML5开发,为前端开发者提供了丰富的功能和工具。
2. 下载并安装微信开发者工具
微信开发者工具是官方提供的用于开发和调试微信小程序的工具,用于模拟小程序在微信中的运行环境。
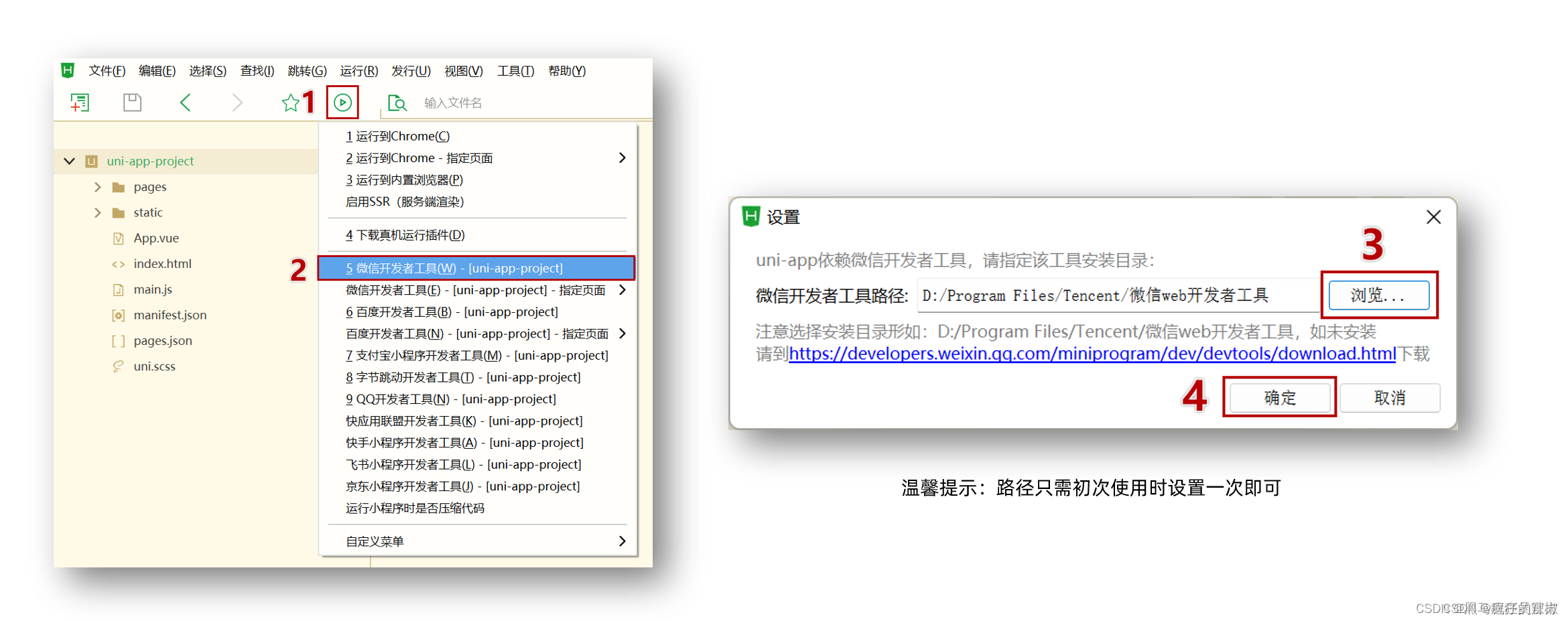
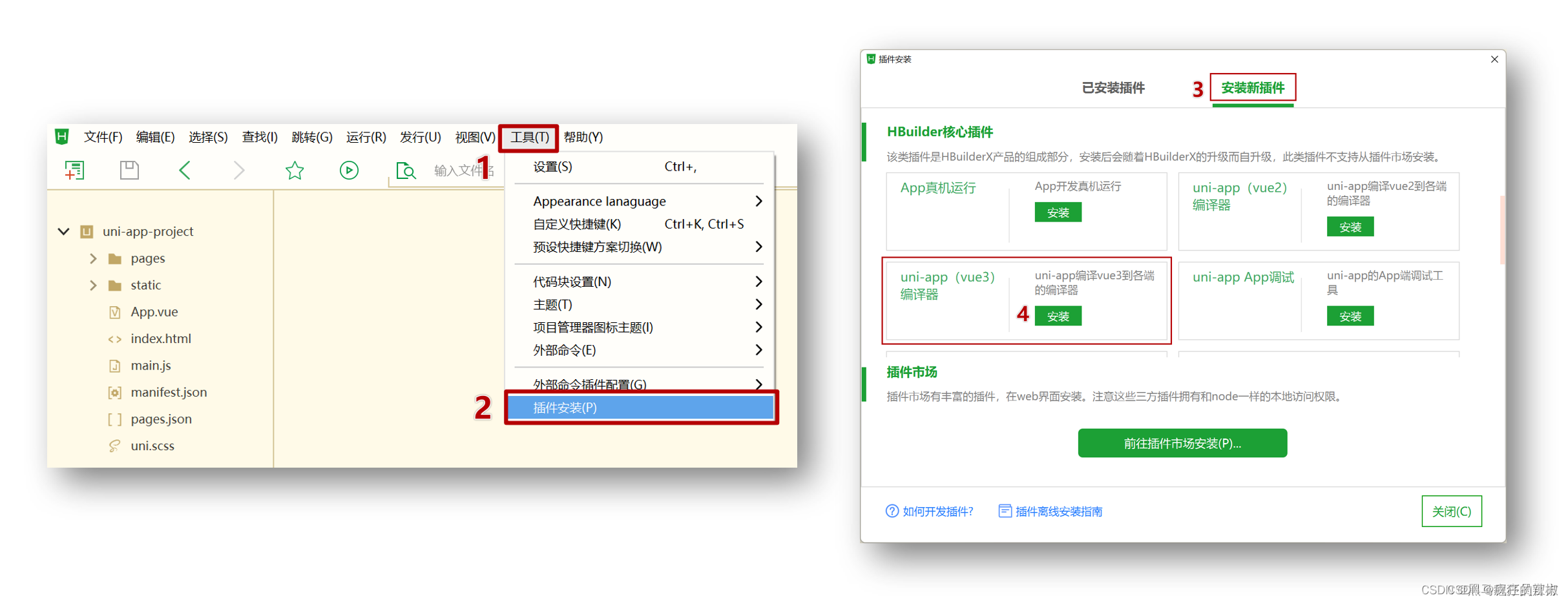
3. 配置HBui
lderX
在HBuilderX中,通过“设置”或“工具”菜单下的相关选项,配置微信开发者工具的安装路径,以便后续直接在HBuilderX中启动微信开发者工具进行项目调试。
三、创建uni-app项目
1. 打开HBuilderX
启动HBuilderX IDE。
2.新建项目
点击工具栏中的“文件”->“新建”->“项目”,或者通过快捷键直接新建项目。
3. 输入项目信息
在弹出的新建项目对话框中,输入项目名称、存储路径、项目描述等基本信息。
4. 选择模板
根据项目需求,选择合适的项目模板,或者直接选择空白模板开始自定义开发。

四、编写代码
1. 页面开发
利用Vue.js的语法和组件库,开发小程序的页面结构、样式和逻辑。
2. 接口调用
uni-app提供了丰富的API和插件接口,支持调用原生能力、网络请求、文件操作等功能。开发者可以根据需求调用相应的接口,实现与后端服务的交互。
3. 数据绑定和事件处理
遵循Vue.js的数据驱动视图和组件化开发原则,进行数据绑定和事件处理。同时,需要注意uni-app特有的页面和应用的生命周期管理。
五、运行和调试
1. 运行项目
在HBuilderX中,选择“运行”->“运行到小程序模拟器”或“运行到微信开发者工具”,即可预览和调试项目。
2. 调试项目
利用微信开发者工具的调试面板,可以方便地查看控制台输出、网络请求、页面元素等信息,帮助开发者快速定位问题并进行修复。

六、发布上线
1. 配置小程序信息
在微信公众平台中,配置小程序的名称、头像、简介等基本信息,并设置相关的服务器域名(如果需要)。
2. 提交审核
在HBuilderX中,对项目进行打包处理,生成小程序代码包。然后,在微信公众平台中提交审核,等待审核结果。
3. 发布上线
审核通过后,即可发布小程序到线上环境,供用户使用。
七、注意事项
1. 遵循规范
在开发过程中,要遵循uni-app的开发规范,包括文件命名、组件使用、API调用等方面的规定。这有助于保证代码的可读性和可维护性。
2. 多端兼容性
由于uni-app支持多个平台,因此在开发过程中要注意不同平台之间的兼容性问题。可以通过条件编译等技术手段,实现平台差异化的功能开发。
3. 性能优化
合理使用uni-app提供的性能优化手段,如分包加载、懒加载等,以提高应用的性能和用户体验。同时,要注意代码的优化和精简,避免不必要的资源浪费。





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








