<script type="text/javascript">
$(document).ready(function(){
showpay();
});
function showpay() {
var paytypeinfo=$("#paytypeinfo option:selected").val();
console.log(paytypeinfo)
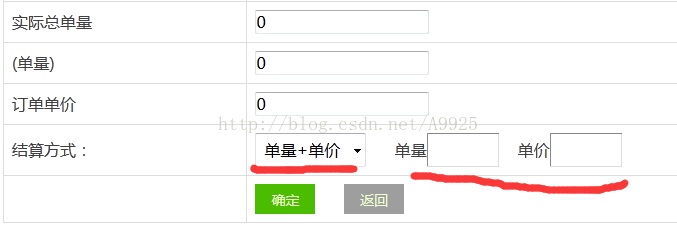
if (paytypeinfo == '1') {
$('#volume').show();
$('#price').hide();
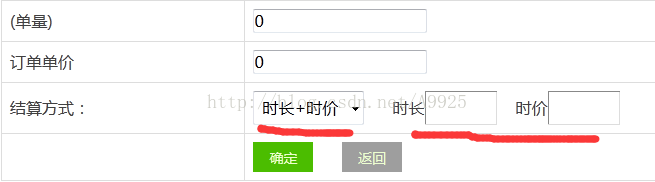
}else{
$('#volume').hide();








 本文介绍了如何使用JavaScript实现动态切换表单的功能,通过代码示例详细解析了切换过程中的事件处理和DOM操作技巧,帮助开发者提升前端交互体验。
本文介绍了如何使用JavaScript实现动态切换表单的功能,通过代码示例详细解析了切换过程中的事件处理和DOM操作技巧,帮助开发者提升前端交互体验。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










