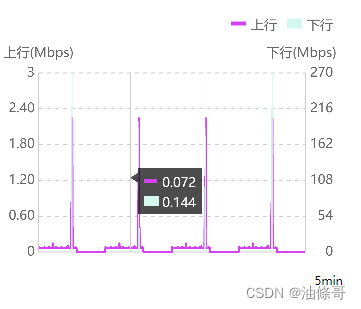
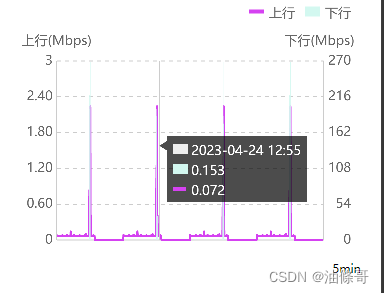
默认的tooltip只有两行,如图

我们想让他渲染三行,并且内容自定义,就要做如下处理
首先给qiun-data-charts标签加上属性,tooltipFormat=“tooltipDemo1”,注意是字符串,不是动态属性
<qiun-data-charts type="mix" :canvas2d="true" :loadingType="5" tooltipFormat="tooltipDemo1"
:opts="opts" :chartData="chartData" />
然后在项目引入的地方config-ucharts.js文件里面,修改如下代码

找的tooltipDemo1这个方法,这里面四个参数,自行去调试都代表那些数据,里面写上自己的渲染逻辑,你想自定义的内容,和item.data 用/拼接起来
"tooltipDemo1": function(item, category, index, opts) {
if (index == 0) {
return '随便用' + item.data + '年'
} else {
if (item.name == '上行') {
return item.data + '/' + category
}
return item.data
}
},
这时候再进入这个文件
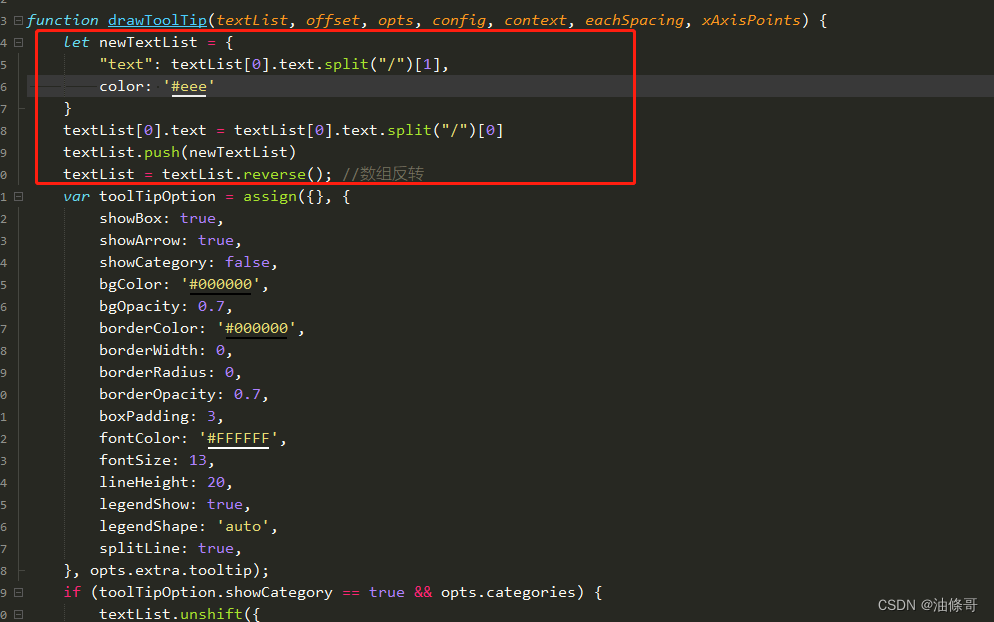
找到drawToolTip方法,这个方法是渲染tooltip的,只需要给他加上如下代码,就能显示成三行
let newTextList = {
"text": textList[0].text.split("/")[1],
color: '#eee'
}
textList[0].text = textList[0].text.split("/")[0]
textList.push(newTextList)
textList = textList.reverse(); //数组反转

这时候图表已经发生变化,我这里的需求是展示在第一行,具体根据自己的业务需求来























 3425
3425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








