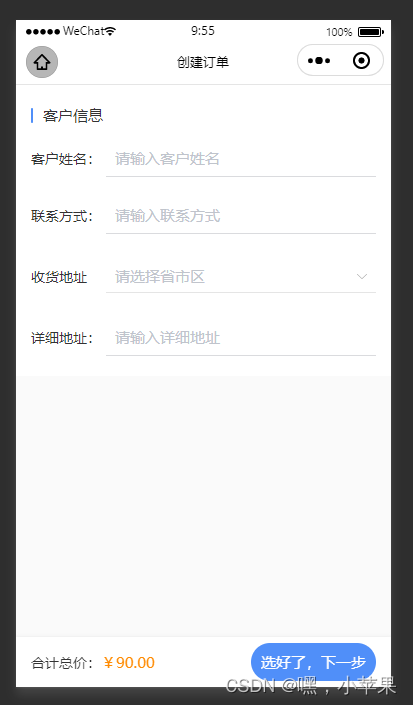
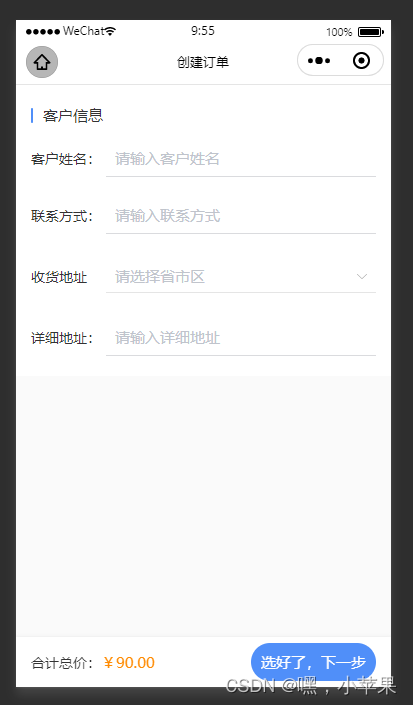
效果图
uview 2.0

<template>
<view class="addbox">
<view class="order bgf common_p u-border-t">
<view class="common_title">
<text></text> 客户信息
</view>
<view class="flex_align_center u-m-t-30">
<text class="u-w-150">客户姓名:</text>
<u--input
placeholder="请输入客户姓名"
border="bottom"
v-model="value"
></u--input>
</view>
<view class="flex_align_center u-m-t-40">
<text class="u-w-150">联系方式:</text>
<u--input
placeholder="请输入联系方式"
border="bottom"
v-model="value"
></u--input>
</view>
<view class="flex_align_center u-m-t-40">
<view class="u-w-150">收货地址</view>
<picker mode="region" :value="date"
class="u-w-540 u-m-y-12 pickerbox"
@change="bindTimeChange">
<view class="xuanzebox u-border-b flex_spacebetween u-color-input "
v-if="info.siteAddress">
<view class="u-w-400">
{{ info.siteAddress.provinceName }}
{{ info.siteAddress.cityName }}
{{ info.siteAddress.areaName }}
</view>
<image src="@/static/images/down2.png" mode="" class="u-w-20 u-h-10"></image>
</view>
<view class="xuanzebox flex_spacebetween u-border-b u-color-placeholder" v-else>
<text>请选择省市区</text>
<image src="@/static/images/down2.png" mode="" class="u-w-20 u-h-10"></image>
</view>
</picker>
</view>
<view class="flex_align_center u-m-t-40">
<text class="u-w-150">详细地址:</text>
<u--input
placeholder="请输入详细地址"
border="bottom"
v-model="value"
></u--input>
</view>
</view>
<view class="u-bottombox flex_spacebetween">
<view>合计总价: <text class="u-color-FF8 weight u-f-s-30">¥90.00</text> </view>
<view class="btn_common btn">选好了,下一步</view>
</view>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
value:'',
date: [],
info:{
siteAddress: '',
}
}
},
onLoad(option) {},
methods:{
bindTimeChange(e) {
console.log(e);
let area = {
provinceId: e.detail.code[0],
provinceName: e.detail.value[0],
cityId: e.detail.code[1],
cityName: e.detail.value[1],
areaId: e.detail.code[2],
areaName: e.detail.value[2],
};
this.info.siteAddress = area;
console.log('area1111111111', area);
},
},
}
</script>
<style lang='scss'>
page {
background: $uni-bg-color-grey;
}
</style>
<style lang='scss' scoped>
.addbox{
.order{
margin-bottom: 16rpx;
.pickerbox{
box-sizing: border-box;
}
.xuanzebox{
font-size: 30rpx;
padding: 12rpx 18rpx;
}
}
.u-bottombox{
box-sizing: border-box;
position: fixed;
bottom:0rpx;
z-index:1009;
width: 750rpx;
height: 100rpx;
background: #FFFFFF;
box-shadow: 0rpx -2rpx 6rpx 0rpx rgba(212,212,212,0.3);
padding:0 30rpx;
.btn{
width: 250rpx;
height: 76rpx;
line-height: 76rpx;
background: #508FF9;
border-radius: 38rpx;
font-size: 30rpx;
color: #FFFFFF;
}
}
}
.bgf{
background-color: #fff;
}
.common_p{
padding: 40rpx 30rpx;
box-sizing: border-box;
}
.u-border-t{
border-top: 2rpx solid #E5E5E5;
}
.common_title{
font-size: 30rpx;
font-weight: 500;
color: #333333;
display: flex;
align-items: center;
}
.common_title text{
width: 5rpx;
height: 30rpx;
background: #508FF9;
border-radius: 3rpx;
margin-right: 20rpx;
color: #508FF9;
}
.flex_align_center{
display: flex;
align-items: center;
}
.flex_spacebetween{
display:flex;
align-items:center;
justify-content:space-between;
}
.u-m-t-30{
margin-top:30rpx;
}
.u-m-t-40{
margin-top:40rpx;
}
.u-w-20{
width:20rpx;
}
.u-h-10{
height:10rpx;
}
.u-w-150{
width:150rpx;
}
.u-w-400{
width:400rpx;
}
.u-w-540{
width:540rpx;
}
.u-m-y-12{
margin-top:12rpx;
margin-bottom:12rpx;
}
.weight{
font-weight: 500;
}
.u-f-s-30{
font-size:30rpx;
}
.u-color-FF8{
color: #FF8A00;
}
.u-color-placeholder{
color:#c0c4cc;
}
.u-color-input{
color: #303133;
}
.btn_common{
color: #fff;
text-align: center;
width: 630rpx;
height: 88rpx;
line-height: 88rpx;
background: #508FF9;
border-radius: 44rpx;
}
</style>























 5224
5224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








