https://www.uviewui.com/components/codeInput.html (CodeInput 验证码输入)
https://www.uviewui.com/components/keyboard.html (Keyboard 键盘)


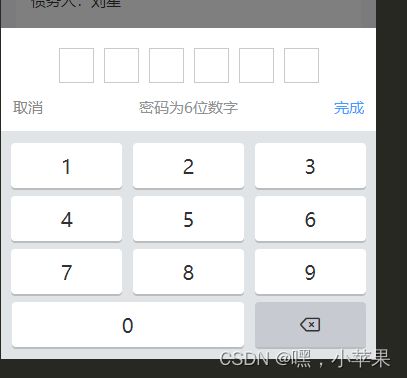
<u-keyboard
mode="number" :dotDisabled="true" :show="show"
tips='密码为6位数字' confirmText='完成'
closeOnClickOverlay
@change="changeFun"
@close="closeFun"
@cancel="closeFun"
@confirm='confirmFun'
@backspace="backspaceFun"
>
<view class="flex_center u-bg-white u-p-t-40">
<u-code-input v-model="value" dot></u-code-input>
</view>
</u-keyboard>
// 按键被点击(不包含退格键被点击)
changeFun(e){
// 最多输入6为数字
if(this.value.length >= 6){
return;
}
this.value += e;
},
// 键盘退格键被点击
backspaceFun(){
this.value = this.value.slice(0, -1);
},
// 确定 密码键盘
confirmFun(){
console.log('密码为:', this.value)
this.show = false;
this.value = '';
},
// 关闭 密码键盘
closeFun(){
this.show = false;
this.value = '';
},
css
.flex_center{
display:flex;
align-items:center;
justify-content:center;
}
.u-bg-white{
background-color: #fff;
}
.u-p-t-40{
padding-top:40rpx;
}





















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








