一.Buffer(缓冲区)

作用:
- 1.弥补js只有字符串数据类型,没有二进制数据类型
- 2.可以用它来处理图像等二进制数据
- 3.使用时会创建一个专门存放二进制的缓冲区
- 4.原始数据存放于Buffer类的实例中,相当于一个整型数组
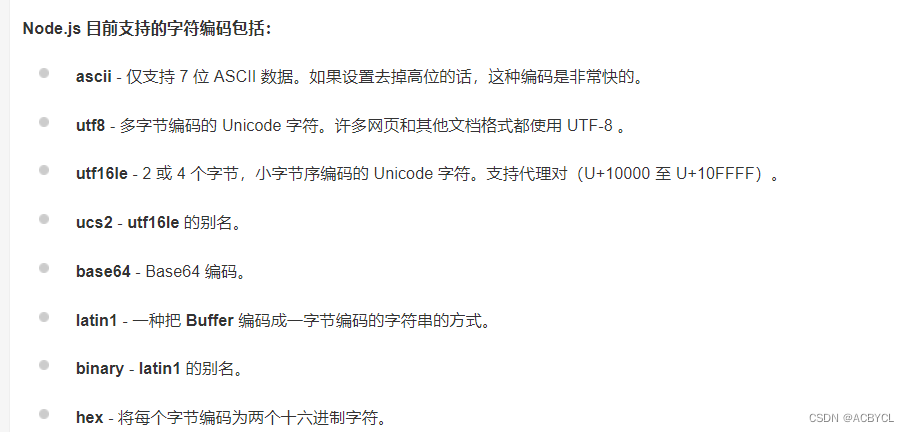
1.Buffer与字符编码

指定编码格式转换,实现Buffer实例与js的字符串之间随意转换
const buf = Buffer.from('runoob', 'ascii');
// 输出 72756e6f6f62
console.log(buf.toString('hex'));
// 输出 cnVub29i
console.log(buf.toString('base64'));
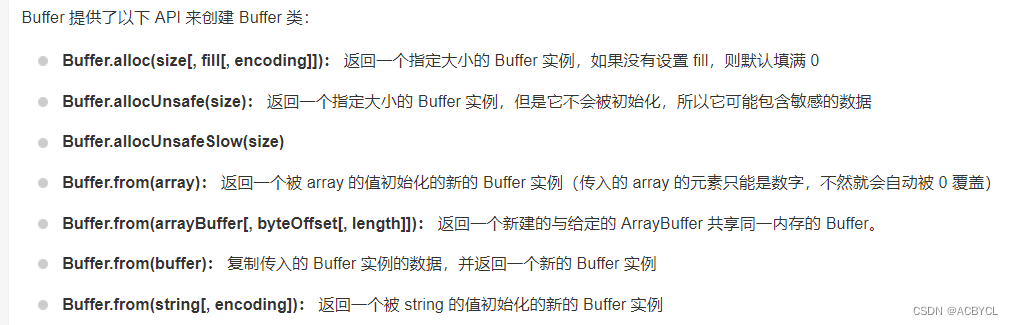
2.创建Buffer类

- 1.Buffer.from(Array): Array里面只能是数字,返回一个格式化Array的二进制数据
- 2.Buffer.from(Buffer):复制传入的Buffer的数据,并返回一个新的实例,但和旧的指定的内存地址一样。通常用于复制
- 3.Buffer.from(string,[encoding]):string的值被格式化,返回一个二进制的字符串数据
- 4.from:把数组转换为Buffer存储的的数据
// 创建一个长度为 10、且用 0 填充的 Buffer。
const buf1 = Buffer.alloc(10);
// 创建一个长度为 10、且用 0x1 填充的 Buffer。
const buf2 = Buffer.alloc(10, 1);
// 创建一个长度为 10、且未初始化的 Buffer。
// 这个方法比调用 Buffer.alloc() 更快,
// 但返回的 Buffer 实例可能包含旧数据,
// 因此需要使用 fill() 或 write() 重写。
const buf3 = Buffer.allocUnsafe(10);
// 创建一个包含 [0x1, 0x2, 0x3] 的 Buffer。
const buf4 = Buffer.from([1, 2, 3]);
// 创建一个包含 UTF-8 字节 [0x74, 0xc3, 0xa9, 0x73, 0x74] 的 Buffer。
const buf5 = Buffer.from('tést');
// 创建一个包含 Latin-1 字节 [0x74, 0xe9, 0x73, 0x74] 的 Buffer。
const buf6 = Buffer.from('tést', 'latin1');
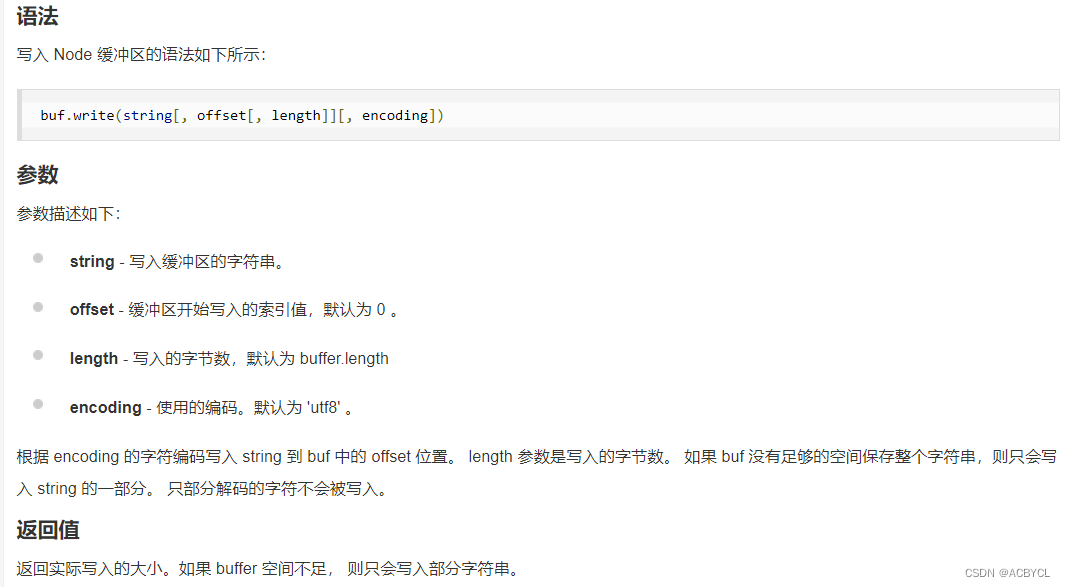
3.写入缓冲区
buf.write(string[, offset[, length]][, encoding])
返回值:数据的长度

实例:
buf = Buffer.alloc(256);
len = buf.write("www.runoob.com");
console.log("写入字节数 : "+ len);
执行结果:
$node main.js
写入字节数 : 14
4.从缓冲区读取数据
buf.toString([encoding[, start[, end]]])
参数:
- encoding:使用的编码格式。默认为utf8
- start:开始读取的位置
- end:结束位置
返回值:指定编码格式的字符串
实例:
buf = Buffer.alloc(26);
for (var i = 0 ; i < 26 ; i++) {
buf[i] = i + 97;
}
console.log( buf.toString('ascii')); // 输出: abcdefghijklmnopqrstuvwxyz
console.log( buf.toString('ascii',0,5)); //使用 'ascii' 编码, 并输出: abcde
console.log( buf.toString('utf8',0,5)); // 使用 'utf8' 编码, 并输出: abcde
console.log( buf.toString(undefined,0,5)); // 使用默认的 'utf8' 编码, 并输出: abcde
执行结果:
$ node main.js
abcdefghijklmnopqrstuvwxyz
abcde
abcde
abcde
5.将Buffer转换为JSON的对象
buf.toJSON()
返回值:JSON对象
JSON.stringify():将二进制数据转换为字符形式
JSON.parse():将传入的对象解析成二进制数据
const buf = Buffer.from([0x1, 0x2, 0x3, 0x4, 0x5]);
const json = JSON.stringify(buf);
// 输出: {"type":"Buffer","data":[1,2,3,4,5]}
console.log(json);
const copy = JSON.parse(json, (key, value) => {
return value && value.type === 'Buffer' ?
Buffer.from(value.data) :
value;
});
// 输出: <Buffer 01 02 03 04 05>
console.log(copy); //这里的数据和JSON.parse解析的数据一样
执行结果
{"type":"Buffer","data":[1,2,3,4,5]}
<Buffer 01 02 03 04 05>
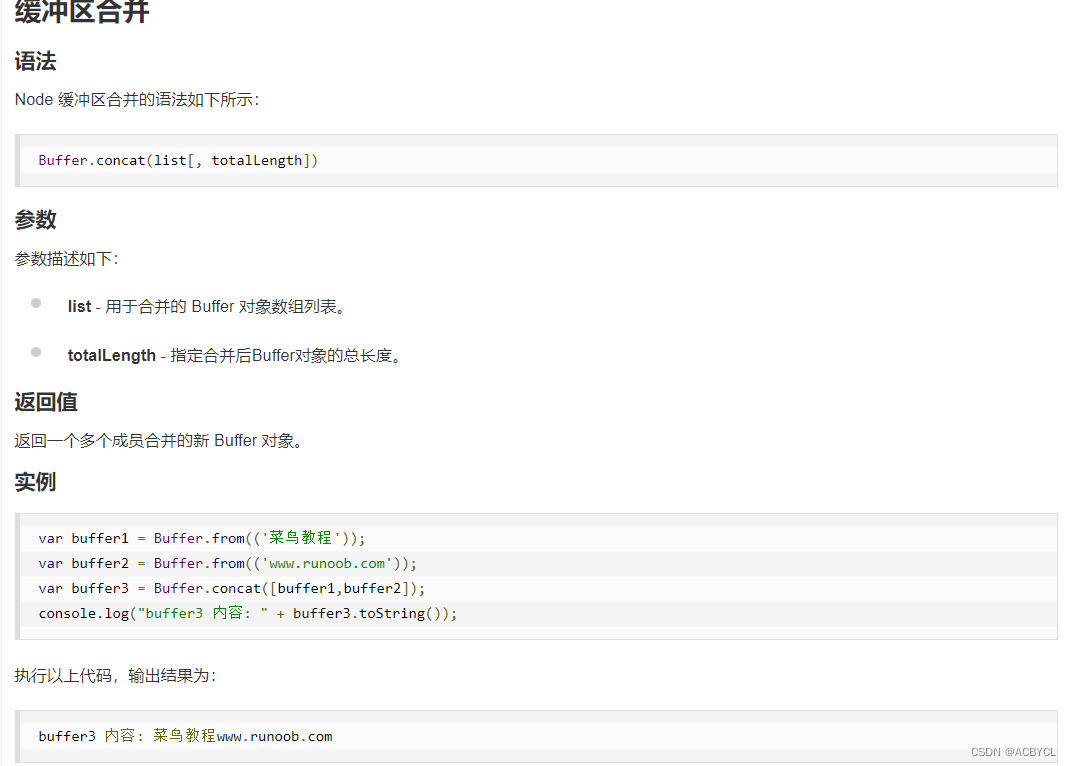
6.缓冲区合并

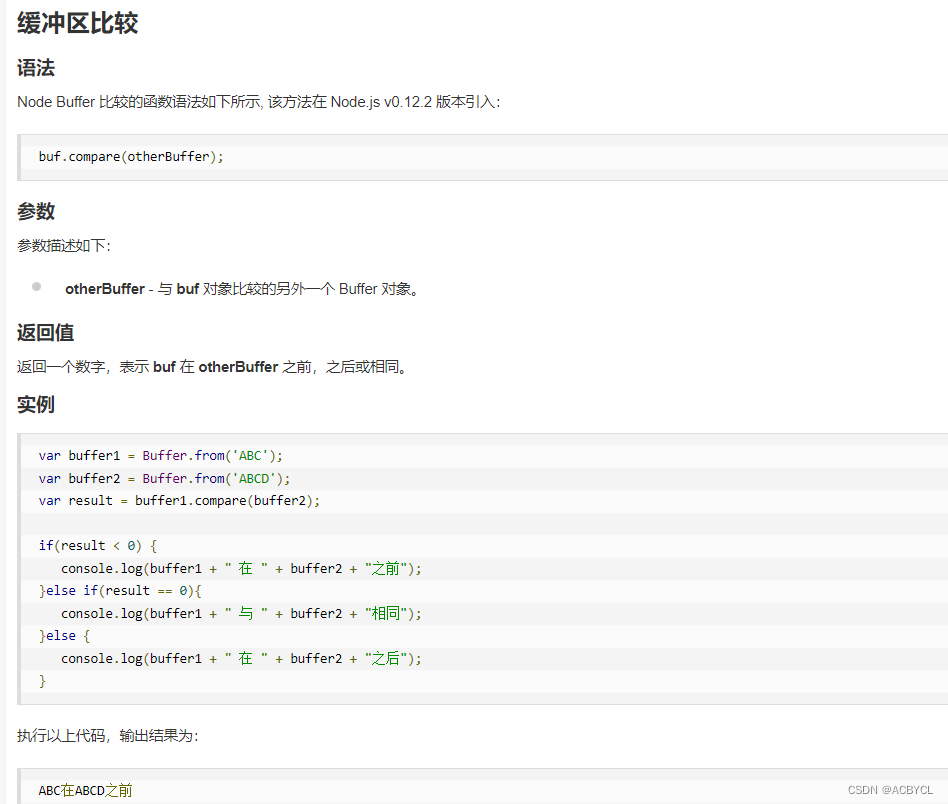
7.缓冲区比较
返回:一个数字 -1 0 1 --------对应小于 ,等于 ,大于

// 4.缓冲区比较 compare()
// 返回一个数字 -1 0 1 --------对应小于 ,等于 ,大于
var buffer1=Buffer.from('ABC')
var buffer2=Buffer.from('ABCD')
var result=buffer1.compare(buffer2)
console.log(result)
if(result<0){
console.log(buffer1+'在'+buffer2+'之前')
}else if(result==0){
console.log(buffer1 + " 与 " + buffer2 + "相同");
}else{
console.log(buffer1 + " 在 " + buffer2 + "之后");
}
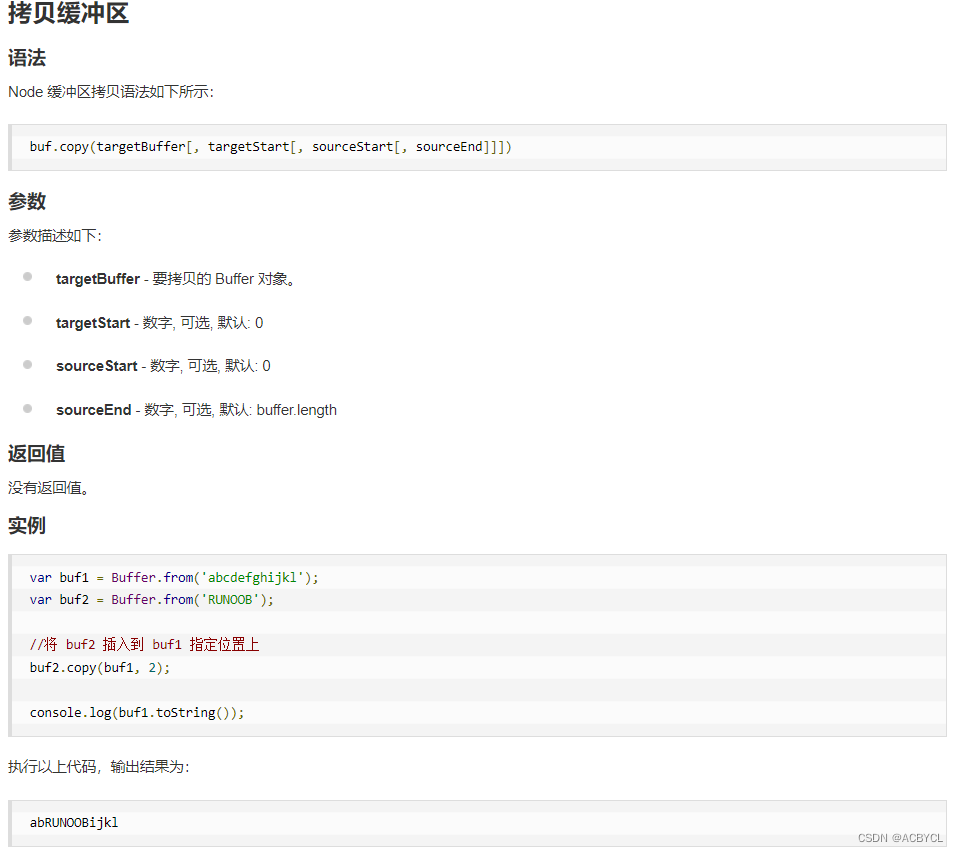
8.拷贝缓冲区

9.缓冲区裁剪

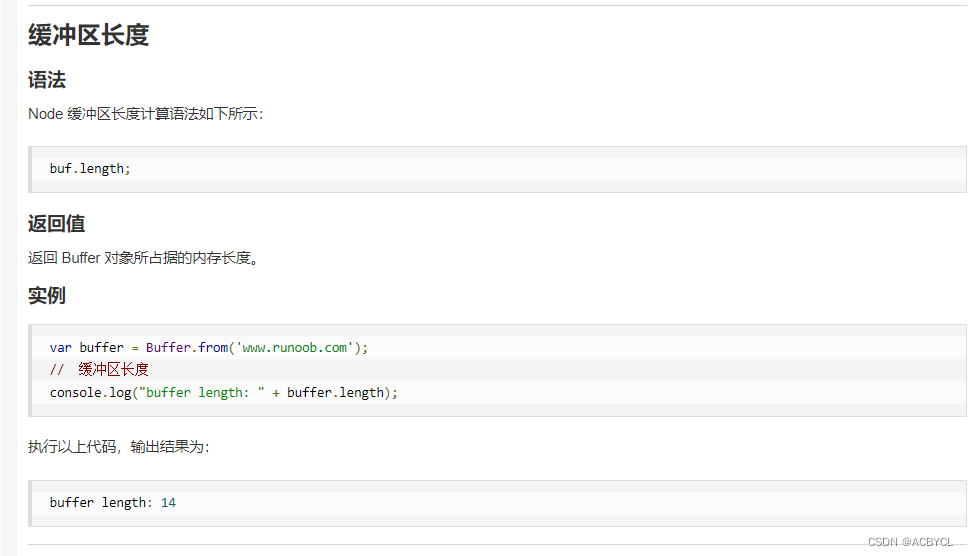
10.缓冲区长度























 1343
1343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








