Android-使用ScrollView设置滚动界面
在安卓App里面有一些内容需要我们手指进行下拉滚动才可见,因为手机的屏幕只有那么大,
不可能全部显示,所以ScrollView可解决这个问题。
还是写几个简单的例子复习一下。
布局文件:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<ScrollView
android:id="@+id/id_scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/id_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/>
</ScrollView>
</LinearLayout>
strings.xml
<resources>
<string name="app_name">ScrollViewDemo</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="content">
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,
由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。
Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由Google收购注资。2007年11月,
Google与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后
Google以Apache开源许可证的授权方式,发布了Android的源代码。第一部Android智能手机发布于2008年10月。
Android逐渐扩展到平板电脑及其他领域上,如电视、数码相机、游戏机等。2011年第一季度,Android在全球的市
场份额首次超过塞班系统,跃居全球第一。 2013年的第四季度,Android平台手机的全球市场份额已经达到78.1%。[1]
2013年09月24日谷歌开发的操作系统Android在迎来了5岁生日,全世界采用这款系统的设备数量已经达到10亿台。
2012年1月6日,谷歌Android Market已有10万开发者推出超过40万活跃的应用,大多数的应用程序为免费。
Android Market应用程序商店目录在新年首周周末突破40万基准,距离突破30万应用仅4个月。在2011年早些时候,
Android Market从20万增加到30万应用也花了四个月。[6]
2013年11月1日,Android4.4正式发布,从具体功能上讲,Android4.4提供了各种实用小功能,新的Android系统
更智能,添加更多的Emoji表情图案,UI的改进也更现代,如全新的HelloiOS7半透明效果。
2015年27日,网络安全公司Zimperium研究人员警告,安卓(Android)存在“致命”安全漏洞,黑客发送一封彩信便能在用户毫不知情的情况下完全控制手机
</string>
</resources>
主活动:
MainActivity.java
package com.xieth.as.scrollviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv = null;
private ScrollView scrollView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
tv = (TextView) findViewById(R.id.id_textView);
tv.setText(getResources().getString(R.string.content));
scrollView = (ScrollView) findViewById(R.id.id_scrollView);
}
}
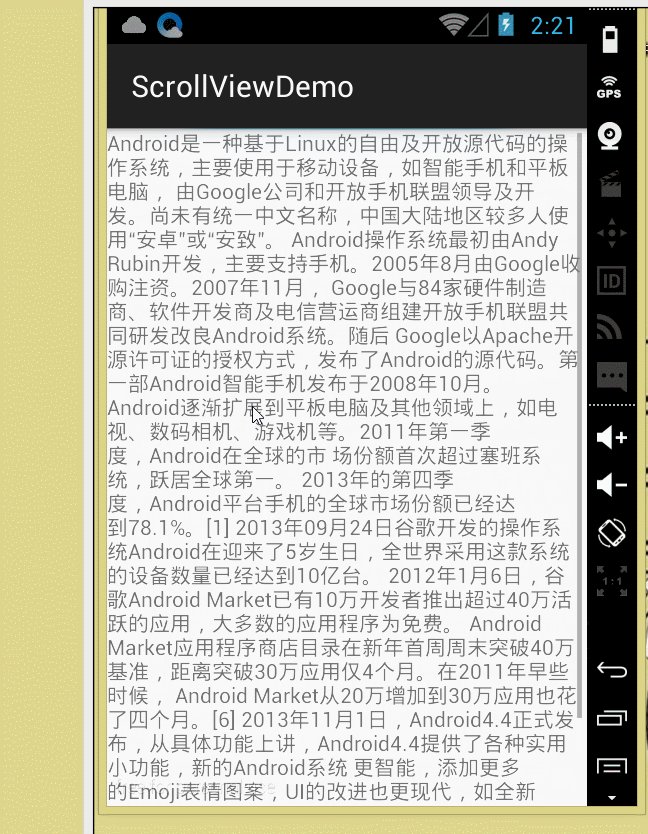
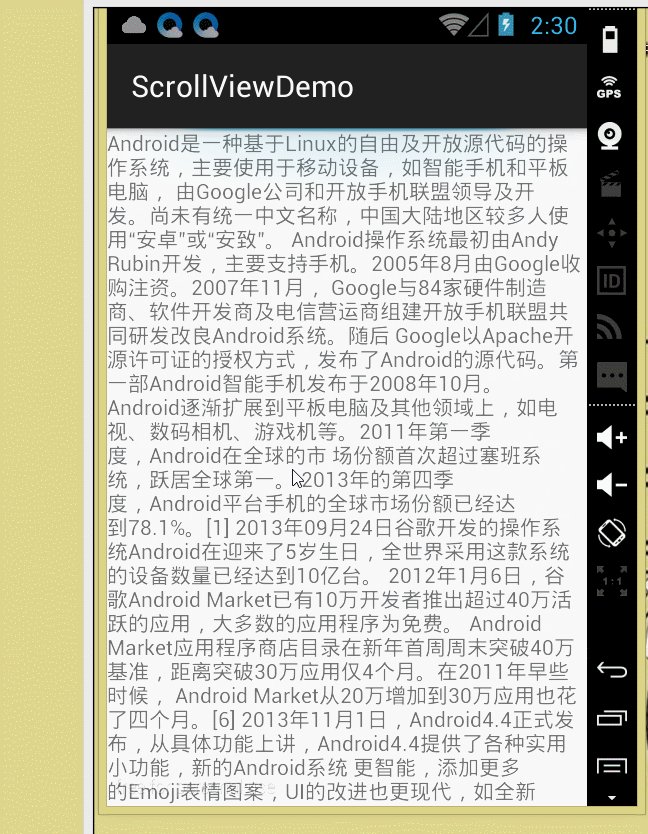
运行:
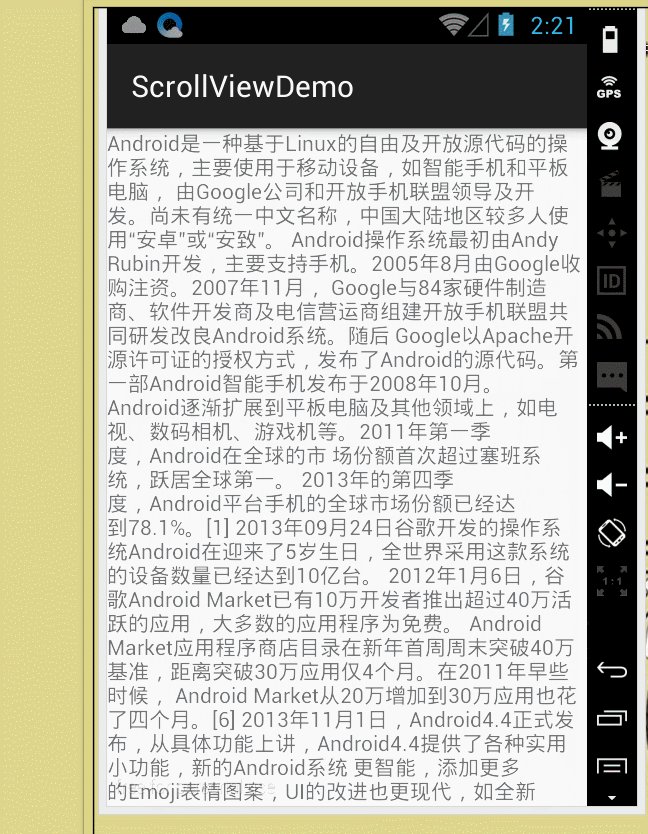
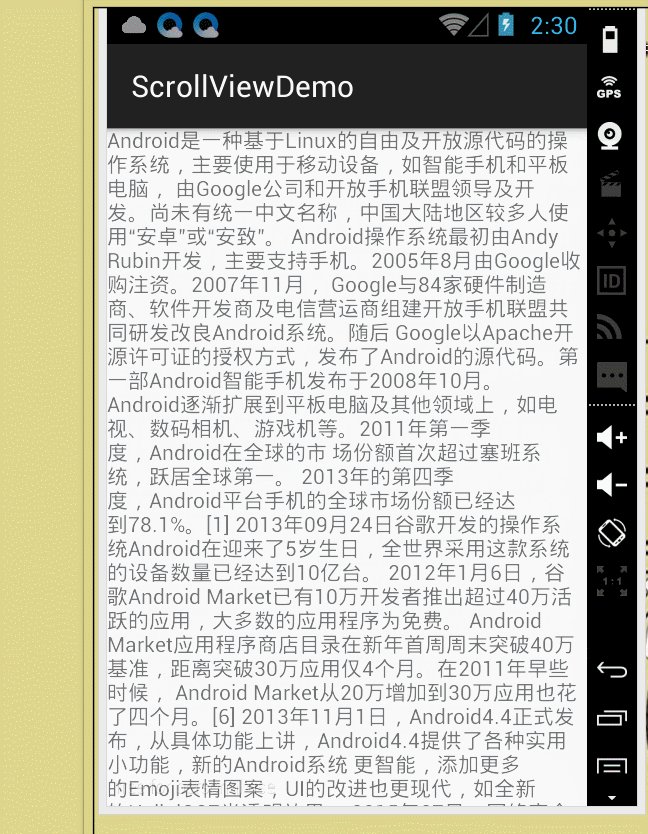
如果不想显示右边的下拉条的话,可以设置不显示。
scrollView.setVerticalScrollBarEnabled(false);运行:
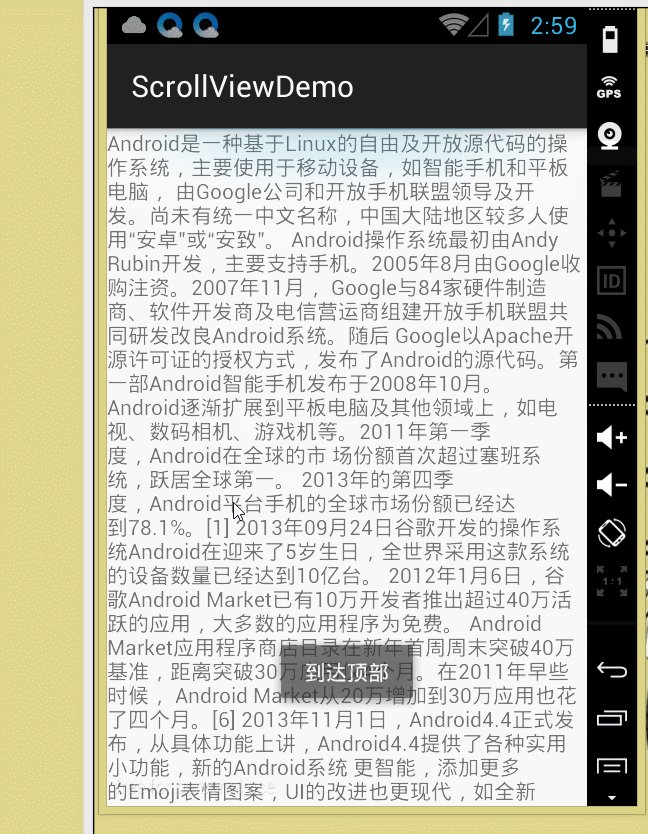
如何判断下拉到底部
设置ScrollView的事件监听即可
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
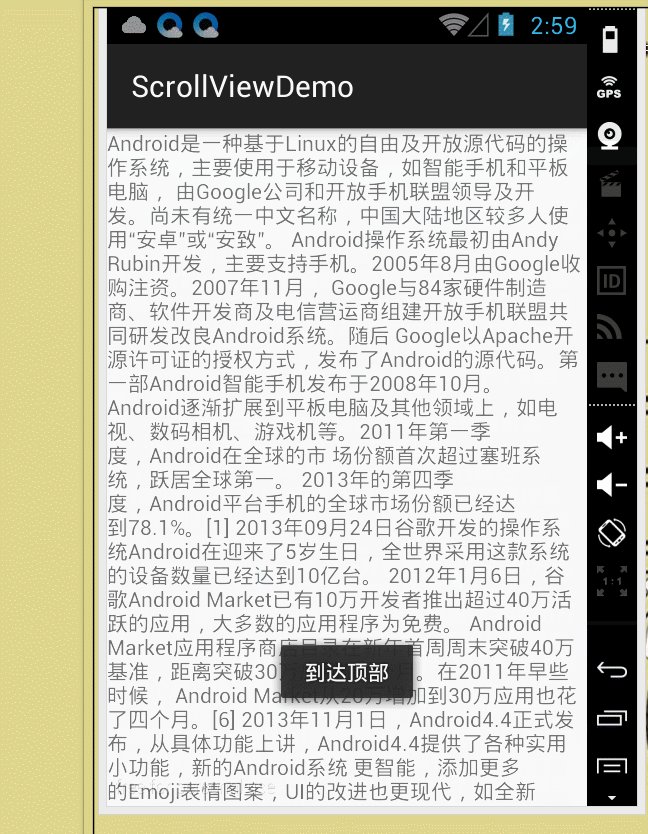
// 判断是在顶部
if (scrollView.getScrollY() <= 0) {
Toast.makeText(MainActivity.this, "到达顶部", Toast.LENGTH_SHORT).show();
break;
}
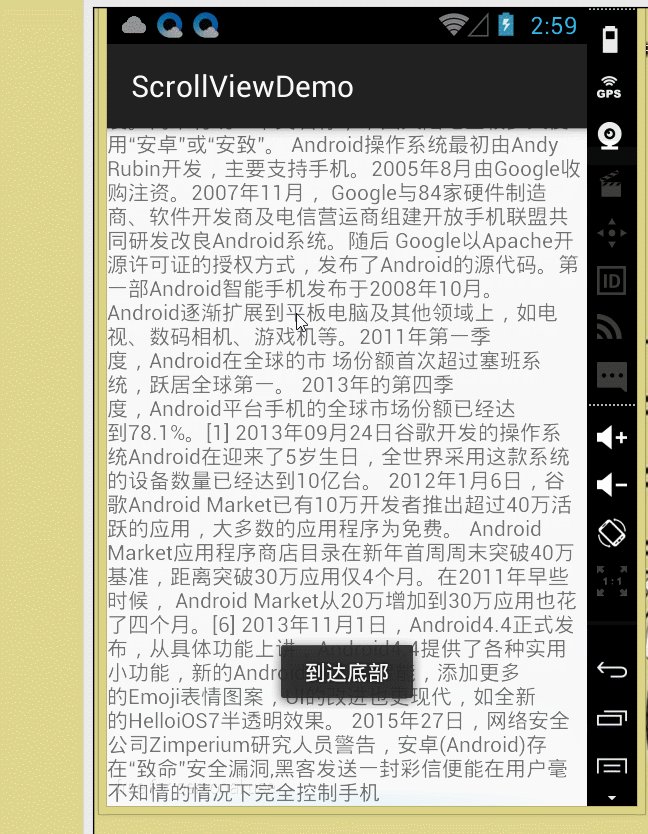
// 判断到达底部
else if (scrollView.getChildAt(0).getMeasuredHeight() <=
scrollView.getHeight() + scrollView.getScrollY()) {
Toast.makeText(MainActivity.this, "到达底部", Toast.LENGTH_SHORT).show();
break;
}
break;
default:
break;
}
return false;
}
});运行:
这样就可以进行判断并且追加内容了。
tv.append("\n这是追加内容");运行:
控制滚动识图的位置
在布局文件添加两个按钮,并且设置监听事件
<Button
android:id="@+id/id_btnUp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="向上滚动"
/>
<Button
android:id="@+id/id_btnDown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="向下滚动"
/>主活动:
MainActivity.java
获取组件
btnUp = (Button) findViewById(R.id.id_btnUp);
btnDown = (Button) findViewById(R.id.id_btnDown);
btnUp.setOnClickListener(this);
btnDown.setOnClickListener(this);设置其监听事件
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.id_btnDown:
scrollView.scrollTo(0, -50);
break;
case R.id.id_btnUp:
scrollView.scrollTo(0, 50);
break;
default:
break;
}
}运行:

可以看到按钮只有是第一次点击才有效果,第二次第三次之后就失效了,这是因为scrollTo它是在原有的
位置来进行调用的,而我们第一次调用的时候已经到达这个位置了,所以之后就没有再变化了,因此,我们
使用另外一个方法:
scrollBy
case R.id.id_btnDown:
scrollView.scrollBy(0, -50);
break;
case R.id.id_btnUp:
scrollView.scrollBy(0, 50);
break;运行:

OK了。
这是因为ScrollBy是以相对位置进行滚动的
完整代码:
package com.xieth.as.scrollviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv = null;
private ScrollView scrollView = null;
private Button btnUp = null;
private Button btnDown = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
// 判断是在顶部
if (scrollView.getScrollY() <= 0) {
// Toast.makeText(MainActivity.this, "到达顶部", Toast.LENGTH_SHORT).show();
break;
}
// 判断到达底部
else if (scrollView.getChildAt(0).getMeasuredHeight() <=
scrollView.getHeight() + scrollView.getScrollY()) {
// Toast.makeText(MainActivity.this, "到达底部", Toast.LENGTH_SHORT).show();
tv.append("\n这是追加内容");
break;
}
break;
default:
break;
}
return false;
}
});
}
private void initViews() {
tv = (TextView) findViewById(R.id.id_textView);
tv.setText(getResources().getString(R.string.content));
scrollView = (ScrollView) findViewById(R.id.id_scrollView);
scrollView.setVerticalScrollBarEnabled(false);
btnUp = (Button) findViewById(R.id.id_btnUp);
btnDown = (Button) findViewById(R.id.id_btnDown);
btnUp.setOnClickListener(this);
btnDown.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.id_btnDown:
scrollView.scrollBy(0, -50);
break;
case R.id.id_btnUp:
scrollView.scrollBy(0, 50);
break;
default:
break;
}
}
}
记录一下。。


























 3513
3513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








