CanvasRenderingContext2D是一个对象,它有很多属性和方法,通过设置它的属性和调用它的方法,我们可以
绘制出优美的图像,获取这个对象很简单:
var canvas = document.getElementById("canvas");
var cxt = canvas.getContext('2d');
一.CanvasRenderingContext2D对象的常见属性
(1)fillStyle属性
用来填充路径当前的颜色,模式或者渐变,这个属性可以设置为一个字符串或者一个 CanvasGradient
对象或CanvasPattern对象。当设置为一个字符串时,它被解析为一个CSS颜色值并且用来进行实心填
充。当设置为一个CanvasGradient或CanvasPattern对象,通过使用指定的渐变或模式来完成填充。
(2)globalAlpha属性
指定画布上绘制内容的不透明度。这个值的范围在0.0(完全透明)和1.0(完全不透明)之间。
(3)globalCompositeOperation属性
指定颜色如何与画布上已有的颜色组合。
(4)lineCap 属性
指定线条的末端如何绘制。合法的值是 "butt"、"round" 和 "square"。默认值是 "butt"。
(5)lineJoin 属性
指定两条线条如何连接。合法的值是 "round"、"bevel" 和 "miter"。默认值是 "miter"。
(6)lineWidth 属性
指定了画笔操作的线条宽度。默认值是1.0,并且这个属性必须大于0.0。
(7)miterLimit 属性
当lineJoin 属性为 "miter" 的时候,这个属性指定了斜连接长度和线条宽度的最大比率。
(8)strokeStyle 属性
指定了用于画笔路径的颜色、模式和渐变。这个属性可能是一个字符串,或者一个 CanvasGradient对象
或CanvasPattern对象。如果是一个字符串,它被解析为一个CSS颜色值,并且画笔用所得的实色来绘
制。如果这个属性的值是一个CanvasGradient对象或CanvasPattern对象,画笔使用这个渐变或模式
来实现。
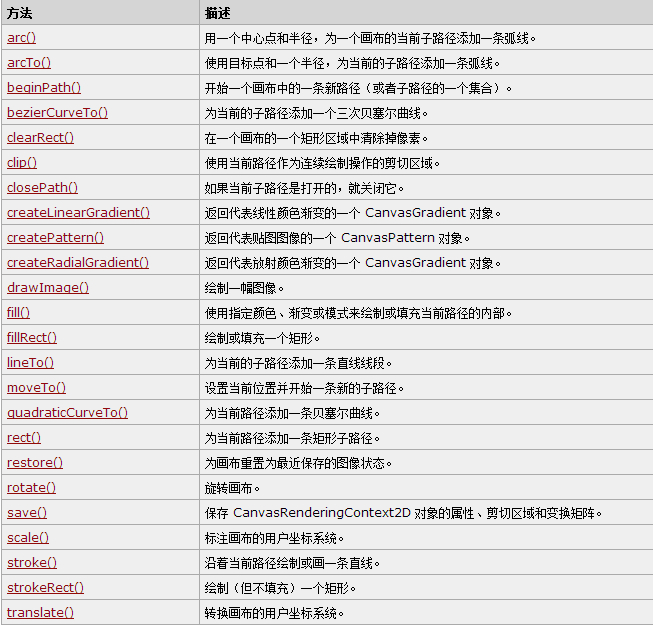
二.CanvasRenderingContext2D对象的常见方法





 本文详细介绍了CanvasRenderingContext2D对象的常见属性,如fillStyle、globalAlpha等,这些属性决定了绘图的颜色、不透明度及线条样式等。此外,还介绍了lineCap、lineJoin等属性的设置方式以及它们如何影响绘制效果。
本文详细介绍了CanvasRenderingContext2D对象的常见属性,如fillStyle、globalAlpha等,这些属性决定了绘图的颜色、不透明度及线条样式等。此外,还介绍了lineCap、lineJoin等属性的设置方式以及它们如何影响绘制效果。

















 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








