准备用bootstrap的treeview画一个权限管理的页面。右边用一个panel。中间加一个箭头。
两边都好弄,关键就是中间的这个箭头不好弄,听说css3可以画箭头,忍不住想试一下。
画箭头参考的这里: CSS3 4个带方向箭头的标注框
一开始代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>老是对不齐</title>
<!-- Bootstrap Core CSS -->
<link href="bootstrap.min.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="font-awesome.min.css" rel="stylesheet" type="text/css">
<style>
.text--center {
text-align: center;
}
.wrap {
padding-left: 7%;
}
.title-style {
font-weight: 100;
font-size: 3em;
color: #346BB3;
}
.box {
width: 100%;
float: left;
margin-left: 0.46296%;
margin-right: 0.46296%;
position: relative;
white-space: nowrap;
border-radius: 5px;
}
.box:after {
content: " ";
position: absolute;
/* position: relative; */
height: 0;
width: 0;
border: solid transparent;
pointer-events: none;
border-width: 20px;
border-color: #fff;
}
.pointer--right {
animation: animate-pointer--right 500ms ease-in-out;
transform-origin: right center;
}
.pointer--right:after {
border-left-color: #346BB3;
top: 45%;
/*每次展开或折叠时,div高度也会变化,因为li标签的border也有宽度,所以总是有几个像素对不齐*/
right: -42px;
}
@keyframes animate-pointer--right {
0% {
transform: rotate(0deg) rotateX(30deg);
opacity: 0;
}
50% {
transform: rotate(10deg);
opacity: 1;
}
70% {
transform: rotate(-10deg) rotateX(-30deg);
}
100% {
transform: rotate(0deg);
}
}
/* work in progress */
</style>
</head>
<body>
<div id="wrapper">
<div id="page-wrapper">
<div class="row">
<div class="col-lg-4">
<div id="tree" class="box pointer--right"></div>
</div>
<div class="col-lg-4">
<div class="panel-body">
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<a href="#" class="alert-link">child2</a>.
</div>
<div class="alert alert-info alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<a href="#" class="alert-link">child3</a>.
</div>
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<a href="#" class="alert-link">child4</a>.
</div>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<a href="#" class="alert-link">child5</a>.
</div>
</div>
</div>
<!-- /.col-lg-4 -->
</div>
</div>
</div>
<!-- jQuery -->
<script src="jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="bootstrap.min.js"></script>
<script src="bootstrap-treeview.js"></script>
<script type="text/javascript">
var data = [
{
text: "Parent 1",
nodes: [
{
text: "Child 2",
nodes: [
{
text: "Grandchild 3"
},
{
text: "Grandchild 4"
}
]
},
{
text: "Child 5"
}
]
},
{
text: "Parent 6"
},
{
text: "Parent 7"
},
{
text: "Parent 8"
},
{
text: "Parent 9"
},
{
text: "Parent 10"
},
{
text: "Parent 11"
},
{
text: "Parent 12"
},
{
text: "Parent 13"
},
{
text: "Parent 14"
},
{
text: "Parent 15"
}
];
function getTree() {
// Some logic to retrieve, or generate tree structure
return data;
}
$('#tree').treeview({
data: data, // data is not optional
levels: 5 //Sets the number of hierarchical levels deep the tree will be expanded to by default.
// backColor: 'green'
});
$('#tree').on('nodeSelected', function(event, data) {
console.log(data.parentId+","+data.nodeId+","+data.text);
});
$('#tree').on('nodeCollapsed', function(event, data) {
console.log($(".box.pointer--right").height());
console.log($(".box.pointer--right").outerHeight(true));
});
$('#tree').on('nodeExpanded', function(event, data) {
console.log($("#tree").height());
});
$('#tree').on('nodeChecked', function(event, data) {
console.log("checked.."+$("#tree").height());
});
</script>
</body>
</html>
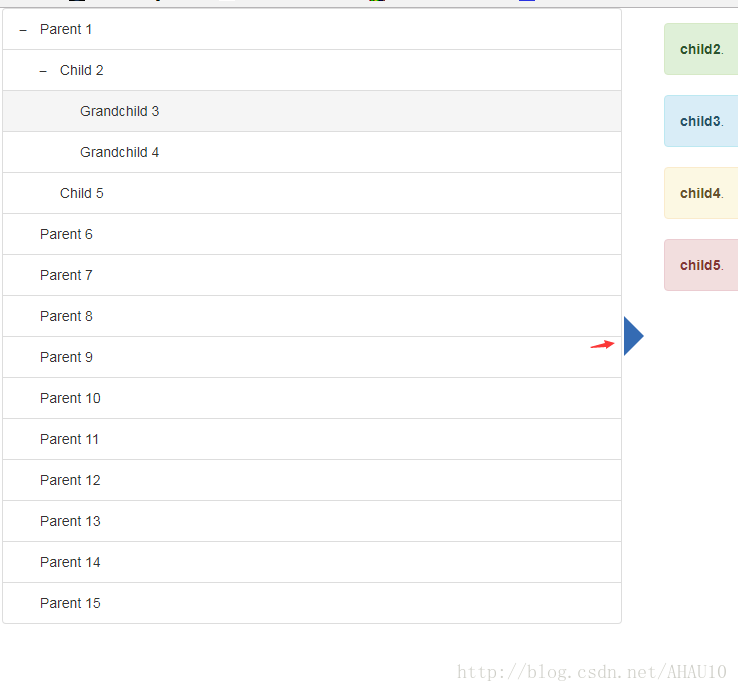
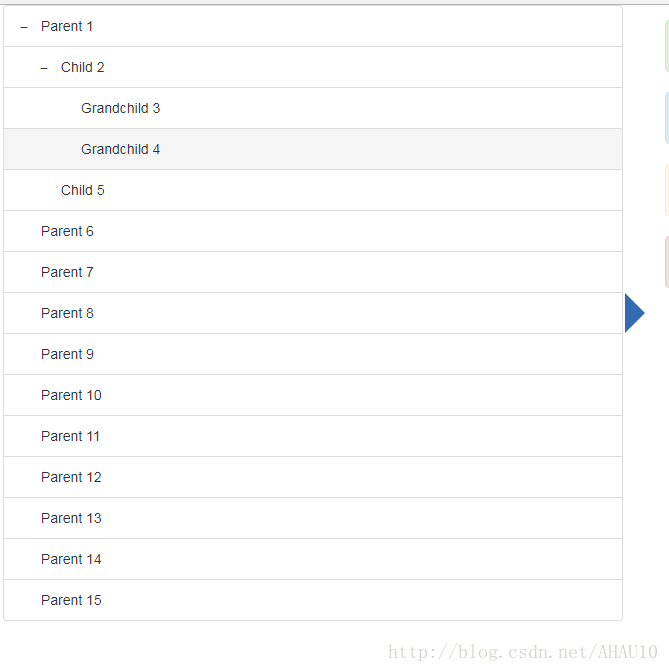
效果是这样的: 虽然没有完全对齐,起码还过得去。
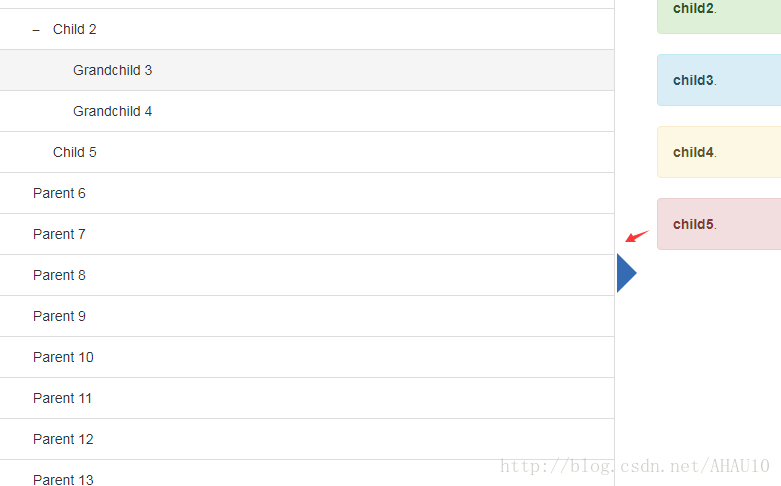
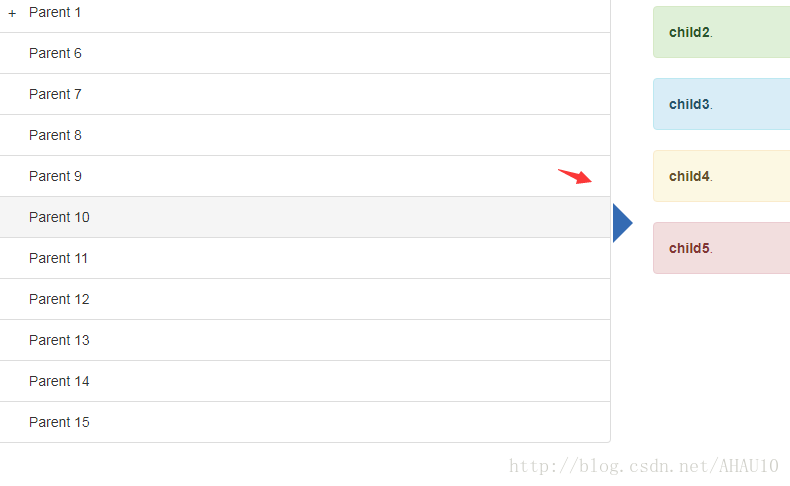
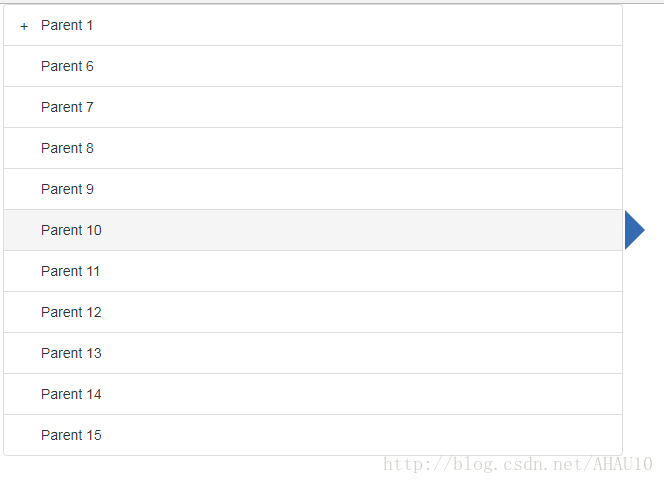
但是菜单一折叠后,就明显对不齐了。
然后各种尝试。一开始以为top设置为50%就没问题的。后来调成了45%。然后越调越不对。
后来尝试使用js动态给after伪元素设置高度,没有成功。
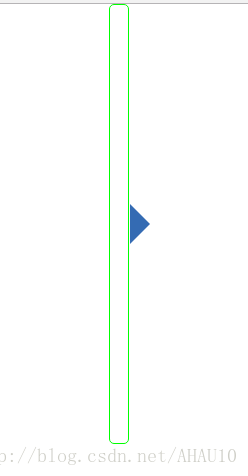
接着单独写了一个div,然后给它加上box pointer–right class,top设置为50%。效果好的很。
<div style="height:440px; width:20px; border:1px solid lime" class="box pointer--right"></div>可以看到50%正好是正中间,是三角形的定点正好在正中间的位置。
直觉告诉我一定是高度出了问题。仔细排查后发现parent1~parent15在15个li标签里,被一个ul标签包围着。这个ul的高度才是真实的高度,#tree的高度比ul高了不少,所以一直对不齐。
然后修改代码如下:
①把样式加在ul上而不是外围的div上。
<div id="tree"></div>可是ul是动态生成的,所以只能用js加了,在treeview初始化完之后,给ul加样式:
$('#tree').treeview({
data: data, // data is not optional
levels: 5 //Sets the number of hierarchical levels deep the tree will be expanded to by default.
});
$("ul.list-group").addClass("box").addClass("pointer--right");②top改为50%。
.pointer--right:after {
top: 50%;
}这回终于到正中间了,可惜是三角形的定点在正中间。
li标签的高度是40。三角形的高度也是40,应该让top减去20,这样就能跟Parent 8对齐了。
搜了一些css3有calc函数,可以动态调整高度。
top设置为:
-moz-calc(expression);
-webkit-calc(expression);
top: calc(50% - 20px); /*注意减号两边必须有空格!!!*/终于好了。中间出了小插曲就是,calc函数里减号必须有空格,否则不起作用。
折叠之后也能对齐,多亏了css3炸天的calc函数。






























 6955
6955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








