三维智慧变电站包含BIM建模虚拟现实模型。不仅建模外观,电站里包含的主变、电容器、主控室、GIS、电线电缆等所有电力设备和场地3d模型制作。
智慧变电站物联网三维可视化程序,包括开发的3d展示引擎,结合电站的3d模型,打造出全新的智慧电站平台,3D可视化来管理电站运转流程。支持对单体工序工艺参数及过程控制参数的监测、信号采集、传输等自动化技术及基础自动化设备的应用范围。构建实时感知、数字化及工业互联网系统,及时采集产量、质量、能耗、加工和设备状态等数据
模型BIM制作
在BIM系统平台中,可以在动工前预测建筑的性能,获得更直观的三维协调效果图:
1、可以提高时间和空间的协调利用率。
2、可在施工前确定设计中存在的问题与冲突。
协同设计
BIM技术提供直观、开放的协同设计平台,可进行各种数据的共享和传递。
各专业设计者在协同平台进行设计,对各种建筑信息作出正确的理解,并进行高效的协同设计,可有效解决专业间的碰撞问题和不合理的设计问题,从而优化设计和提高设计质量。
优化设计


电网基建项目投资加大,基建管理制度日趋完善、成熟,在工程技术、进度、质量、安全等方面的要求越来越高,传统的项目管控方法已不能完全满足新时代的要求。就在此时,BIM技术应运而生。
BIM技术是一种应用于工程设计、建造、管理的数字化方法,是目前世界上建筑业最先进的综合设计、施工、管理于一体的信息化管理系统。
变电站BIM技术为变电站建设和管理领域的一项革新技术,通过三维数字化建模实现规划、设计、建设、移交、运行和管理的数字化,引领着电网工程的新技术发展方向。
引擎加载(引擎场景、灯光、相机)
import * as THREE from '../build/three.module.js';
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.1, 100 );
camera.position.set( 25, 25, 25 );
camera.lookAt( 0, 0, 0 );
//
scene = new THREE.Scene();
scene.background = new THREE.Color( api.backgroundColor );
const pointLight = new THREE.PointLight( 0xAA8899, 0.75 );
pointLight.position.set( 50, - 25, 75 );
scene.add( pointLight );
scene.add( new THREE.HemisphereLight() );
const amount = 100000;
const radius = 200;
const positions = new Float32Array( amount * 3 );
const colors = new Float32Array( amount * 3 );
const sizes = new Float32Array( amount );
const vertex = new THREE.Vector3();
const color = new THREE.Color( 0xffffff );
for ( let i = 0; i < amount; i ++ ) {
vertex.x = ( Math.random() * 2 - 1 ) * radius;
vertex.y = ( Math.random() * 2 - 1 ) * radius;
vertex.z = ( Math.random() * 2 - 1 ) * radius;
vertex.toArray( positions, i * 3 );
if ( vertex.x < 0 ) {
color.setHSL( 0.5 + 0.1 * ( i / amount ), 0.7, 0.5 );
} else {
color.setHSL( 0.0 + 0.1 * ( i / amount ), 0.9, 0.5 );
}
color.toArray( colors, i * 3 );
sizes[ i ] = 10;
}
const geometry = new THREE.BufferGeometry();
geometry.setAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
geometry.setAttribute( 'customColor', new THREE.BufferAttribute( colors, 3 ) );
geometry.setAttribute( 'size', new THREE.BufferAttribute( sizes, 1 ) );
//
const material = new THREE.ShaderMaterial( {
uniforms: {
color: { value: new THREE.Color( 0xffffff ) },
pointTexture: { value: new THREE.TextureLoader().load( "textures/sprites/spark1.png" ) }
},
vertexShader: document.getElementById( 'vertexshader' ).textContent,
fragmentShader: document.getElementById( 'fragmentshader' ).textContent,
blending: THREE.AdditiveBlending,
depthTest: false,
transparent: true
} );
//
sphere = new THREE.Points( geometry, material );
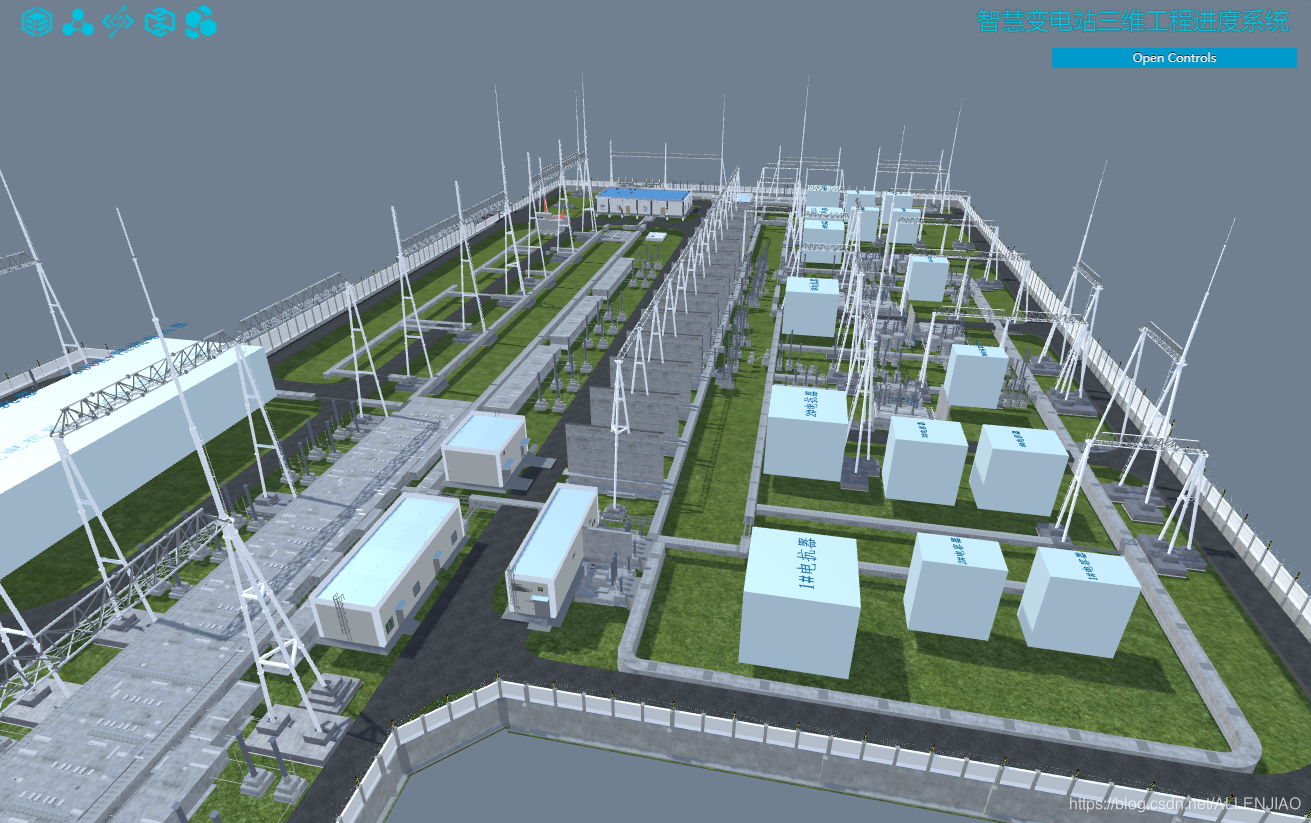
scene.add( sphere ); 电站模型效果

 模型轻量化加载
模型轻量化加载
<script type="x-shader/x-vertex" id="vertexshader">
attribute float size;
attribute vec3 customColor;
varying vec3 vColor;
void main() {
vColor = customColor;
vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );
gl_PointSize = size * ( 300.0 / -mvPosition.z );
gl_Position = projectionMatrix * mvPosition;
}
</script>
<script type="x-shader/x-fragment" id="fragmentshader">
uniform vec3 color;
uniform sampler2D pointTexture;
varying vec3 vColor;
void main() {
gl_FragColor = vec4( color * vColor, 1.0 );
gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord );
}
</script>
function ( geometry ) {
geometry.computeVertexNormals();
geometry.scale( 0.5, 0.5, 0.5 );
const material = new THREE.MeshNormalMaterial();
// check overdraw
// let material = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.1, transparent: true } );
mesh = new THREE.InstancedMesh( geometry, material, count );
mesh.instanceMatrix.setUsage( THREE.DynamicDrawUsage ); // will be updated every frame
scene.add( mesh );
} );


感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起交流!























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










