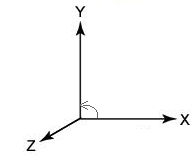
与OpenGL一样,Three.js 符合右手坐标系,X轴向右,Y轴向上,Z轴朝外:
Three.js 的绘制流程可以描述为:
1. 生成 渲染器 - THREE.WebGLRenderer,并绑定Canvas绘图画布
2. 建立 场景管理器 - THREE.Scene,管理场景对象(场景树)
生成场景对象THREE.mesh,添加到场景管理器
3. 创建 相机 - THREE.PerspectiveCamera,该相机支持透视投影
将相机添加到场景管理器
4. 渲染器 调用 场景器管理器 和 相机,执行渲染操作
参考代码如下(run 一下看看效果吧,可以调整下相机位置 - 比如z值,看看目标大小如何变化 ):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <title>Hello World! - linol</title>
- <script type="text/javascript" src="three.js"></script>
- </head>
- <body onload="init()">
- <canvas id="Canvas3D" width="352" height="288"/>
- <script type="text/javascript">
- function init(){
- // render - attach canvas
- var renderer = new THREE.WebGLRenderer({canvas: document.getElementById('Canvas3D')});
- // scene
- var scene = new THREE.Scene();
- var sphere = new THREE.Mesh( new THREE.SphereGeometry(3,4), new THREE.MeshBasicMaterial({color: 0x00FF00}) );
- scene.add(sphere);
- // camera
- var camera = new THREE.PerspectiveCamera(45, 4/3, 1, 1000); // 1.33 Fov
- camera.position.set(0, 0, 10);
- scene.add(camera);
- renderer.render(scene, camera);
- }
- </script>
- </body>
- </html>























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








