前言
学习目的
1) 看到大佬发微信公众号时,会用纯色背景图片作为封面,嗯,我也可以。
2)方便日后制作微信公众号封面
学习路线(怎么学)
1) 百度
一 准备
一台电脑
PS软件
二 内容
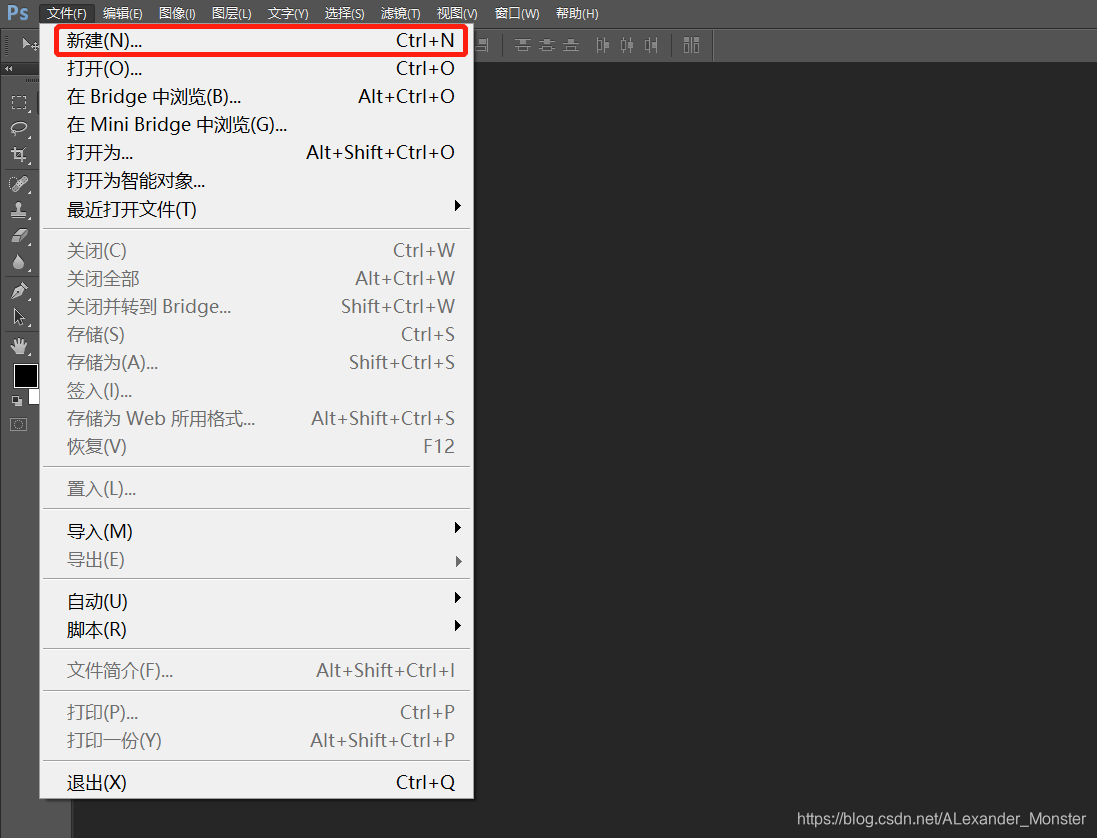
2.1 打开ps,点击左上角的|新建。

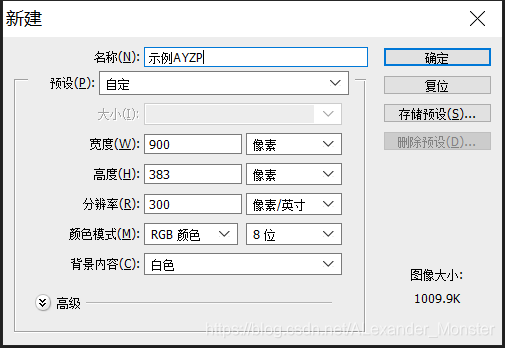
2.2 新建格式为:

而网上说的尺寸都是很早之前的尺寸了,早就不适合现在的版本了,所以这篇文章就为大家讲解一下封面图的尺寸到底该怎么设置改版前,微信头图尺寸比例为 16:9,基本就是 900X500。而新版的头图尺寸为 2.35:1,基本是900X383。所以当图片尺寸为 2.35:1 时,设置封面图时是不需要裁剪的所以我们制作封面图时就应该创建 900*383的画布尺寸,方便把握素材摆放的位置。
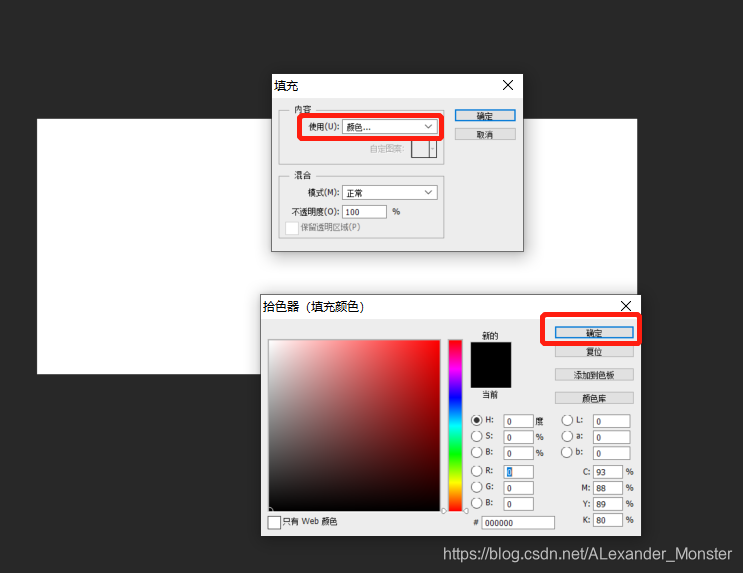
2.3 点击左上角的编辑栏里的填充(shift+f5)。

2.4 弹出设置框,在内容里可以简单的设置黑、白、灰三种,如果需要更多的颜色点击内容栏里的“颜色…”按钮。
这里我们选择填充
黑色

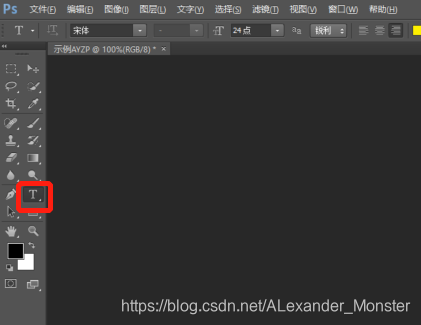
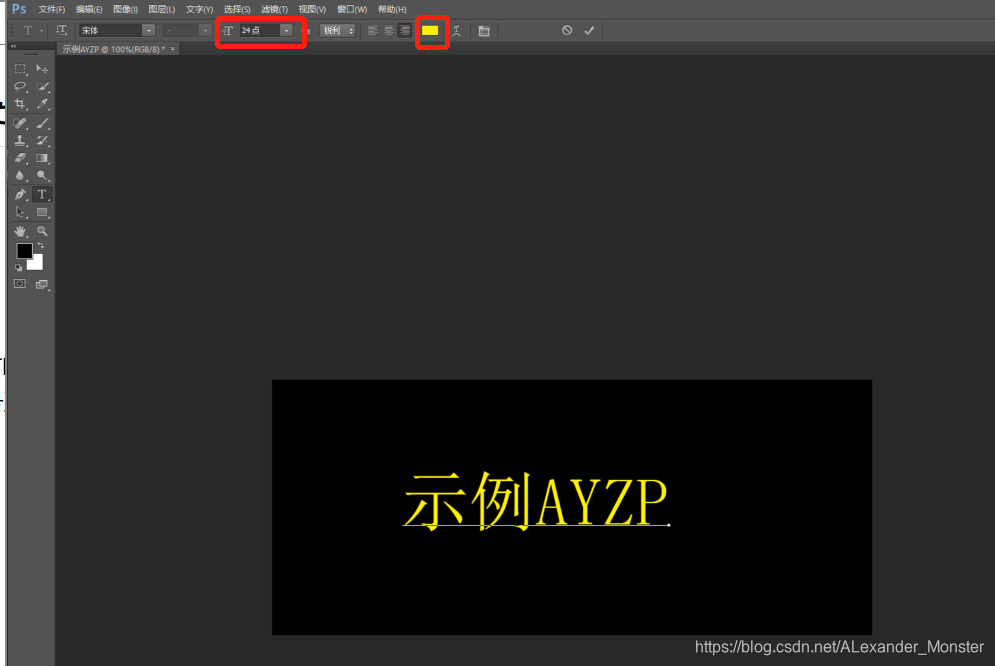
2.5 使用文字工具输入文字,并设置格式

这里我们输入"示例AYZP",可以根据上方设置栏,设置文字大小,颜色,字体等格式

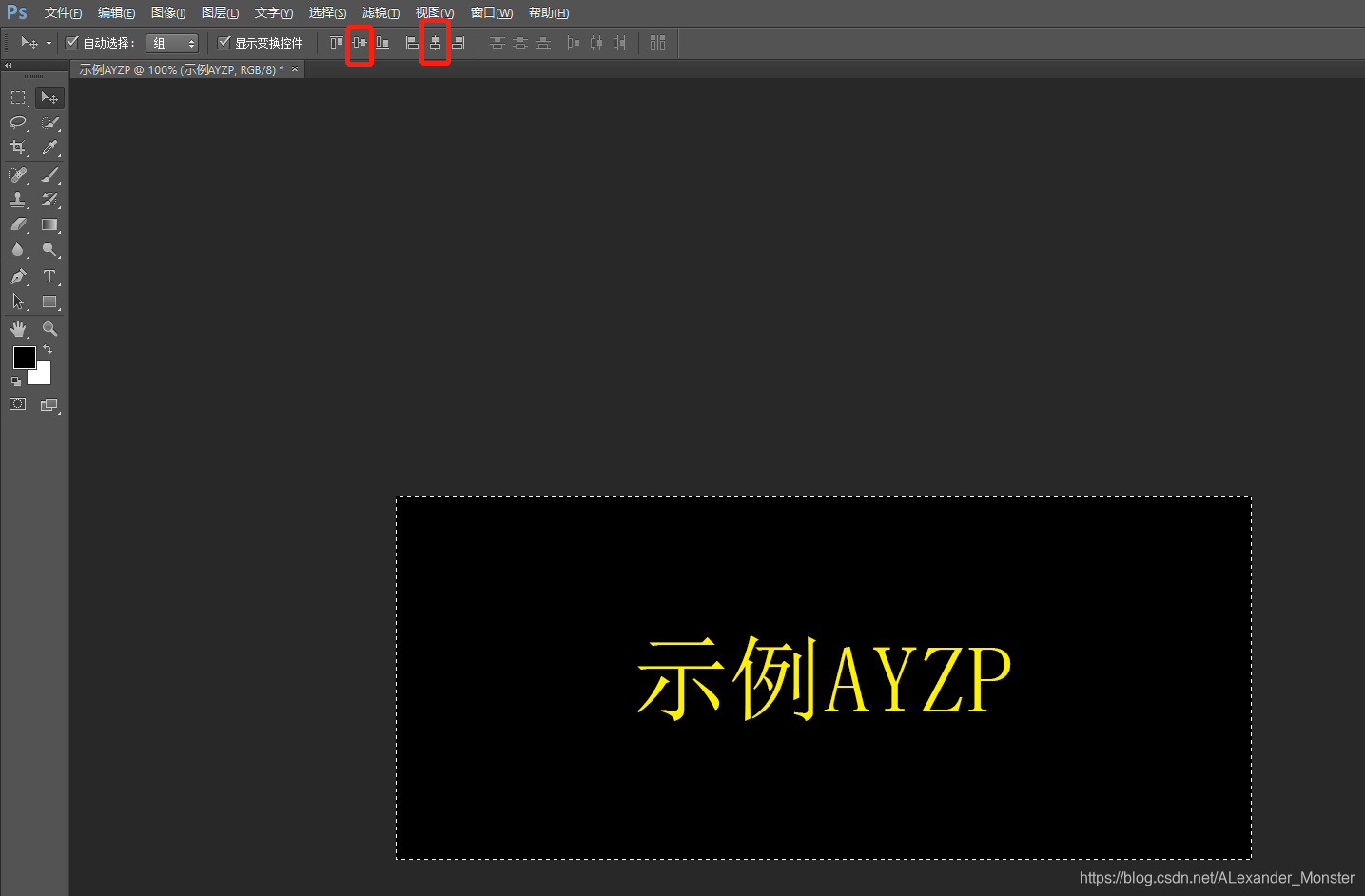
2.6 将文字居中对齐
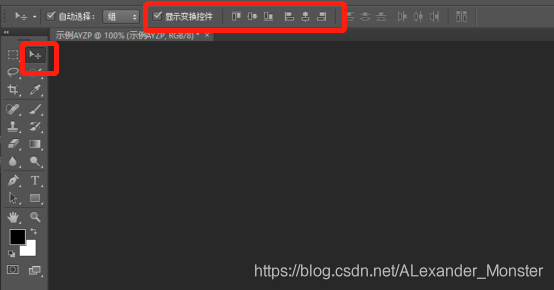
利用选择工具
- 先点击选择工具
- 再按
ctrl+a选中文字- 最后点击上方工具栏的
垂直居中对齐和水平居中对齐


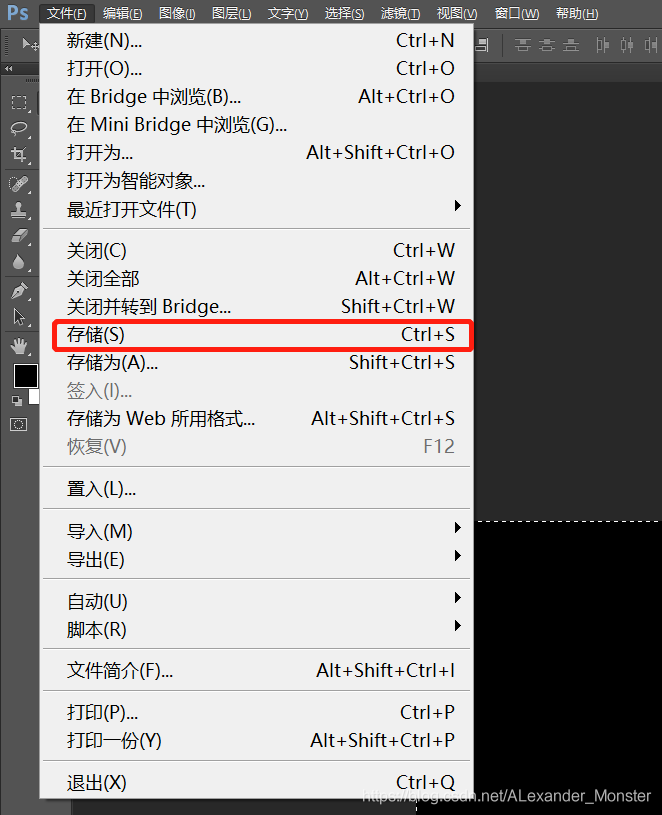
2.7 保存输出

参考资料
[1] 诚至金开0608. ps文字图层怎样快速水平居中对齐?. 百度经验.2020. https://jingyan.baidu.com/article/9f63fb91f6d49289400f0efb.html
[2] 卡斯诺尓3. 如何利用ps制作纯色背景图片?百度经验. 2016. https://jingyan.baidu.com/article/73c3ce2817f1e8e50343d9e9.html
[3] lihao李豪9. 微信公众号封面图尺寸. 百度经验. 2019. https://jingyan.baidu.com/article/4d58d541fe227eddd4e9c080.html






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








