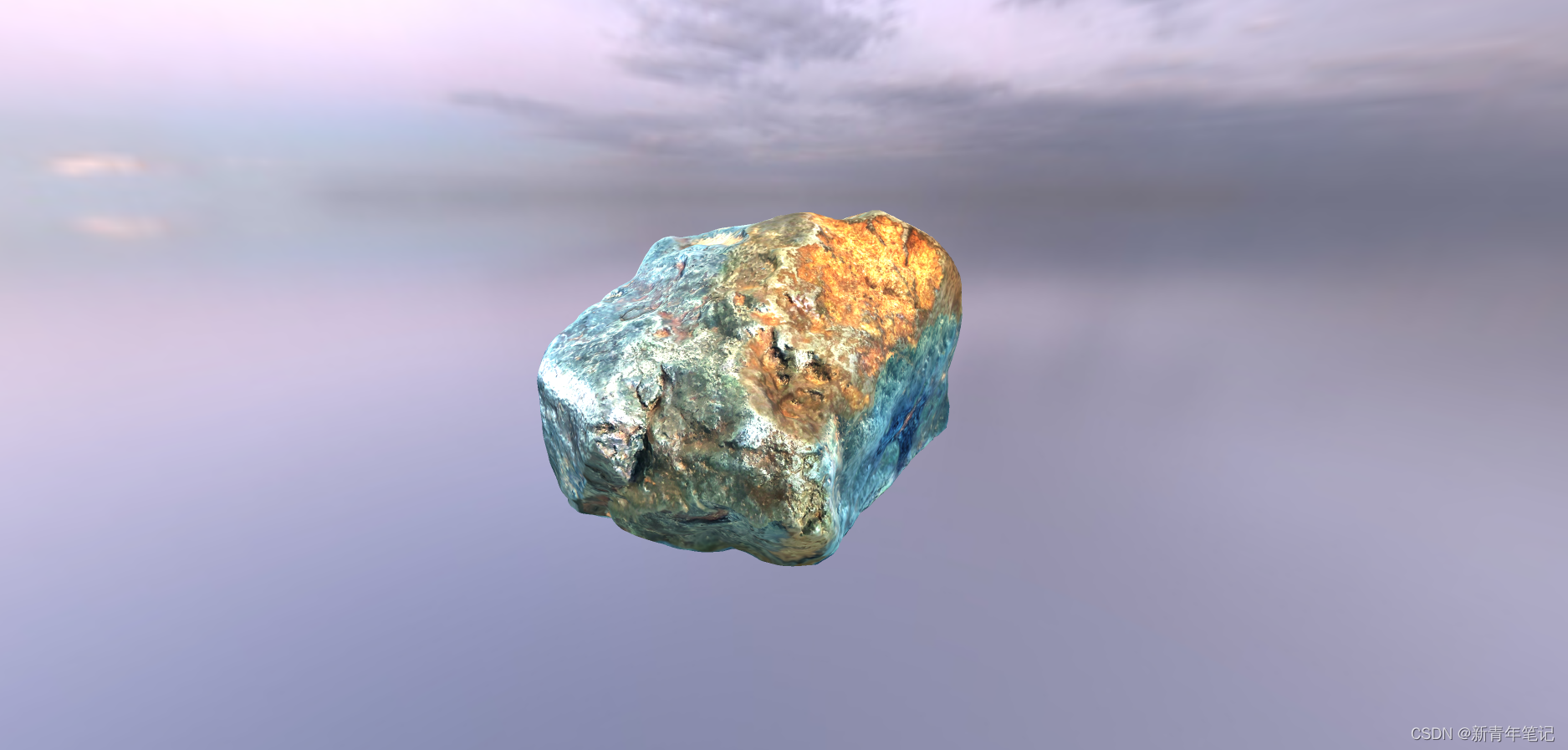
效果展示
20240513_142133

环境搭建
https://www.cnblogs.com/DQ-MINE/p/17995260
天空盒制作
https://www.cnblogs.com/DQ-MINE/p/17995260
模型素材下载
51建模网_3D建模_免费3d模型下载_3d建模网_建模渲染
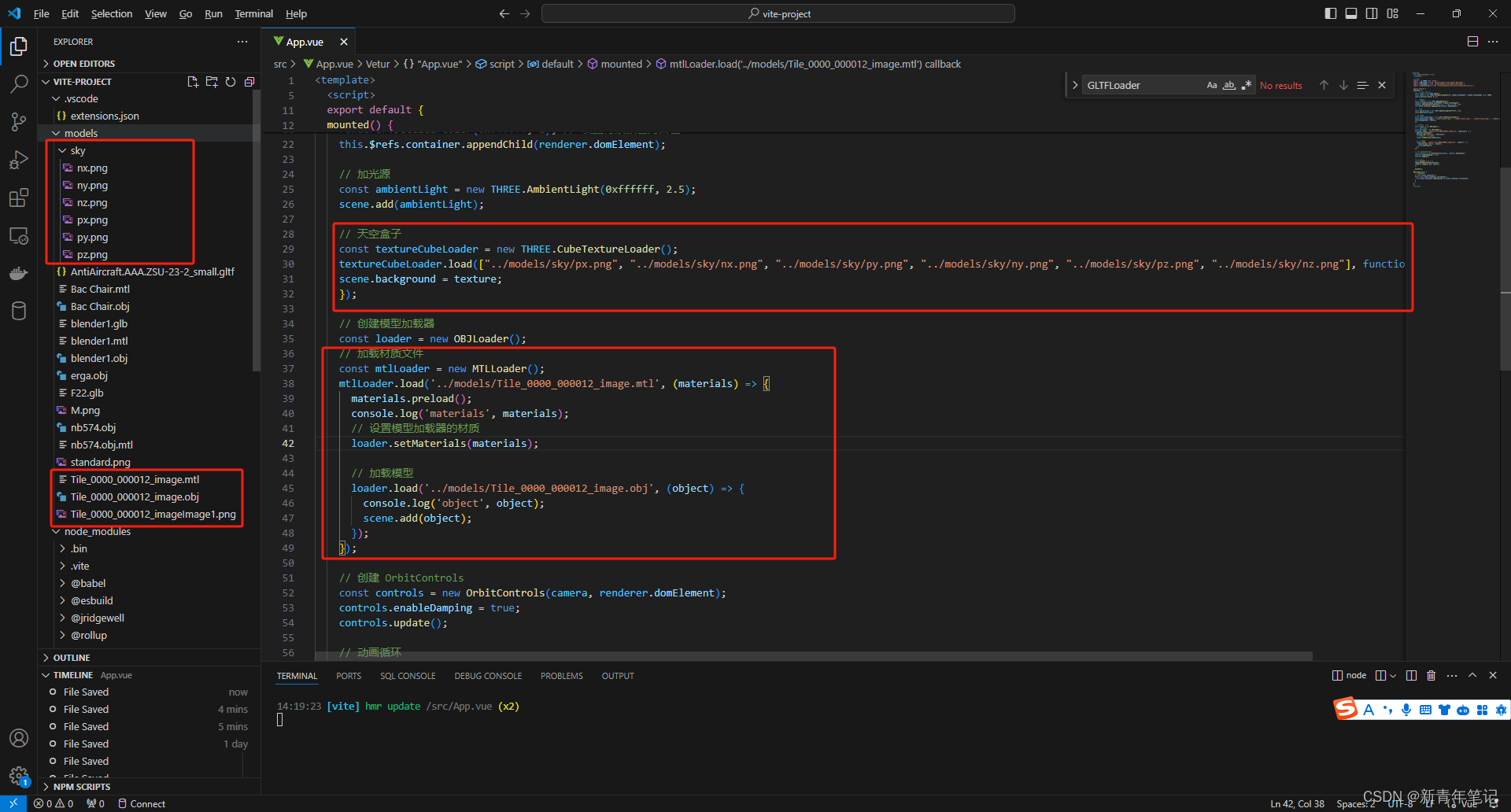
源码示例

<template>
<div ref="container"></div>
</template>
<script>
import * as THREE from 'three';
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader';
import { MTLLoader } from 'three/examples/jsm/loaders/MTLLoader';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
export default {
mounted() {
// 加载场景和摄像机
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 1);
// 加载渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xffffff, 1); // 设置背景颜色为白色
this.$refs.container.appendChild(renderer.domElement);
// 加光源
const ambientLight = new THREE.AmbientLight(0xffffff, 2.5);
scene.add(ambientLight);
// 天空盒子
const textureCubeLoader = new THREE.CubeTextureLoader();
textureCubeLoader.load(["../models/sky/px.png", "../models/sky/nx.png", "../models/sky/py.png", "../models/sky/ny.png", "../models/sky/pz.png", "../models/sky/nz.png"], function (texture) {
scene.background = texture;
});
// 创建模型加载器
const loader = new OBJLoader();
// 加载材质文件
const mtlLoader = new MTLLoader();
mtlLoader.load('../models/Tile_0000_000012_image.mtl', (materials) => {
materials.preload();
console.log('materials', materials);
// 设置模型加载器的材质
loader.setMaterials(materials);
// 加载模型
loader.load('../models/Tile_0000_000012_image.obj', (object) => {
console.log('object', object);
scene.add(object);
});
});
// 创建 OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.update();
// 动画循环
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
},
beforeDestroy() {
// 清除渲染器
if (this.$refs.container) {
while (this.$refs.container.firstChild) {
this.$refs.container.removeChild(this.$refs.container.firstChild);
}
}
},
};
</script>
























 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








