概述
需求:使用 Echarts 动态获取数据库中的,每个城市的注册量,并展示报表。
本文将略去 控制层开发,直接上 Echarts图层的前端开发。
前提
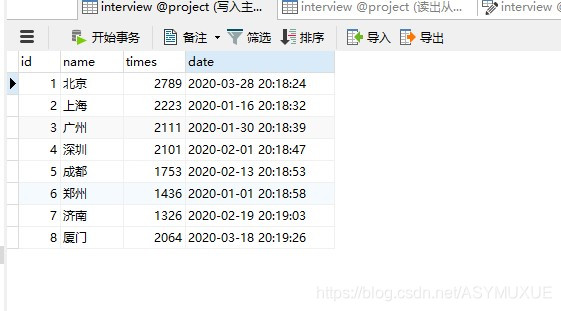
- 已知数据库中存在一张4个字段的表,即
id、name、times(注册次数)、date(更新时间)
 已开发好的后端。
已开发好的后端。
Echarts
相关参考:
https://www.cnblogs.com/zhaoyingjie/p/5963056.html
<script>
$(function () {
//简单的echarts
var myChart = echarts.init(document.getElementById('user_flow'));
myChart.setOption({
title: {
text: '城市注册量 + 时间坐标轴'
},








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4819
4819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








