需求:
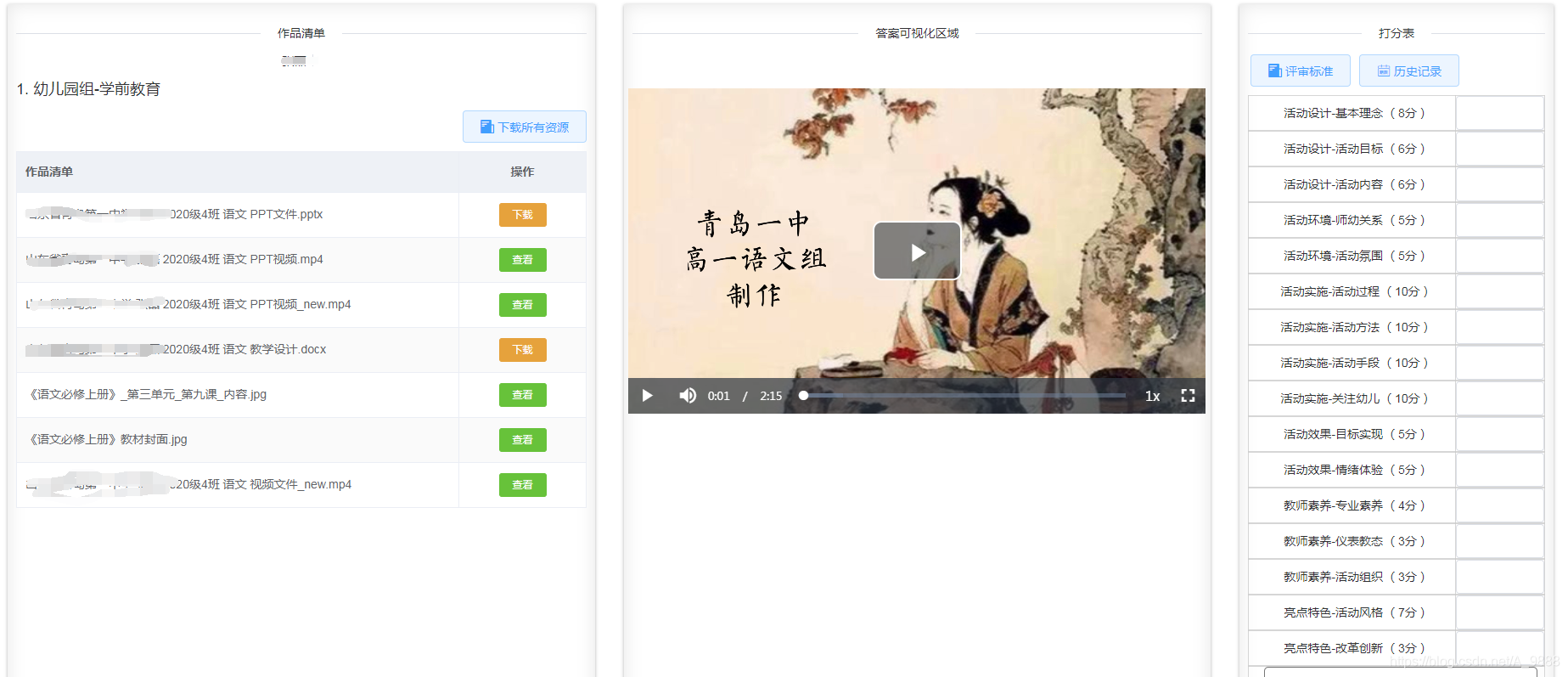
页面
作品清单是从后端请求回来的不同格式的url,前端需求根据后缀动态判断格式,然后对齐进行下载和播放;视频播放用的是video-player插件,父页面可以不断点击播放按钮,把要播放的URL地址传给子组件video-player负责展示;
问题:第一次请求回来,点击第一个视频播放是无法播放的,再点击就可以播放。
核心:watch深度监听就不去深究,只分析方法。
代码
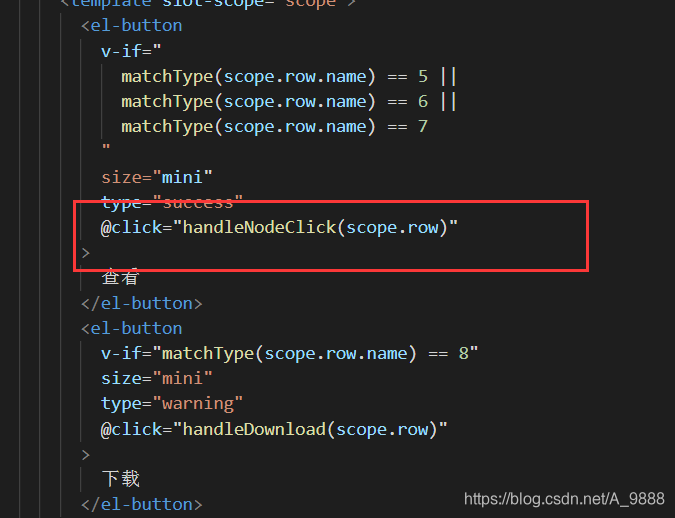
父页面


子页面


核心
watch监听父页面传来的值,但是第一次还是无法深度监听到,所以第一次就直接把传过来的值给 ,
,
后面切换地址之后就用监听就可以了。








 博客探讨了前端页面中使用video-player插件播放视频时遇到的问题。首次加载时,视频无法播放,但第二次尝试即可正常播放。问题在于watch深度监听未在第一次有效触发。解决方法是确保在接收到视频URL后立即处理,对于后续的地址切换则依赖于watch监听。
博客探讨了前端页面中使用video-player插件播放视频时遇到的问题。首次加载时,视频无法播放,但第二次尝试即可正常播放。问题在于watch深度监听未在第一次有效触发。解决方法是确保在接收到视频URL后立即处理,对于后续的地址切换则依赖于watch监听。














 4855
4855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








