关于flex布局justify-content:space-around最后一个不对齐的解决方法和为什么这样子解决是讨论
-
参考文章
-
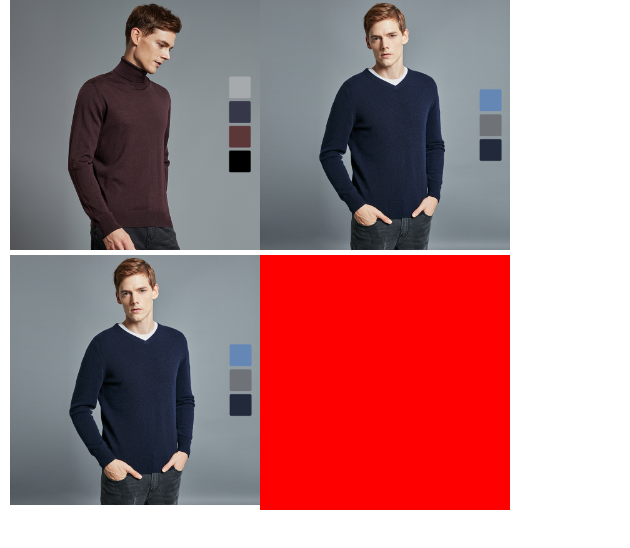
大家可能都遇到过下面这种情况,在布局的时候我们不得不设置
justify-content:space-around并且效果本来想是下面这张图右边的效果,但是显示的却是左边的效果了

-
其实解决也很简单,在最外层添加一个伪类即可
html结构
<!-- 外层 --> <div class="root"> <!-- 遍历数据的 --> <div v-for="(shopItem, index) in shopList" :key="index"> <img style="width: 200px;" :src="shopItem.url" alt="" /> </div> </div>css解决办法,在root后面添加一个伪类即可解决
.root::after{ content: ""; width: 200px; /* 不可以提供高度 */ /* height: 200px; */ }
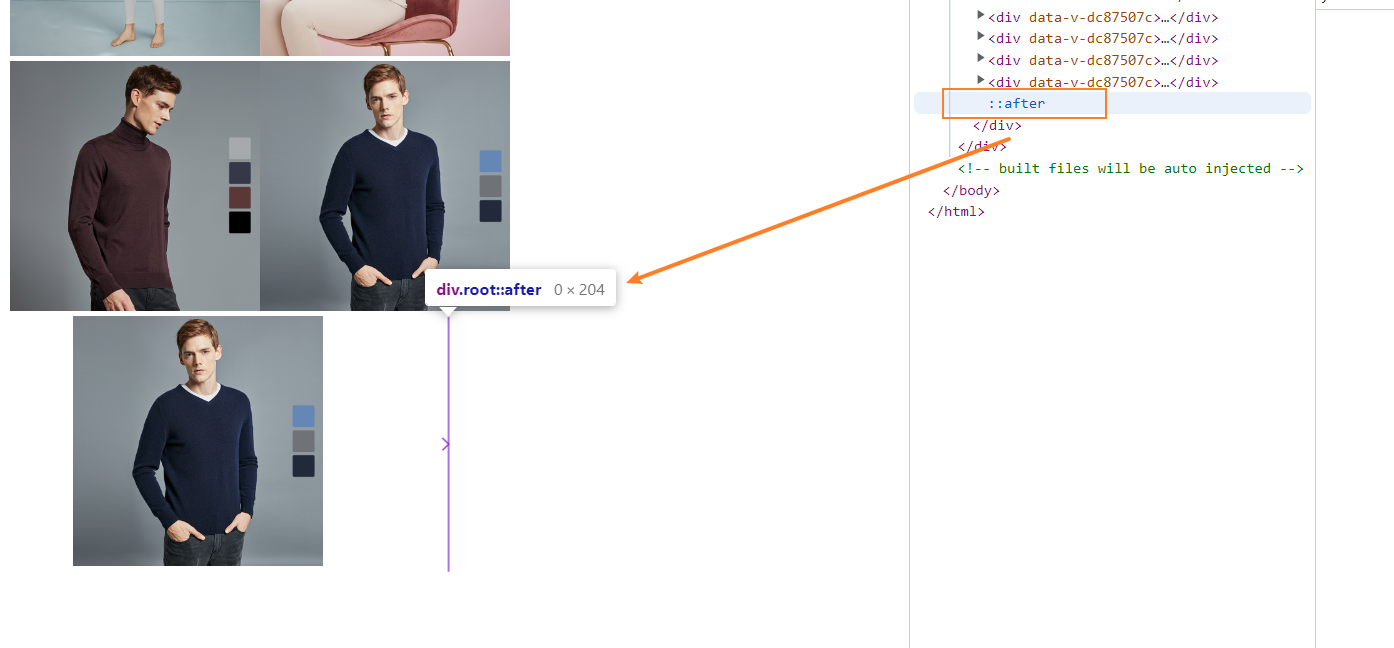
那么为什么设置::after伪类就可以解决呢justify-content所带来的布局问题呢?
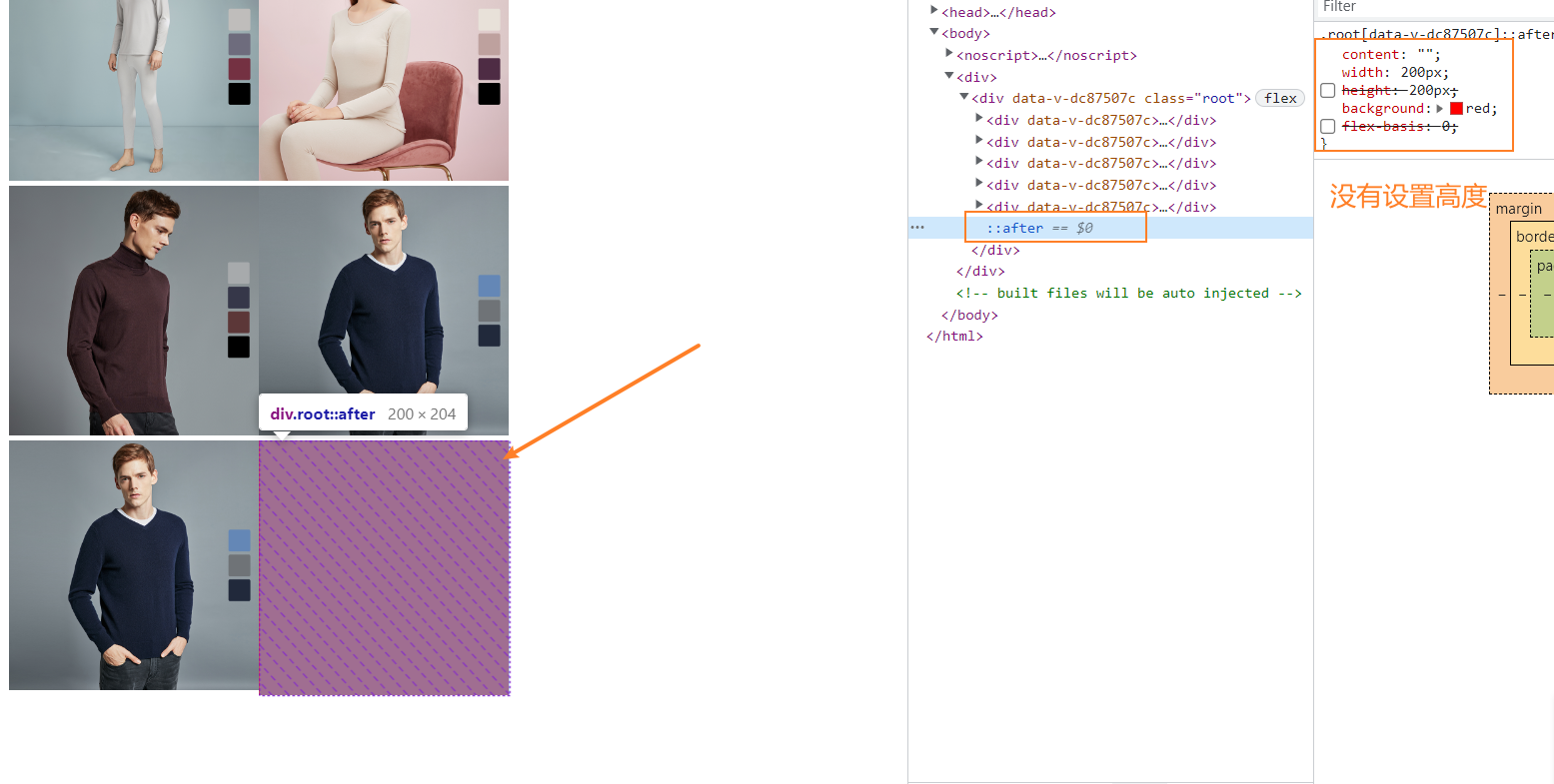
- 当那个循环列表是奇数的时候会出现那个填充框框对吧?


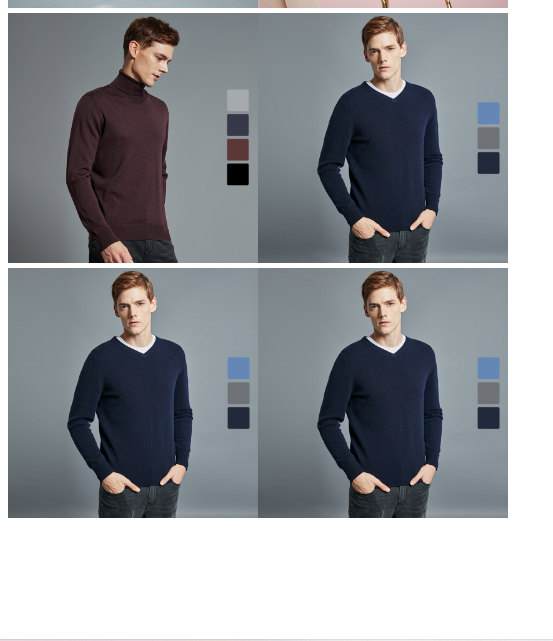
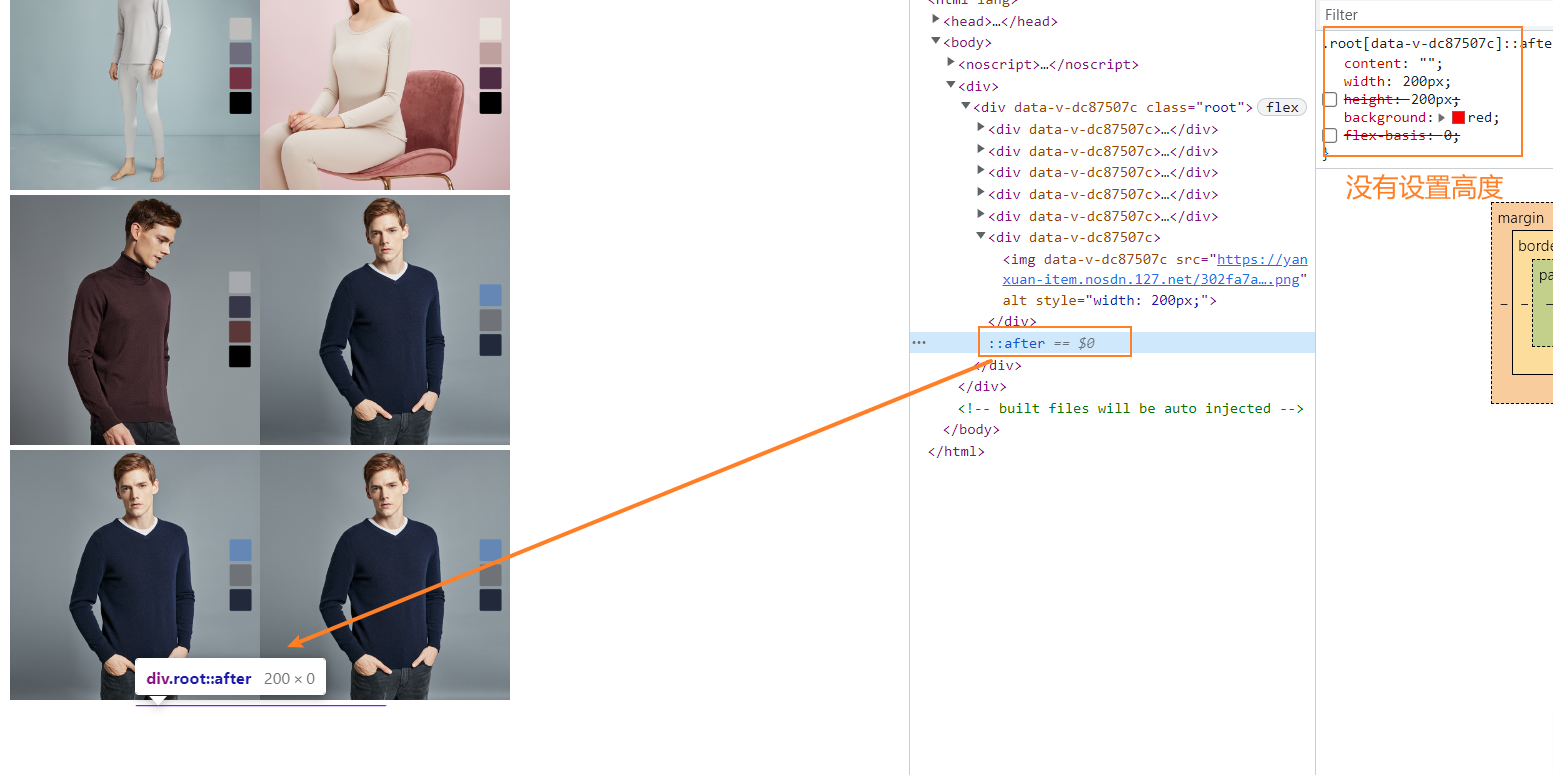
- 但是如果是偶数会不会出现这个伪类
::after的填充框呢,我们再添加一个项目框框- 可以看到,并没有出现这个红色框框(不是我截图没有截到,是真的没有出现红色框框)


- 那么为什么呢?就好像知道这个浏览器知道我们需要这个填充内容出现一样
- 在之前我猜测可能是盒子模型计算出来了伪类
::after的宽度,但是我记得盒子模型计算的是针对于块级元素的 - 后面查看资料说
- 在之前我猜测可能是盒子模型计算出来了伪类
CSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
- 那么肯定不是盒子模型计算的问题了,那么是为什么呢?(下面推断个人想法,可能有误)
- 后面想了想出现这种情况是什么
- 1.最后一行没有被填充,有空隙的时候,就会出现伪类的填充
- 2.当容器最后没有留空的时候,就不会出现伪类的填充
- 后面想了想出现这种情况是什么
- 后面查看弹性盒属性,发现了
flex-basis
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用
box-sizing改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。flex-basis 默认值为
auto
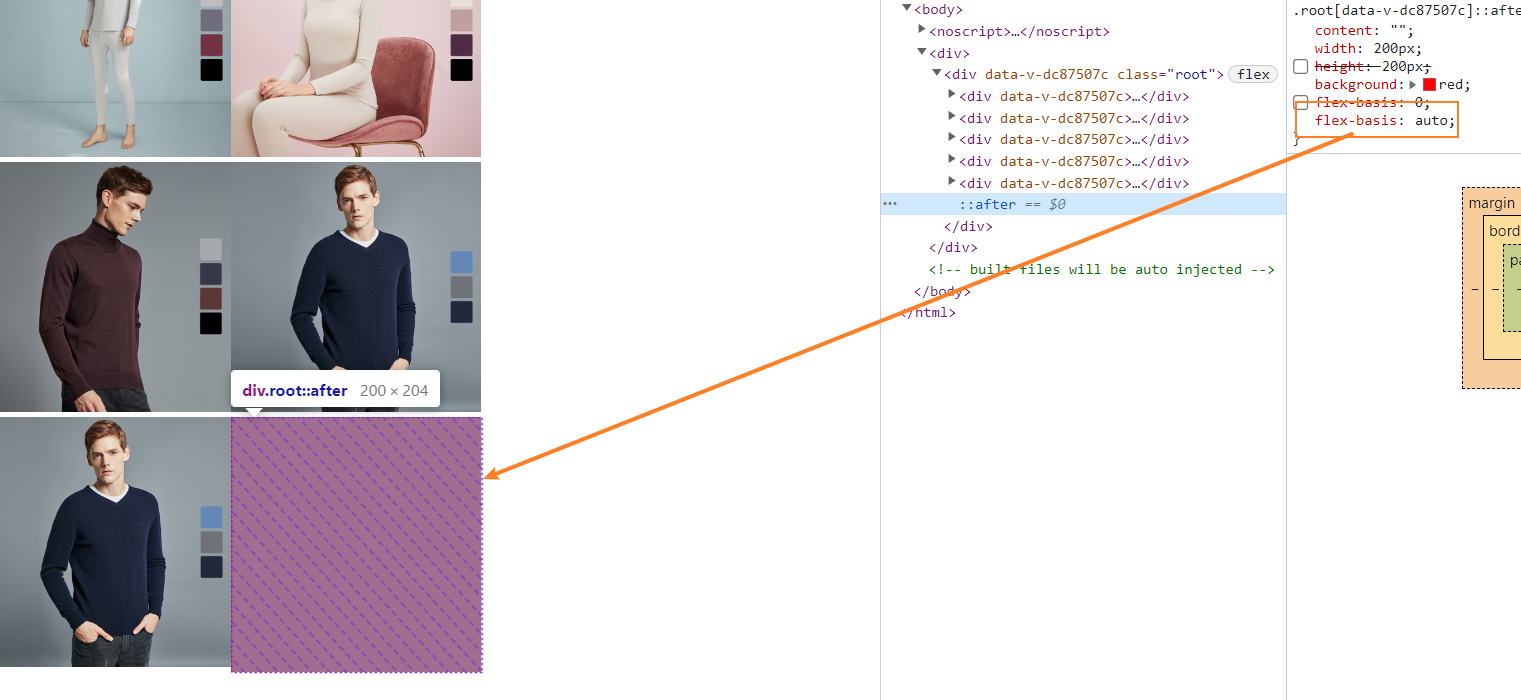
- 于是我设置伪类
::after的flex-basis:0,看看会发生什么,
.root::after{
content: "";
width: 200px;
/* 不可以提供高度 */
/* height: 200px; */
background: red;
flex-basis:0;
}
- 可以看到,伪类
::after高度都没有,不像前面的一行没有满的情况有填充出现

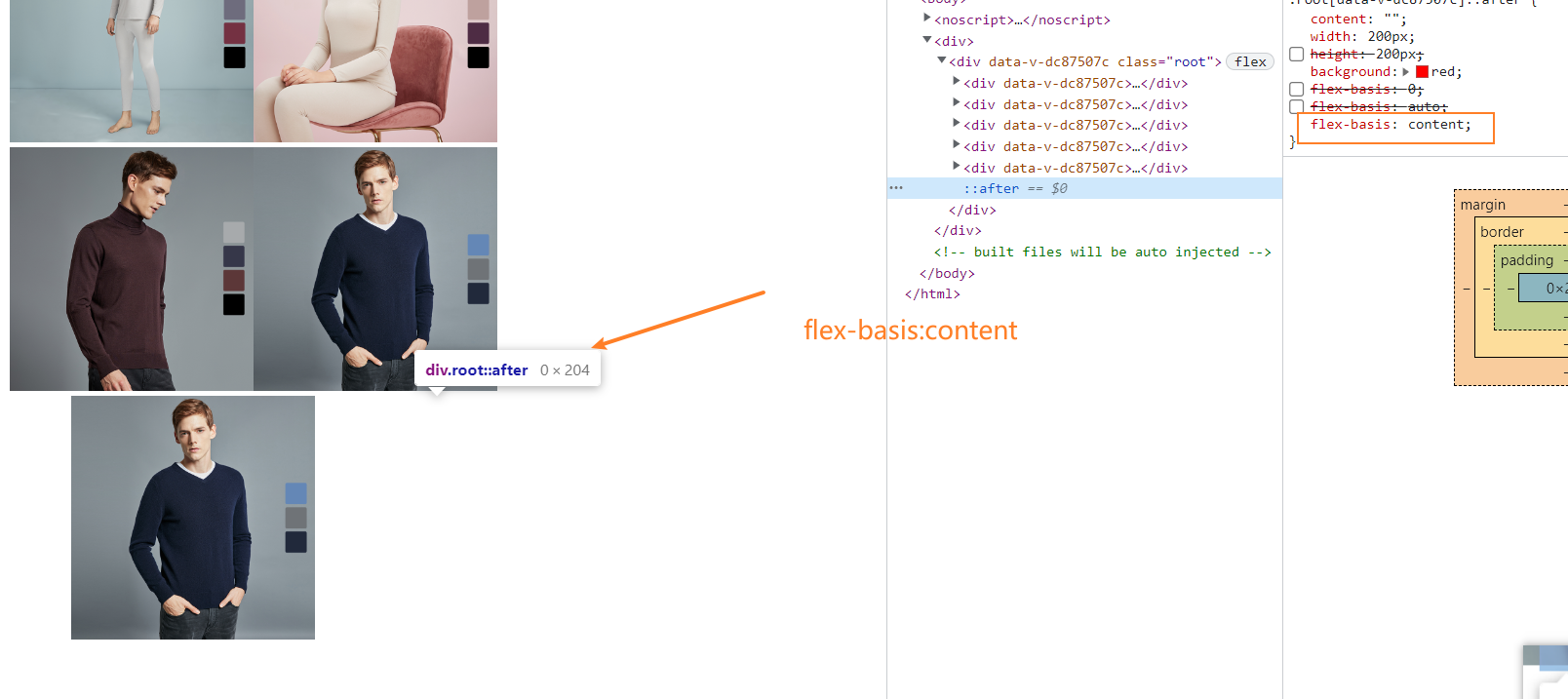
- 我们在将他设置为
flex-basis:auto看看会发生什么

- 当然,由于我们没有设置基础的宽度,所以设置
flex-basis:content也是一样的效果

- 甚至设置
height:auto是也一样的效果
flex-basis官方解释—由于最初规范中没有包括这个值,在一些早期的浏览器实现的 flex 布局中,content 值无效,可以利用设置 (width 或 height) 为 auto 达到同样的效果。
总结
- 浏览器知道我们需要这个填充内容出现是因为
flex-basis默认值为auto,由浏览器为元素计算并选择一个高度或者宽度,当然,假如事先设置了宽度和高度,那么flex-basis:auto是没有用的(这里是没有设置height,所以只讨论height的情况) - 所以要多了解了解flex布局呀~~~

























 6521
6521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










