系列文章索引
PySide6开发桌面程序,PySide6入门实战(上)
PySide6开发桌面程序,PySide6入门实战(下)
六、样式表qss
1、概述
Qt style sheet,简写就是qss,也可以称为Qt样式表,qss功能类似于css,可以直接修改控件窗口样式。
注意,如果使用资源的话,需要先import Resources
# 示例
QLabel
{
background-color: rgb(54,54,54); /*背景色*/
color: rgb(230,230,230); /*字体颜色,前景色*/
font-family: "Microsoft YaHei"; /*字体类型*/
font-size: 14px; /*字体大小*/
}
样式的设置有两种,一种是在ui设计器中直接写:

还有一种是在代码中编写:
qss06 = '''
QPushButton
{
background-image:url(":search32");
background-position:center;
background-repeat: no-repeat;
border:none
}
QPushButton:hover
{
background-color:rgb(10,210,210);
background-image:url(":search32")
}
QPushButton:pressed
{
background-color:rgb(10,210,210);
background-image:url(":search32");
padding-left:8px;
padding-top:8px;
}
'''
self.btnSearch.setFixedSize(32, 32)
self.btnSearch.setText('')
self.btnSearch.setStyleSheet(qss06)
2、通用组件常用样式
/*
字体样式
font-family :为设置字体类型,标准形式需要加双引号,不加也可能会生效,具体看系统是否支持,中英文都支持,但要保证字体编码支持,一般程序编码为"utf-8"时没问题。
font-size:为设置字体大小,单位一般使用 px 像素
font-style:为设置字体斜体样式,italic为斜体,normal为不斜体
font-weight :为设置字体加粗样式,bold 为加粗,normal 为不加粗
color:为设置字体颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red,green, blue 等,或者使用rgb(r,g,b)和 rgba(r,g,b,a)来设置,其中r、g、b、a值为0~255,如果想不显示颜色可以设置值为透明 transparent;注意:字体颜色用的是 color 属性,没有 font-color 这个属性
*/
font-family:"Microsoft YaHei";
font-size: 14px;
font-style: italic;
font-weight: bold;
color:#123456;
/*
也可以一起设置
同时设置字体 style weight size family 的样式时,style(是否斜体)和 weight(是否加粗)必须出现在开头,size 和 family 在后面,而且 size 必须在 family 之前,否则样式将不生效
*/
font: bold italic 18px "Microsoft YaHei";
/*
边框样式
solid 为实线, dashed 为虚线, dotted 为点线, none 为不显示(如果不设置 border-style 的话,默认带边框)
*/
QLabel
{
border-style: solid;
/*单独设置某一边 border-right-style:dotted;*/
border-width:2px;
border-color: red;
}
/*也可以一起设置*/
border: 2px solid red;
/*也可以单独属性设置top、right、bottom、left*/
border-top-style: solid;
border-top-width:2px;
border-top-color: red;
border-top: 2px solid red;
border-right-style: solid;
border-right-width: 3px;
border-right-color: green;
border-right: 3px solid green;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom: 2px solid blue;
border-left-style: solid;
border-left-width: 3px;
border-left-color: aqua;
border-left: 3px solid aqua;
/*设置边框半径(圆角),这个半径需要合适,否则没效果*/
border-top-left-radius:5px;
border-top-right-radius: 10px;
border-bottom-left-radius:15px;
border-bottom-right-radius:20px;
border-radius:20px;/*统一的半径*/
/*
文字位置
在 qss 中,没有对齐方式,只能通过设置 padding 来实现文字的显示位置;一般 padding-left 相当于x坐标,padding-top 相当
于y坐标,设置这两个就可以在任意位置显示了(默认情况下文字是上下左右都居中显示的)
*/
padding-left: 10px;
padding-top:8px;
padding-right: 7px;
padding-bottom: 9px;
/*
背景样式
background-color 为设置背景颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red,green, blue等,或者使用rgb(r,g,b)和 rgba(r,g,b,a)来设置,其中r、g、b、a值为0~255,如果想不显示颜色可以设置值为透明transparent
background-image 为设置背景图片,图片路径为 url(image-path)
background-repeat 为设置背景图是否重复填充背景,如果背景图片尺寸小于背景实际大小的话,默认会自动重复填充图片,可以设置为 no-repeat不重复,repeat-x在x轴重复,repeat-y 在y轴重复
background-position 为设置背景图片显示位置,只支持 left right top bottom center;值 left right center 为设置水平位置,值 top bottom center 为设置垂直位置
*/
background-color:rgb(54,54,54);
background-image:url(:/imgs/picture/0.png);/*显示背景图片,也可以不用引号*/
background-repeat:no-repeat;/*不重复显示*/
background-position:left center;
/*
可以统一设置
background 为设置背景的所有属性,color image repeat position 这些属性值出现的顺序可以任意
*/
background: url(":/imgs/picture/0.png") no-repeat left center #363636;
/*动态悬浮样式,鼠标移上去会产生的样式*/
QLabel:hover
{
color: red;
border-color: green;
background-color:#363636;
}
/*禁止使用的样式,*/
QLabel:disabled
{
color: blue;
border-color: brown;
background-color:#363636;
}
3、QLineEdit组件常用样式
// 这不是css,python代码里写的
setReadonly(false);//只读
setFocusPolicy(Qt::NoFocus);//无法获得焦点
setMaxLength(10);//最多输入10个字符
// 文本对其方式
1ineedit->setAlignment(Qt::AlignLeft)//左对齐
1ineedit->setAlignment(Qt::AlignRight)//右对齐
1ineedit->setAlignment(Qt::Aligncenter)//居中对齐
// 正数控制
// 第一个数是1-9的,第二个数和之后的是0-9的
QRegExp regx("[1-9][0-9]+$");
QValidator *validator = new QRegExpValidator(regx, ui->lineEdit);
lineEdit->setValidator(validator);
/*样式*/
QLineEdit{
border: 1px solid #ABCDA0; /* 边框宽度为1px,颜色为#A0A0A0 */
border-radius: 3px; /* 边框圆角 */
padding-left: 5px; /* 文本距离左边界有5px */
background-color: #F2F2F2; /* 背景颜色 */
color: #A0A0A0; /* 文本颜色 */
selection-background-color: #A0A0A0; /* 选中文本的背景颜色 */
selection-color: #F2F2F2; /* 选中文本的颜色 */
font-family: "Microsoft YaHei"; /* 文本字体族 */
font-size: 10px; /* 文本字体大小 */
}
QLineEdit:hover { /* 鼠标悬浮在QLineEdit时的状态 */
border: 1px solid #298DFF;
border-radius: 3px;
background-color: #F2F2F2;
color: #298DFF;
selection-background-color: #298DFF;
selection-color: #F2F2F2;
}
QLineEdit[echoMode="2"] { /* QLineEdit有输入掩码时的状态 */
lineedit-password-character: 9679;
lineedit-password-mask-delay: 2000;
}
QLineEdit:disabled { /* QLineEdit在禁用时的状态 */
border: 1px solid #CDCDCD;
background-color: #CDCDCD;
color: #B4B4B4;
}
QLineEdit:read-only { /* QLineEdit在只读时的状态 */
background-color: #CDCDCD;
color: #F2F2F2;
}
4、QpushButton常用样式
QPushButton
{
/*前景色,文字的颜色 */
color:green;
/*背景色 */
background-color:rgb(223,223,223);
/*边框风格 */
border-style:outset;
/*边框宽度 */
border-width:0.5px;
/*边框颜色 */
border-color:rgb(10,45,110);
/*边框倒角 */
border-radius:10px;
/* 字体 */
font:bold 22px;
/*控件最小宽度*/
min-width:100px;
/*控件最小高度 */
min-height:20px;
/*内边距 */
padding :4px;
}
/*鼠标按下时的效果,加上#可以指定哪个按钮的pressed事件*/
QPushButton#pushButton:pressed
{
/*改变背景色 */
background-color:rgb(40,85,20);
/*改变边框风格 */
border-style:inset;
/*使文字有一点移动 */
padding-left:6px;
padding-top:6px;
}
/*按钮样式 */
QPushButton:flat
{
border:2px solid red;
}
/*鼠标悬浮时的效果*/
QPushButton:hover
{
color:#0000ff;
background-color:rgb(210,205,205);/*改变背景色*/
border-style:inset;/*改变边框风格*/
padding-left:8px;
padding-top:8px;
}
/*鼠标悬浮时的效果,指定某个按钮*/
QPushButton#btn2:hover
{
color:#0000ff;
background-color:rgb(100,100,20);/*改变背景色*/
border-style:inset;/*改变边框风格*/
padding-left:8px;
padding-top:8px;
}
/*状态相关*/
:checked button部件被选中
:unchecked button部件未被选中
:disabled 部件被禁用
:enabled 部件被启用
:focus 部件获得焦点
:hover 鼠标位于部件上
:pressed 部件被鼠标按下
:indeterminate checkbox或radiobutton被部分选中
:off 部件可以切换,且处于off状态
:on 部件可以切换,且处于on状态
/*可以设置背景图片*/
QPushButton
{
background-image:url(":search32");
background-position:center;
background-repeat: no-repeat;
border:none
}
QPushButton:hover
{
background-color:rgb(10,210,210);
background-image:url(":search32")
}
QPushButton:pressed
{
background-color:rgb(10,210,210);
background-image:url(":search32");
padding-left:8px;
padding-top:8px;
}
5、QSlider常用样式
(1)水平滑动条

QSlider
{
background-color: #363636;
border-style: outset;
border-radius: 10px;
}
QSlider::groove:horizontal
{
height: 12px;
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
margin: 2px 0
}
QSlider::handle:horizontal
{
background: QRadialGradient(cx:0, cy:0, radius: 1, fx:0.5, fy:0.5, stop:0 white, stop:1 green);
width: 16px;
height: 16px;
margin: -5px 6px -5px 6px;
border-radius:11px;
border: 3px solid #ffffff;
}

QProgressBar
{
background:rgb(54,54,54);
border:none; /*无边框*/
border-radius:5px;
text-align:center; /*文本的位置*/
color: rgb(229, 229, 229); /*文本颜色*/
}
QProgressBar::chunk
{
background-color:rgb(58, 154, 255);
border-radius:4px;
}
(2)竖直滑动条
QSlider
{
background-color: rgba(22, 22, 22, 0.7);
padding-top: 15px; /*上面端点离顶部的距离*/
padding-bottom: 15px;
border-radius: 5px; /*外边框矩形倒角*/
}
QSlider::add-page:vertical
{
background-color: #FF7826;
width:5px;
border-radius: 2px;
}
QSlider::sub-page:vertical
{
background-color: #7A7B79;
width:5px;
border-radius: 2px;
}
QSlider::groove:vertical
{
background:transparent;
width:6px;
}
QSlider::handle:vertical
{
height: 14px;
width: 14px;
margin: 0px -4px 0px -4px;
border-radius: 7px;
background: white;
}
6、QComboBox常用样式

/* 未下拉时,QComboBox的样式 */
QComboBox
{
background:rgb(54,54,54);
border: 1px solid gray; /* 边框 */
border-radius: 5px; /* 圆角 */
padding: 1px 18px 1px 3px; /* 字体填衬 */
color: white;
font: normal normal 24px "Microsoft YaHei";
}
/* 未下拉时,QComboBox的样式 */
QComboBox
{
border: 1px solid gray; /* 边框 */
border-radius: 5px; /* 圆角 */
padding: 1px 18px 1px 3px; /* 字体填衬 */
color: white;
font: normal normal 24px "Microsoft YaHei";
background:rgb(54,54,54);
}
/* 下拉后,整个下拉窗体样式 */
QComboBox QAbstractItemView
{
outline: 0px solid gray; /* 选定项的虚框 */
border: 1px solid yellow; /* 整个下拉窗体的边框 */
color: rgb(250,251,252);
background-color: rgb(70,80,90); /* 整个下拉窗体的背景色 */
selection-background-color: lightgreen; /* 整个下拉窗体被选中项的背景色 */
}
/* 下拉后,整个下拉窗体每项的样式 */
/* 项的高度(设置pComboBox->setView(new QListView(this));后该项才起作用) */
QComboBox QAbstractItemView::item
{
height: 50px;
}
/* 下拉后,整个下拉窗体越过每项的样式 */
QComboBox QAbstractItemView::item:hover
{
color: rgb(90,100,105);
background-color: lightgreen; /* 整个下拉窗体越过每项的背景色 */
}
/* 下拉后,整个下拉窗体被选择的每项的样式 */
QComboBox QAbstractItemView::item:selected
{
color: rgb(12, 23, 34);
background-color: lightgreen;
}
/* QComboBox中的垂直滚动条 */
QComboBox QAbstractScrollArea QScrollBar:vertical
{
width: 13px;
background-color: #d0d2d4; /* 空白区域的背景色*/
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical
{
border-radius: 5px; /* 圆角 */
background: rgb(60,60,60); /* 小方块的背景色深灰lightblue */
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover
{
background: rgb(90, 91, 93); /* 越过小方块的背景色yellow */
}
/* 设置为可编辑(setEditable(true))editable时,编辑区域的样式 */
QComboBox:editable
{
background: green;
}
/* 设置为非编辑(setEditable(false))!editable时,整个QComboBox的样式 */
QComboBox:!editable
{
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,点击整个QComboBox的样式 */
QComboBox:editable:on
{
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,点击整个QComboBox的样式 */
QComboBox:!editable:on
{
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,下拉框的样式 */
QComboBox::drop-down:editable
{
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,点击下拉框的样式 */
QComboBox::drop-down:editable:on
{
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,下拉框的样式 */
QComboBox::drop-down:!editable
{
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,点击下拉框的样式 */
QComboBox::drop-down:!editable:on
{
background: rgb(54,54,54);
image: url(:/resources/up.png); /* 显示上拉箭头 */
}
/* 下拉框样式 */
QComboBox::drop-down
{
subcontrol-origin: padding; /* 子控件在父元素中的原点矩形。如果未指定此属性,则默认为padding。 */
subcontrol-position: top right; /* 下拉框的位置(右上) */
width: 32px; /* 下拉框的宽度 */
border-left-width: 1px; /* 下拉框的左边界线宽度 */
border-left-color: darkgray; /* 下拉框的左边界线颜色 */
border-left-style: solid; /* 下拉框的左边界线为实线 */
border-top-right-radius: 3px; /* 下拉框的右上边界线的圆角半径(应和整个QComboBox右上边界线的圆角半径一致) */
border-bottom-right-radius: 3px; /* 同上 */
image: url(:/resources/down.png);
}
/* 越过下拉框样式 */
QComboBox::drop-down:hover
{
background: rgb(80, 75, 90);
}
/* 下拉箭头样式 */
QComboBox::down-arrow
{
width: 32px; /* 下拉箭头的宽度(建议与下拉框drop-down的宽度一致) */
background: rgb(54,54,54); /* 下拉箭头的的背景色 */
padding: 0px 0px 0px 0px; /* 上内边距、右内边距、下内边距、左内边距 */
image: url(:/resources/down.png);
}
/* 点击下拉箭头 */
QComboBox::down-arrow:on
{
image: url(:/resources/up.png); /* 显示上拉箭头 */
}
7、QProgressBar常用样式
样式一:

QProgressBar
{
background:rgb(54,54,54);
border:none; /*无边框*/
border-radius:5px;
text-align:center; /*文本的位置*/
color: rgb(229, 229, 229); /*文本颜色*/
}
QProgressBar::chunk
{
background-color:rgb(58, 154, 255);
border-radius:4px;
}
样式二:

QProgressBar
{
border-radius:5px;
background-color:darkgray;
text-align:center
}
QProgressBar::chunk
{
background-color:#1F0FEF;
width:6px;
margin:5px;
}
竖直样式:

QProgressBar:vertical
{
border-radius:5px;
background-color:darkgray;
text-align:center;
padding-left:5px;
padding-right:4px;
padding-bottom:2px;
}
QProgressBar::chunk:vertical
{
background-color:#06B025;
margin:1px;
}
竖直样式:

QProgressBar:vertical
{
border-radius:5px;
background-color:darkgray;
text-align:center;
padding-left:5px;
padding-right:4px;
padding-bottom:2px;
}
QProgressBar::chunk:vertical
{
background-color:QLinearGradient( x1:0, y1:0, x2:0, y2: 1,stop: 0 #00ff58,stop: 1 #034f1f);
margin:1px;
}
8、QMenu菜单样式
QMenu::item
{
font:16px;
background-color:rgb(253,253,253);
padding:8px 32px;
margin:0px 8px;
border-bottom:1px solid #DBDBDB;
}
/*选择项设置*/
QMenu::item:selected
{
background-color:#FFF8DC;
}
9、qss选择器
(1)通配符选择器
/*匹配所有的控件,用星号表示*/
* {
background-color:yellow;
}
/*指明子类,所有QPushButton的样式都会改变*/
* QPushButton {
background-color:yellow;
}
(2)类型选择器
/*通过控件类型来匹配控件的(包括子类)*/
QWidget {
background-color:yellow;
}
/*如果想防止子类,例如窗口被修改,可以设置属性*/
setAttribute(Qt::WA_StyleBackground);
/*类选择器也是通过控件类型来匹配控件,但不同的是不包含子类,语法是在类前面加了个.(是个点)*/
.QWidget {
background-color:yellow;
}
(3)ID选择器
ID选择器是结合控件的objectname来匹配控件的,qss里objectname前加个井号来表示,不同控件的objectname是可以相同的
#blue {
background-color:blue
}
(4)属性选择器(比较复杂不推荐用)
属性选择器是结合控件的属性值来匹配控件的,首先要设定控件的属性,qss里属性用[proterty=attitude]来限制
# python代码
1abel1.setProperty('notice_level','error')
1abe12.setProperty('notice_level','warning')
/*qss代码*/
.QLabel {
background-color:pink;
}
QLabel[notice_level='warning']{
border:5px solid ye1low;
}
QLabel[notice_level='error']{
border:5px solid red;
}
这里还有个用法,就是qss内只定义属性值,只要有这个属性的控件就可以被选中
QLabel [notice_leve1]{
background-color:pink;
}
10、使用qss文件动态加载qss
(1)准备style.qss
QWidget{
background-color: rgb(255, 234, 12);
}
QPushButton {
color: white;
background-color: blue;
border-radius: 10px;
}
(2)读取文件,并统一加载
from PySide6.QtWidgets import QMessageBox
import MainWindow
class MainWindowImpl(MainWindow.Ui_MainWindow):
def __init__(self, window):
super().__init__()
self.setupUi(window)
self.window = window
self.loadQss()
def loadQss(self):
# 读取qss文件,并加载,不能通过Resource资源文件加载,只能读。
# 如果打包的话,需要将这个qss文件打包进去,获取到本地路径,然后加载
try:
qssFile = 'style.qss'
with open(qssFile, 'r') as f:
qss = f.read()
# 加载所有qss
self.window.setStyleSheet(qss)
except FileNotFoundError:
QMessageBox.information(None, '提示', 'qss file NotFoundError')
11、QDarkStyle夜间模式
官网:https://pypi.org/project/QDarkStyle/
(1)安装
# 安装
pip install QDarkStyle
(2)使用
import sys
from PySide6.QtWidgets import QApplication, QWidget
from MainWidgetImpl import MainWidgetImpl
import qdarkstyle
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
wImpl = MainWidgetImpl(w)
w.show()
# PySide 6 给QWidget统一设置StyleSheet即可
dark_stylesheet = qdarkstyle.load_stylesheet_pyside6()
w.setStyleSheet(dark_stylesheet)
sys.exit(app.exec())

12、禁止子窗口使用主窗口的样式
self.setAttribute(Qt.WA_StyledBackground) # 禁止父窗口样式影响子控件样式
# 鼠标追踪,如果某些样式没生效,可以设置这个试试
self.setMouseTracking(True)
七、图表与曲线
1、pyqtgraph
(1)安装
# 安装
pip install pyqtgraph
(2)在qt designer中使用pyqtgraph



import MainWindow
class MainWindowImpl(MainWindow.Ui_MainWindow):
def __init__(self, window):
super().__init__()
self.setupUi(window)
self.window = window
# x轴
hour = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
# y轴
tempture = [15, 31, 27, 34, 23, 90, 100, 234, 3, 12]
self.plotView.plot(hour, tempture)

八、使用SQLite数据库
1、简介及准备工作
sqlite是用C语言编写的一个嵌入型开源数据库,可以直接集成到项目代码中,SQLite 数据库不需要server,它只是一个文件,存储在磁盘中。像其他数据库一样,SQLite 支持事务,这意味着你可以组合多个操作作为一个单一的、原子的操作。
入门:https://www.runoob.com/sqlite/sqlite-tutorial.html
默认python自带sqlite库,直接用即可
2、基本语法
入门参考:https://www.runoob.com/sqlite/sqlite-python.html
'''
python操作sqlite3
'''
import sqlite3
if __name__ == '__main__':
conn = sqlite3.connect('D:/example.db')
c = conn.cursor()
sql1 = '''
CREATE TABLE IF NOT EXISTS tb01
(date text, book_name, express text, price real)
'''
c.execute(sql1)
sql2 = '''
INSERT INTO tb01 VALUES('2024-1-20', 'book01', 'beijing', '13.45');
INSERT INTO tb01 VALUES('2024-1-3', 'book03', 'beijing', '13.45');
INSERT INTO tb01 VALUES('2024-1-2', 'book02', 'beijing', '13.45');
INSERT INTO tb01 VALUES('2024-1-4', 'book04', 'beijing', '13.45');
'''
datas = [
('2024-1-20', 'book01', 'beijing', '13.45'),
('2024-1-3', 'book03', 'beijing', '13.45'),
('2024-1-2', 'book02', 'beijing', '13.45'),
('2024-1-4', 'book04', 'beijing', '13.45')
]
# 插入多行数据
c.executemany('INSERT INTO tb01 VALUES (?,?,?,?)', datas)
sql3 = '''
select * from tb01
'''
c.execute(sql3)
sql4 = '''
select * from tb01 where book_name='book01'
'''
# 更新数据
sql5 = '''
update tb01 set book_name='book20' where date='2024-1-20'
'''
#c.execute(sql5)
# 打印查询后的数据
for row in c.fetchall():
print(row)
conn.commit()
conn.close()
3、PySide6使用SQLite

from PySide6.QtSql import QSqlDatabase, QSqlTableModel
from PySide6.QtWidgets import QMessageBox
import MainWindow
class MainWindowImpl(MainWindow.Ui_MainWindow):
def __init__(self, window):
super().__init__()
self.setupUi(window)
self.window = window
db = QSqlDatabase.addDatabase("QSQLITE")
db.setDatabaseName('D:/example.db')
if not db.open():
QMessageBox.information(None, '提示', 'sqlite连接失败')
return
model = QSqlTableModel()
model.setTable('tb01')
# 设置策略,当Qt数据视图修改时,sqlite同步更新
model.setEditStrategy(QSqlTableModel.OnFieldChange)
model.select() # 必须调用,不然不显示数据
self.tableView.setModel(model)

九、项目打包
1、常用打包技术
NSIS
Inno Setup(本次使用)
Qt Installer Framework,不常用
SetupFactory
advanced installer,收费
2、PySide6项目打包
(1)使用pyinstaller打包python
# (1)安装pyinstaller
pip install pyinstaller
# (2)执行打包,进入到main文件的目录
pyinstaller -w main.py
# 参数说明
#-w :--windowed --noconsole,不显示命令行窗口,仅对windows有效
打包后的dist目录,就是应用程序,执行main.exe就可以执行程序了
(2)使用Inno Setup
1、下载,百度搜一搜就行
https://inno-setup.updatestar.com/
https://www.downkuai.com/soft/113997.html
下载安装,点下一步就行。
2、打开软件
















然后自动开始打包,打包完成后:

双击mysetup.exe就可以安装,安装的软件可以正常进行安装、卸载。
生成的脚本文件,可以进行修改和继续使用。
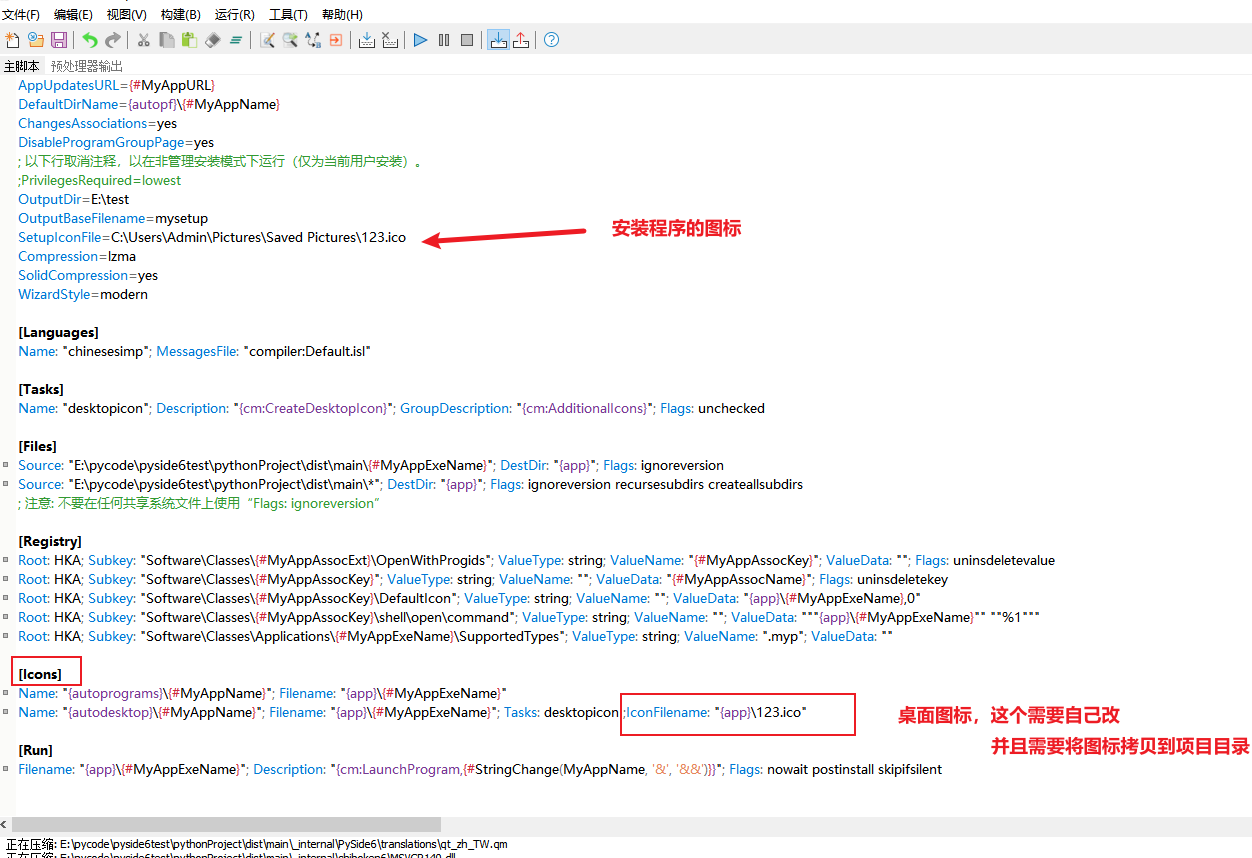
(3)图标注意事项
除了在打包前定义的图标之前,还需要修改脚本:

然后点构建-编译,重新打包。
附
图标在线转换:https://www.hipdf.cn/jpg-to-ico
QMessageInfo还没学

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










