1、安装依赖
npm i koa-body -S
2 、引入koa-body
//app.js
const Koa = require('koa')
const koaBody = require('koa-body')
const app = new Koa()
app.use(koaBody({
// 启用文件传输
multipart: true,
formidable: {
// 上传目录,
uploadDir: path.join(__dirname, '/public/uploads'),
// 保留扩展名
keepExtensions: true
}
}))
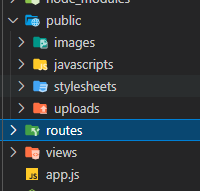
文件结构

3、在路由中使用
// 图片上传
async function upload( ctx, next ) {
const file = ctx.request.files
const baseName = path.basename(file['img'].path)
ctx.body = { url: `${ctx.origin}/uploads/${baseName}` }
}
// 用户图片上传
router.post('/upload', upload)
module.exports = router
4、在postman中测试接口























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








