<body>
<div id = "app">
{{message}}
<div @click="divClick">
divClick
<button @click.stop="btnClick">btn</button>
</div>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'hello world'
},
methods: {
divClick() {
console.log("divClick");
},
btnClick() {
console.log("btnClick");
}
}
})
</script>
</body>
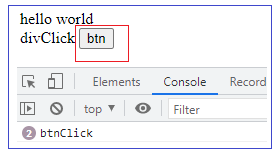
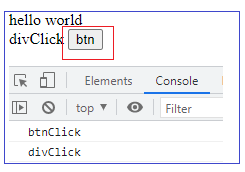
点击btn按钮时,divClick被阻止。
如果没有.stop则会同时调用2个方法

.stop 调用event.stopPropagation()






















 9185
9185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








