自定义背景:前面讲过自定义圆角按钮和圆形按钮,这节主要将自定义背景色。
在以往的设置中我们的CornerRadius是一个值,
<Border Height="100" Width="200" CornerRadius="25" BorderBrush="#49B7A3" Padding="0" BorderThickness="1" >
<Button Height="100" Width="200" Background ="Transparent" BorderThickness="0"/>
</Border>
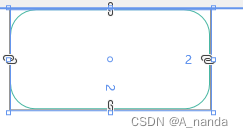
效果图:

然而实际上是可以设置四个值的,如果设置的是一个值,其实表示的是四个值是相同的,效果图同上。
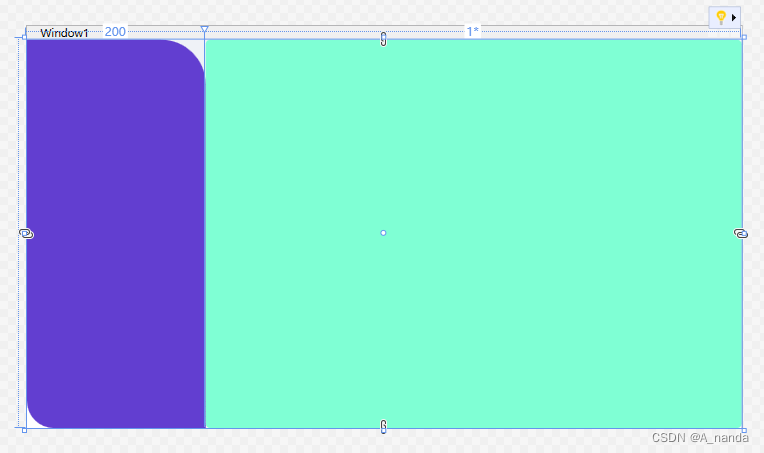
如何设置不同的区域背景图呢,下面我先将效果图进行展示在进一步分析:

代码如下:
<Window x:Class="DataGrid.Window1"
xmlns="http://schemas.microsoft











 订阅专栏 解锁全文
订阅专栏 解锁全文















 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










