SASS
叫做css预处理器,他的基本思想是用一门专门的编程语言来进行页面样式的设计,然后在编译成正常的css文件。
Sass的用法
安装
sass是用ruby语言写的,所以我们在安装sass之前要先安装ruby(ruby安装自行百度),执行下面命令安装:gem install sass使用
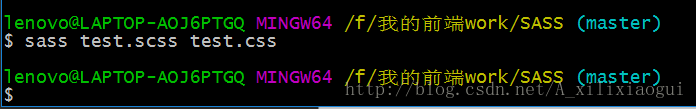
sass就是普通的文本文件,后缀名为.scss。然后让我们用sass的语法写好文件之后,需要编译成.css文件才能供html文件使用(即通过link标签引入html文件),那么我们就可以使用命令行或是git工具,输入:sass test.scss test.css #假设我们的sass文件名为test下面是一个具体编译sass的例子:
首先我们在文件夹中建上图这样的两个文件:.html、.scss
然后在两个文件中分别写入代码:<!-- html --> <!DOCTYPE html> <html> <head> <title>css预处理器sass test</title> <link rel="stylesheet" type="text/css" href="test.css"> </head> <body> <div>一个关于css预处理器sass的小练习</div> </body> </html> /* scss */ $blue:red; div{ color:$blue; }然后我们在用git将scss代码编译成.css代码,将得到如下三个文件,其中一个就是我们需要的.css文件。
运行html将得到如下结果。
sass语法基础
变量
sass是有变量的概念的,所以的变量都以$开头。$blue:red; div{ color:$blue; }如果变量需要嵌入在字符串中,我们就必须把他们放在#{}中。
$side : right; .rounded { border-#{$side}-radius: 5px; }计算功能
sass允许代码中使用算式:$var:40; body { margin: (14px/2); top: 50px + 100px; right: $var * 10%; }嵌套
就是我们的div及标签盒子可以嵌套设置cssdiv { p { color:red; } }属性也可以嵌套:border-color
border后面必须加冒号div { p { border: { color: red; } } }在嵌套的代码块内,可以使用&来引用父元素,如:a:hover伪类,可写为:
a { &:hover { color: #ffb3ff; } }- 注释
和css文件注释一样 /* comment */.
代码的重用
- 继承
Sass允许一个选择器继承另一个选择器,使用@extend命令来实现:

- Mixin
Mixin有点像C语言的宏,是可以重用的代码,使用@mixin命令来定义一个代码块,在使用@include命令来调用这个mixin,就可以实现一个代码块的重用。
mixin的强大之处,在于他可以指定参数和缺省值。

使用的时候可以根据需要加入参数




























 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








