- 项目简介:ECharts 是一款由百度前端技术部开发的,基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。涵盖各行业图表,满足各种需求。
- 项目地址:https://gitee.com/echarts/echarts
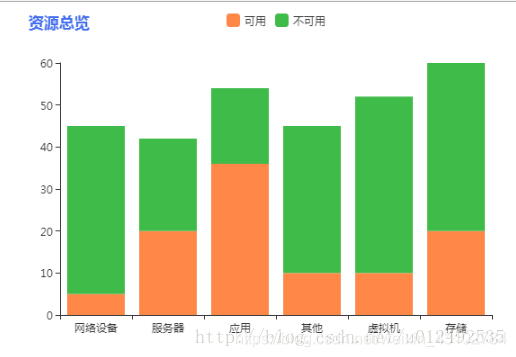
现在公司刚分配一个任务,需要用到 echarts堆叠柱状图处理缺陷报表问题,以前也没有接触过,所以一边学习ECharts官网上的中文API(http://echarts.baidu.com/examples.html)下面就是我的代码以及最终效果图。
<html>
<head>
<base href="<%=basePath%>">
<title>堆叠柱状图</title>
<script type="text/javascript" src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
//基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '资源总览',
left:'20px',
textStyle: {
color: "#436EEE",
fontSize: 17,
}
},
tooltip: {
trigger: "axis",
},
legend: {
itemWidth:15,
itemHeight:15,
data:['可用','不可用'],
},
xAxis: {
data: ["网络设备","服务器","应用","其他","虚拟机","存储"],
splitLine:{
show:false,
},
},
yAxis: {
splitLine:{
show:false,
},
},
series: [{
name: '可用',
type: 'bar',
stack:'使用情况',
data: [5, 20, 36, 10, 10, 20],
itemStyle:{
normal:{color:"#FF8849"},
}
},{
name: '不可用',
type: 'bar',
stack:'使用情况',
data: [40, 22, 18, 35, 42, 40],
itemStyle:{
normal:{color:"#3FBB49"},
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
























 3184
3184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








