浮动(float)
标准流
标准流就是标签按照规定好的顺序排列。
标准流布局
- 块级元素独占一行,从上到下排列
常用元素: **div hr p h1~h6 ul ol dl form table ** - 行元素会按照顺序,从左到右依次排列 碰到父元素边缘则会自动换行
常用元素: span a i em等等
多个块元素横向排列,建议用浮动来做
什么是浮动1
浮动是用于创建一个浮动框,将其移到一边,直到边缘或右边缘触及包含块或另一个浮动的边缘
语法:
选择器{
float:属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动标签的重要特征
- 脱离标准流的控制,直接移动到指定的位置。
- 浮动的盒子不再保留原先的位置。
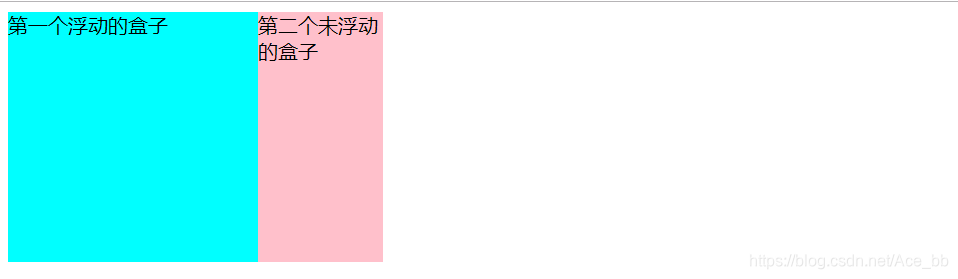
示例代码:
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.box1{
float: left;
width: 200px;
height: 200px;
background-color: aqua;
}
.box2{
width: 300px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1">第一个浮动的盒子</div>
<div class="box2">第二个未浮动的盒子</div>
</body>

可见给第一个盒子设置了浮动后,失去了原先的位置,第二个盒子占领了第一个盒子原先的位置,出现了重叠效果。
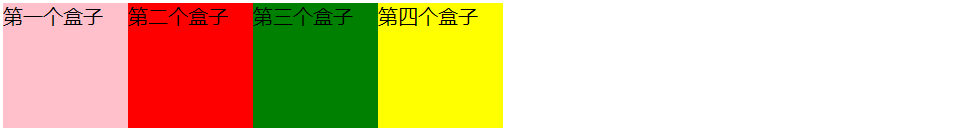
多个盒子设置为浮动时的效果
代码:
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
div{
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2{
background-color: red;
}
.box3{
background-color: green;
}
.box4{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">第一个盒子</div>
<div class="box2">第二个盒子</div>
<div class="box3">第三个盒子</div>
<div class="box4">第四个盒子</div>
</body>

可见四个盒子无缝衔接的排列在一起。 当左右缩放网页时,盒子的排列会改变。
浮动经常和标准的父盒子一起搭配。






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








