项目中有报表图形化的需求, 于是开始在网上找第三方chart控件。因时间紧迫,在CSDN中搜了几轮后大至确定了几个候选:一、Office带的OWC控件;二、ComponentOne;三、Web Chart。
OWC似乎使用者居多,但看见有网友在帖中抱怨OWC在使用时需要许可证书,于是将其排除,我可不想BOSS在看报表时弹出一个“没有许可证书”的窗口。
接着找到了ComponentOne的Web chart做出的各种效果图,效果极佳。我一下子被迷住了,决定就是它,于是马不停蹄的下了最新版100多M的安装文件,又花一上午找了个可以用的注册码,再找了篇教程,OK万事俱备,兴匆匆的开始写代码。需求不复杂,在一个页面上画出多条折线图即可,根据以往经验,这种大型商业共享软件在官方站点上看两个Example顶多一小时绝对能搞定的。但结果让我非常的恼火,官方的Example简单的它偏不提供,弄些什么AJAX的,一大堆实现辅助效果的代码,你要找的核心的那三四行打死也找不到,好像就怕你一下子把它的Example看明白了。历来讨厌这种软件。于是卸载、删除......等全部弄完,一天过去了。
还好,后来找到了Web Chart。代码超简洁,效果也还不错,写些简单的示例供大家参考:
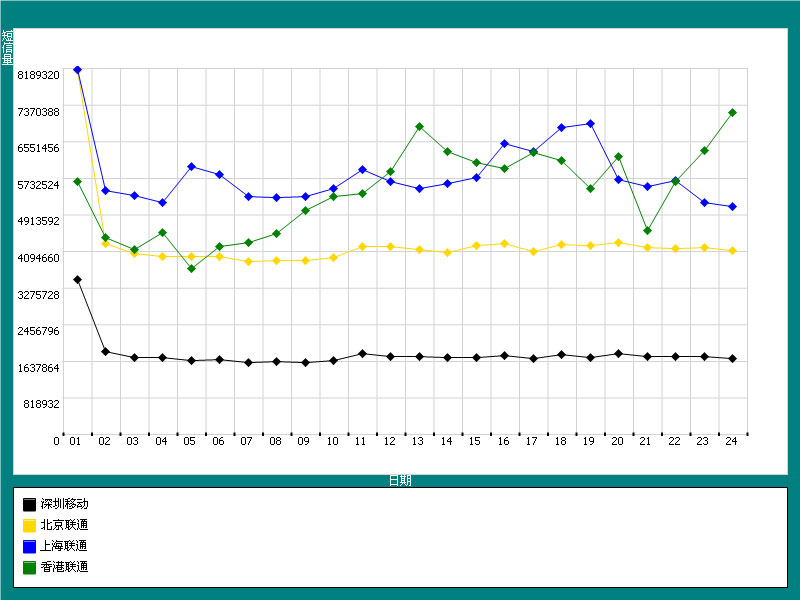
一、折线图
//
引用命名空间
using WebChart;
// 定义一个颜色数组,供循环时为不同的记录填充不同的颜色
private string [] myColor = new string []
{
" Tomato " , // 西红柿
" Black " ,
" Gold " ,
" Blue " ,
" Green " ,
" Orange " ,
" Pink " , // 粉红
" Violet " , // 紫罗兰
" Orchid " , // 淡紫色
" Lime " , // 亮绿
" Tan " , // 茶色
" Red " ,
" Navy " // 橘红
};
// 用静态方式示例了画出一条两个点的最简单折线.实际项目据此做循环而以.
private void doIt()
{
// 创建折线对象
LineChart myChart = new LineChart();
// 为折线填充颜色
myChart.Line.Color = Color.FromName(myColor[ 0 ]);
myChart.Fill.Color = Color.FromName(myColor[ 0 ]);
myChart.LineMarker = new DiamondLineMarker( 8 , Color.FromName(myColor[ 0 ]), Color.FromName(myColor[ 0 ]));
// 图例说明
myChart.Legend = " 折线一 " ;
// 添加第一个点,参数一为x座标上的名称,参数二为y座标上的值
myChart.Data.Add( new ChartPoint( " 一 " , float .Parse( " 100 " )));
// 添加第二个点
myChart.Data.Add( new ChartPoint( " 二 " , float .Parse( " 200 " )));
// chart为控件ID
this .chart.Charts.Add(myChart);
this .chart.RedrawChart();
}
using WebChart;
// 定义一个颜色数组,供循环时为不同的记录填充不同的颜色
private string [] myColor = new string []
{
" Tomato " , // 西红柿
" Black " ,
" Gold " ,
" Blue " ,
" Green " ,
" Orange " ,
" Pink " , // 粉红
" Violet " , // 紫罗兰
" Orchid " , // 淡紫色
" Lime " , // 亮绿
" Tan " , // 茶色
" Red " ,
" Navy " // 橘红
};
// 用静态方式示例了画出一条两个点的最简单折线.实际项目据此做循环而以.
private void doIt()
{
// 创建折线对象
LineChart myChart = new LineChart();
// 为折线填充颜色
myChart.Line.Color = Color.FromName(myColor[ 0 ]);
myChart.Fill.Color = Color.FromName(myColor[ 0 ]);
myChart.LineMarker = new DiamondLineMarker( 8 , Color.FromName(myColor[ 0 ]), Color.FromName(myColor[ 0 ]));
// 图例说明
myChart.Legend = " 折线一 " ;
// 添加第一个点,参数一为x座标上的名称,参数二为y座标上的值
myChart.Data.Add( new ChartPoint( " 一 " , float .Parse( " 100 " )));
// 添加第二个点
myChart.Data.Add( new ChartPoint( " 二 " , float .Parse( " 200 " )));
// chart为控件ID
this .chart.Charts.Add(myChart);
this .chart.RedrawChart();
}
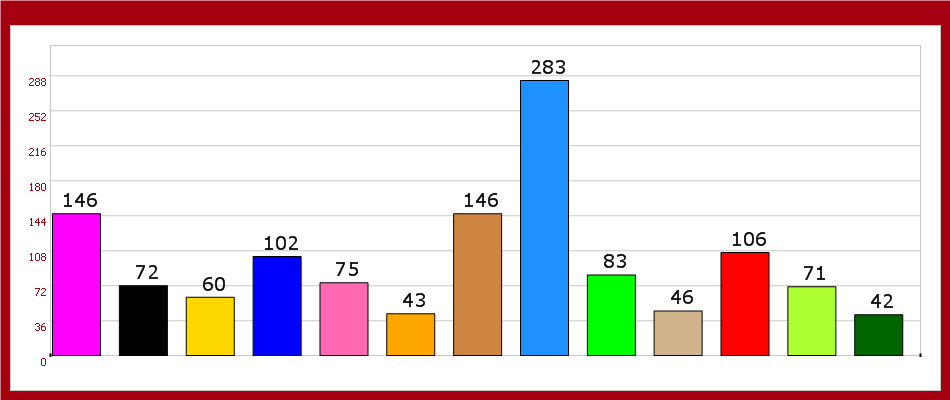
二、柱状图

//
颜色数组
private string [] myColor = new string []
{
" Fuchsia " ,
" Black " ,
" Gold " ,
" Blue " ,
" HotPink " ,
" Orange " ,
" Peru " ,
" DodgerBlue " ,
" Lime " ,
" Tan " ,
" Red " ,
" GreenYellow " ,
" DarkGreen " ,
" DimGray " ,
" Orchid "
};
// 调用该方法生成柱状图
private void bindchart()
{
// 获取一个DataTable,具体函数略...
DataTable dt = this .getdt();
if (dt != null )
{
if (dt.Rows.Count > 0 )
{
// 遍历DataTable为每条记录生成一个柱状
for ( int i = 0 ; i < dt.Rows.Count; i ++ )
{
// 创建对象
ColumnChart mychart = new ColumnChart();
// 设置柱子宽度
mychart.MaxColumnWidth = 48 ;
// 颜色
mychart.Fill.Color = Color.FromName( this .myColor[i]);
// 在柱子上显示数量
mychart.DataLabels.Visible = true ;
// 数量的字体
mychart.DataLabels.Font = new Font( " Verdana " , 14 );
// 添加
mychart.Data.Add( new ChartPoint( "" , float .Parse(dt.Rows[i][ " num " ].ToString())));
// 备注
mychart.Legend = dt.Rows[i][ " name " ].ToString();
this .chart.Charts.Add(mychart);
}
// 辅助设置
// 背景色
chart.Background.Color = Color.FromArgb( 165 , 0 , 16 );
chart.YAxisFont.ForeColor = Color.FromArgb( 165 , 0 , 16 );
chart.XAxisFont.ForeColor = Color.FromArgb( 165 , 0 , 16 );
// 内部线条
chart.Border.Color = Color.FromArgb( 200 , 200 , 200 );
// 边框样式
chart.BorderStyle = BorderStyle.None;
// y最大值
double max = double .Parse(dt.Compute( " MAX(num) " , "" ).ToString());
// 递增值
int intv = 2 ;
// 数量小于16的情况
if (max < 16 )
{
max = 16 ;
}
// 大于16的情况
else
{
intv = int .Parse(Math.Ceiling(max / 8 ).ToString());
max += intv;
}
// 设置Y轴终点值
chart.YCustomEnd = int .Parse(max.ToString());
// y递增值
chart.YValuesInterval = intv;
// 生成
this .chart.RedrawChart();
}
}
}
private string [] myColor = new string []
{
" Fuchsia " ,
" Black " ,
" Gold " ,
" Blue " ,
" HotPink " ,
" Orange " ,
" Peru " ,
" DodgerBlue " ,
" Lime " ,
" Tan " ,
" Red " ,
" GreenYellow " ,
" DarkGreen " ,
" DimGray " ,
" Orchid "
};
// 调用该方法生成柱状图
private void bindchart()
{
// 获取一个DataTable,具体函数略...
DataTable dt = this .getdt();
if (dt != null )
{
if (dt.Rows.Count > 0 )
{
// 遍历DataTable为每条记录生成一个柱状
for ( int i = 0 ; i < dt.Rows.Count; i ++ )
{
// 创建对象
ColumnChart mychart = new ColumnChart();
// 设置柱子宽度
mychart.MaxColumnWidth = 48 ;
// 颜色
mychart.Fill.Color = Color.FromName( this .myColor[i]);
// 在柱子上显示数量
mychart.DataLabels.Visible = true ;
// 数量的字体
mychart.DataLabels.Font = new Font( " Verdana " , 14 );
// 添加
mychart.Data.Add( new ChartPoint( "" , float .Parse(dt.Rows[i][ " num " ].ToString())));
// 备注
mychart.Legend = dt.Rows[i][ " name " ].ToString();
this .chart.Charts.Add(mychart);
}
// 辅助设置
// 背景色
chart.Background.Color = Color.FromArgb( 165 , 0 , 16 );
chart.YAxisFont.ForeColor = Color.FromArgb( 165 , 0 , 16 );
chart.XAxisFont.ForeColor = Color.FromArgb( 165 , 0 , 16 );
// 内部线条
chart.Border.Color = Color.FromArgb( 200 , 200 , 200 );
// 边框样式
chart.BorderStyle = BorderStyle.None;
// y最大值
double max = double .Parse(dt.Compute( " MAX(num) " , "" ).ToString());
// 递增值
int intv = 2 ;
// 数量小于16的情况
if (max < 16 )
{
max = 16 ;
}
// 大于16的情况
else
{
intv = int .Parse(Math.Ceiling(max / 8 ).ToString());
max += intv;
}
// 设置Y轴终点值
chart.YCustomEnd = int .Parse(max.ToString());
// y递增值
chart.YValuesInterval = intv;
// 生成
this .chart.RedrawChart();
}
}
}
Web Chart为免费控件,需要的朋友可去官方地址下载:http://www.carlosag.net/Tools/WebChart/Default.aspx,上面还有很多效果和代码示例。
























 3158
3158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








