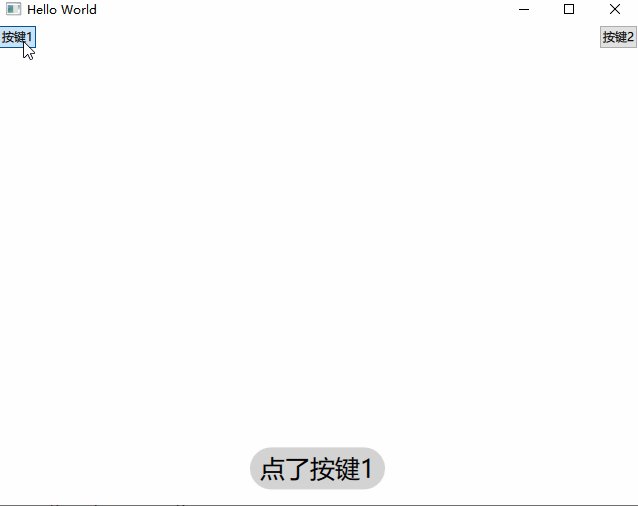
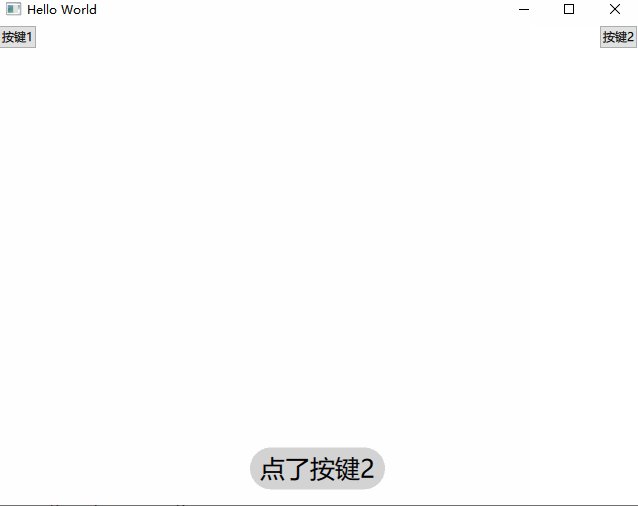
先上结果
1、使用按键1和按键2模拟模拟触发不同的消息显示
环境
硬件:通用PC / 手机 / Jetson Xavier NX 套件
系统:Ubuntu 20.4 / Android / Windows (均测试有效)
软件 :QT6.2.4 + Qml
解决
0、思路
使用qml 提供的PropertyAnimation 动画,改变消息框的"y"值,当消息框的内容改变时,触发显示动画,动画显示完成后,触发一个定时器,定时器用于收起消息框。
1、实现
//实现一个2秒后的收起动画
Timer {
id: hideToast
interval: 2000
repeat: false
onTriggered: PropertyAnimation{
target: toast
property: "y"
from:toast.y
to: height
duration:1000
easing.type: Easing.Linear
}
}
//当文本改变时,触发动画
onTextChanged: PropertyAnimation{
id:myPropertyAnimation
target: toast
property: "y"
from:toast.y
to: height - height * 0.12
duration:500
easing.type: Easing.Linear
onRunningChanged: {
if (!running) {
// 动画结束后开始计时器
hideToast.restart();
}
}
}
2、封装 MyToast.qml
Rectangle{ //消息提示框
id:toast
color: "lightgray"
y: 350
anchors.horizontalCenter: parent.horizontalCenter
width:message.width + 20
height: message.height + 10
radius: height / 2
Text{
id:message
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
font.pixelSize: 25
text: "Hello World"
onTextChanged: PropertyAnimation{
id:myPropertyAnimation
target: toast
property: "y"
from:toast.y
to: height - height * 0.12
duration:500
easing.type: Easing.Linear
onRunningChanged: {
if (!running) {
// 动画结束后开始计时器
hideToast.restart();
}
}
}
}
}
3、调用
//在需要的地方改变message.text 的值即可
Item {
anchors.fill: parent
Button{
anchors.left: parent.left
text: "按键1"
onClicked: {
message.text = "点了按键1"
}
}
Button{
anchors.right: parent.right
text: "按键2"
onClicked: {
message.text = "点了按键2"
}
}
}
OK!
至此,问题解决。欢迎留言交流








 文章介绍了如何利用QT6.2.4的Qml模块,通过PropertyAnimation实现消息框的显示和隐藏动画,当按键被触发时,消息内容改变并伴随显示动画,2秒后自动收起。此解决方案适用于Ubuntu20.4、Android和Windows平台。
文章介绍了如何利用QT6.2.4的Qml模块,通过PropertyAnimation实现消息框的显示和隐藏动画,当按键被触发时,消息内容改变并伴随显示动画,2秒后自动收起。此解决方案适用于Ubuntu20.4、Android和Windows平台。

















 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








