一、安装node

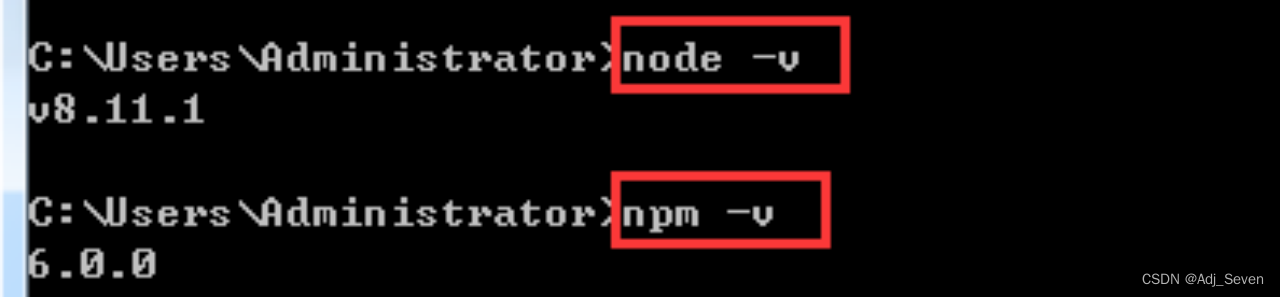
·检查是否安装成功

输出版本号说明node安装成功
·为了提高效率,可使用国内镜像http://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org·全局安装vue-cli
npm install --global vue-cli·创建模板项目
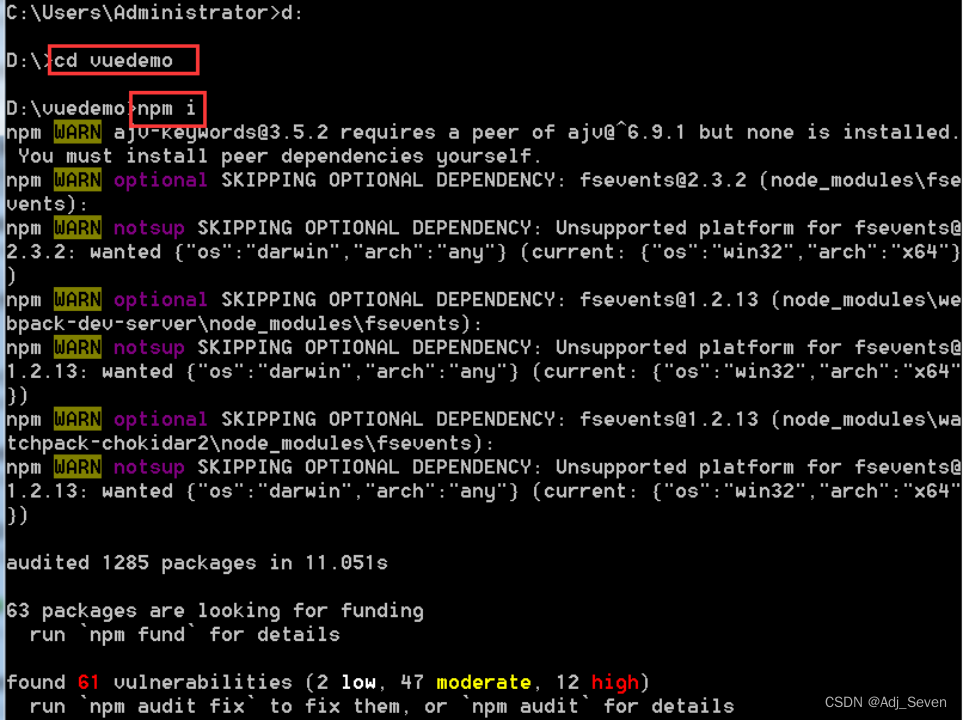
vue init webpack 项目名·进入项目,安装依赖
npm i或npm install 
·安装成功后,项目文件夹中会多出一个目录: node_modules
·启动项目
npm run dev
二、Vue项目说明—自动打开浏览器
·输入npm run dev,运行项目,命令行提示运行成功,浏览器没有自动打开,只能自己手动输入。
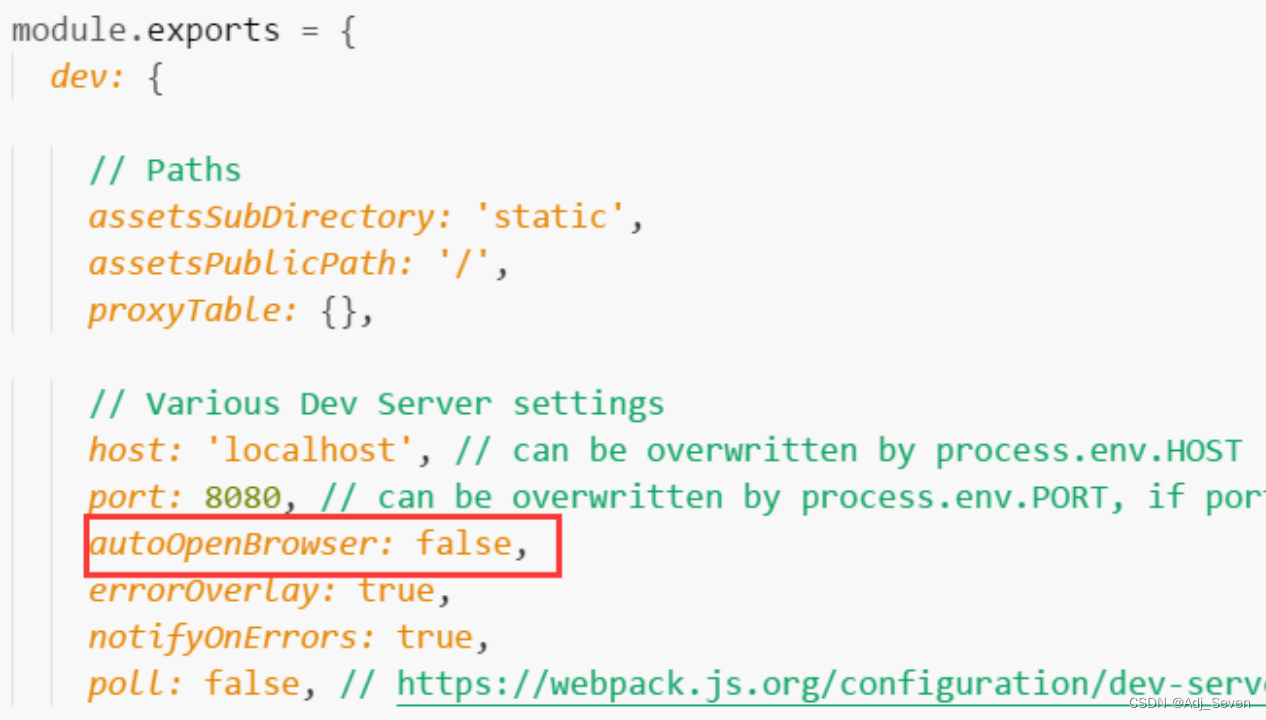
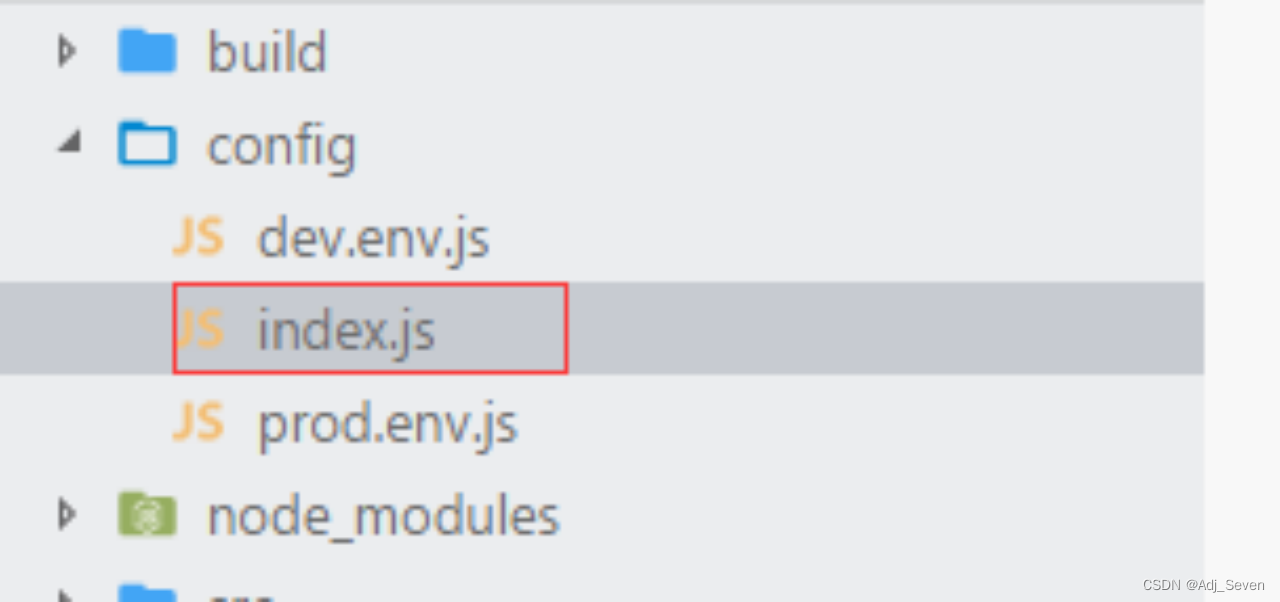
·打开config ==> index.js , module.exports配置中找到autoOpenBrowser,默认设置的是false,修改为true即可。

三、VSCode开发vue插件
·Vetur 语法高亮、智能感知、Emmet。等Alt+Shift+F (格式化全文)
·Auto Close Tag —— 自动闭合HTML/XML标签
·Auto Rename Tag —— 自动完成另一侧标签的同步修改
·JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入
四、VSCode快速生成vue模板代码
·选择“文件 -> 首选项 -> 用户代码片段”,弹出一个搜索框,输入vue。Vscode自动生成打开vue.json文件。























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










