超声无损检测技术是现代材料检测领域的一项重要技术手段,被广泛应用于工业生产、品质检验以及安全评估等领域。而功率信号源作为超声无损检测中不可或缺的重要组成部分,发挥着关键的作用。本文将探讨功率信号源在超声无损检测研究中的应用,并简要介绍其原理和优势。

一、功率信号源的原理和特点
功率信号源是一种能够提供恒定功率输出的设备,其主要原理是通过电流和电压的交互作用产生一定频率的振荡信号,并将其传递到超声传感器上。功率信号源具有以下特点:
1.高稳定性:功率信号源能够提供稳定的功率输出,确保超声信号在传输过程中的准确性和可靠性。
2.宽频带特性:功率信号源能够覆盖多个频率范围,满足不同材料的检测需求。
3.精确控制:功率信号源可根据具体需求,对输出功率进行精确控制,使其适应不同的检测场景。
二、功率信号源在超声无损检测中的应用
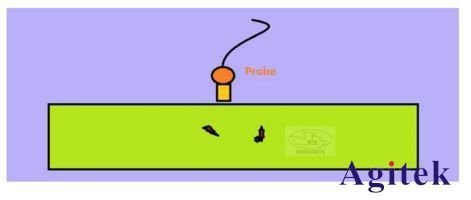
1.材料缺陷检测:功率信号源能够提供稳定而高强度的超声信号,用于检测材料中的缺陷,如裂纹、气孔等。通过对信号源的调节,可以实现对不同尺寸和形状缺陷的检测。
2.声速测量:功率信号源可以提供准确的超声信号,并结合传感器对材料中的声速进行测量。这对于确定材料的物理特性以及检测材料中可能存在的异质性非常重要。

3.材料厚度测量:通过调整功率信号源的输出频率和功率,结合超声传感器进行材料厚度的测量。这对于评估材料的完整性以及检测厚度变化具有重要意义。
4.材料性能评估:安泰功率信号源可以提供不同频率范围内的超声信号,用于评估材料的各项性能指标,如弹性模量、疲劳性能等。这对于材料的质量控制和生产工艺改进具有重要意义。

三、功率信号源的优势
1.高精度:功率信号源能够根据需求提供不同功率水平的输出,使得检测结果更加准确可靠。
2.稳定性强:功率信号源具有较高的稳定性,能够保证超声信号源源不断地输出,不受外界干扰影响。
3.调节灵活:功率信号源能够根据需要调节输出频率和功率等参数,适应不同材料和检测要求。
4.多功能性:功率信号源可以应用于多种无损检测方法,如超声、涡流、磁粉等,为实现多领域、多材料的检测需求提供了便利。
ATG-2021B功率信号源

带宽:(-3dB)DC~1MHz
电压:200Vp-p(±100Vp)
电流:500mAp
压摆率:445V/μs
波形:正弦波、方波、三角波、脉冲波
可程控
ATG-2021B是一款理想的可输出正弦波、方波、三角波、脉冲波的单通道功率信号源。客户可根据使用情况选择信号内置、或外置输入。最大输出200Vp-p(±100Vp)电压,可以驱动高压型负载。电压增益数控可调,一键保存常用设置,为您提供了方便简洁的操作选择。
功率信号源在超声无损检测中扮演着至关重要的角色。其稳定性强、调节灵活、多功能性等特点使得它成为一种广泛应用于材料缺陷检测、声速测量、厚度测量以及材料性能评估等方面的重要技术设备。未来,随着科技的不断进步,功率信号源将继续发展壮大,为超声无损检测技术的研究和应用提供更多可能性。
























 42
42











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








