1、波形刷新率定义
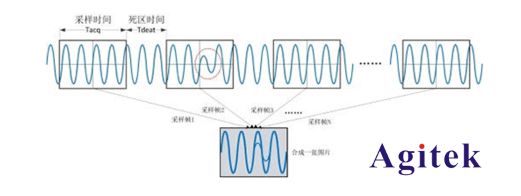
波形刷新率也叫波形捕获率,是指每秒钟波形更新次数,表明为波形数每秒钟(wfms/s),波形刷新率越大,捕获异常数据信号的几率越多。有人会觉得好奇心,屏幕刷新一般只有几十hz,每秒钟只有更新几十张图片,那么多波形显示屏能够显示的过来吗?实际上,示波器里面还有波形混音器,如下图1所显示,波形混音器会把多帧波形生成一张图片,显示屏每秒钟虽然只更新了几十张图片,可是每一张图片里包括不计其数帧波形,因此波形刷新率再高显示屏都是能够显示的来。

图1波形合成器
2、提前准备专用工具:待测示波器 、测量仪器设备(示波器、逻辑分析仪)、20Mhz视频信号。
示波器每取样一帧波形,都会在Trigout导出一个差分信号,这一Trigout接口通常是在示波器反面,因而我们能测量Trigout信号来测量示波器的波形刷新率。大家此次要测量ZDS4000示波器的波形刷新率,采用ZDS1000做为测量仪器设备,示波器波形在其中ZDS4000接20Mhz视频信号,ZDS1000接ZDS4000的Trigout信号,假如你手里并没有额外示波器,还可以用逻辑分析仪做为测量仪器设备。
3、示波器设定
示波器标准的波形刷新率一般是最高值,而实际








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








