一、下载node.js
访问node.js官网:Download | Node.js
选择Windows Installer (.msi)的64-bit进行下载。

在E盘新建一个文件夹,取名为nodejs,也可以在其他盘符新建。
在安装node.js时,点击Change...,进行切换盘符安装。我这里就选择E:\nodejs\,然后点击Next。

这里不需要选择或更换,默认安装,直接Next即可。

不需要勾选,直接Next。后面选择Install进行安装。

二、配置npm相关文件
打开刚才安装node.js的文件夹,在里面新建两个文件夹,分别为node_global和node_cache

安装Win+R,打开命令提示符,输入以下命令,防止报错的话可以以管理员方式运行下面所有的命令。
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
npm install express -g
npm list -global
前三行命令执行完之后,再次查看node_global和node_cache就可以发现文件夹里面有内容了,已经成功进行了加载。下面是执行命令前后npm list -global下的截图。


这是执行命令后node_global下使用npm list -global
接下来还需要配置淘宝镜像,继续输入以下命令。
npm config set registry=http://registry.npm.taobao.org
npm config list但默认打开命令提示符的话可能会因为权限不足导致npm安装可能会报错,报错如下。

这个是报的npm安装权限的问题,关于这个问题有两个解决方法。
解决方法一:用管理员身份运行cmd,就可以成功用npm安装
解决方法二:删除.npmrc文件
该文件在:C:\Users(用户)\用户名\.npmrc。一般这种类型的文件都是默认被隐藏,需要打开隐藏查看。这里选择第一种以管理员方式运行,因为删去.npmrc文件之前的配置也会恢复到初始状态,不然就白做了。

重新打开命令提示符,再次输入npm config set registry=http://registry.npm.taobao.org和npm config list命令,可以看到已经成功配置好,不再报错。

三、配置npm相关环境
打开编辑系统环境变量,将用户变量和系统变量都添加上两行内容
E:nodejs\node_global
E:nodejs\node_cache然后是系统变量新建一个NODE_PATH的变量,存放的值如下。
E:nodejs\node_global\node_modules
四、配置vue相关文件
这里先安装webpack模板,输入以下命令进行安装。
npm install webpack -g
npm install --global webpack-cli之后再输入以下命令进行安装vue相关文件。
npm install vue -g //安装vue.js
npm install vue-router -g //安装vue-router
npm install vue-cli -g //安装vue脚手架安装完后的node_global文件夹。

输入vue -V查看vue安装版本,如果成功显示版本号说明安装vue成功。
C:\Windows\System32>vue -V
2.9.6五、新建并启动vue2项目
接着就是创建vue2项目,输入以下命令。
e: //最好不要在C盘创建vue项目
cd vue_code
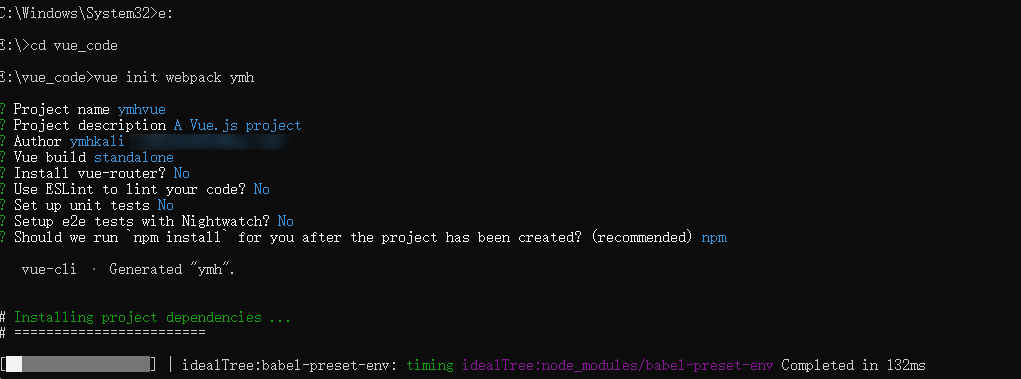
vue init webpack 项目名

当出现# Project initialization finished!说明vue2项目已经创建完毕,再次执行以下命令。
cd ymh
npm run dev执行后,显示我们创建的项目现在在本地的8080端口,直接复制url到浏览器进行访问就可以查看我们新建的vue2项目。

vue2项目页面显示如下,到这步我们的vue2项目就创建好了。

如果需要终止项目运行,按住ctrl+c,在选择Y进行停止即可。除此启动命令就是上面的npm run dev。
终止批处理操作吗(Y/N)? Y
六、新建并启动vue3项目
新建vue3文件夹,输入以下命令。
e:
cd vue3
npm install @vue/cli执行npm install @vue/cli后显示的界面。

安装后进入node_modules下的.bin目录,将原本的vue和vue.cmd重命名,命名如下。

新建系统环境变量如下。

然后再将用户变量和系统变量都新添加环境变量%vue_cli3%。
![]()
在命令提示符输入vue3 -V,查看目前vue版本。

接着输入以下命令进行创建vue3项目。
e:
cd vue3
vue3 create 项目名默认选择第一个Vue 3创建,然后直接回车。

这里创建需要等待几分钟,等到出现以下界面,说明已经创建成功。

输入以下命令。
cd ymh3
npm run serve复制路径到浏览器进行运行。

到这里vue3项目也成功运行好了,和vue2项目页面还有会有些不同的。

vue3项目的运行停止也是同上面的vue2,ctrl+c,然后选择Y就可进行停止退出。希望能对大家有所帮助,也大家希望能多点点赞啥的,在这里先谢谢大家了。





















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








