](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
CSS常用属性
学习链接:CSS常用属性
字体设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: '宋体';
font-size: 80px;
}
</style>
</head>
<body>
<div>这是宋体</div>
</body>
</html>

字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: '宋体';
font-size: 80px;
}
</style>
</head>
<body>
<div>这是宋体</div>
</body>
</html>

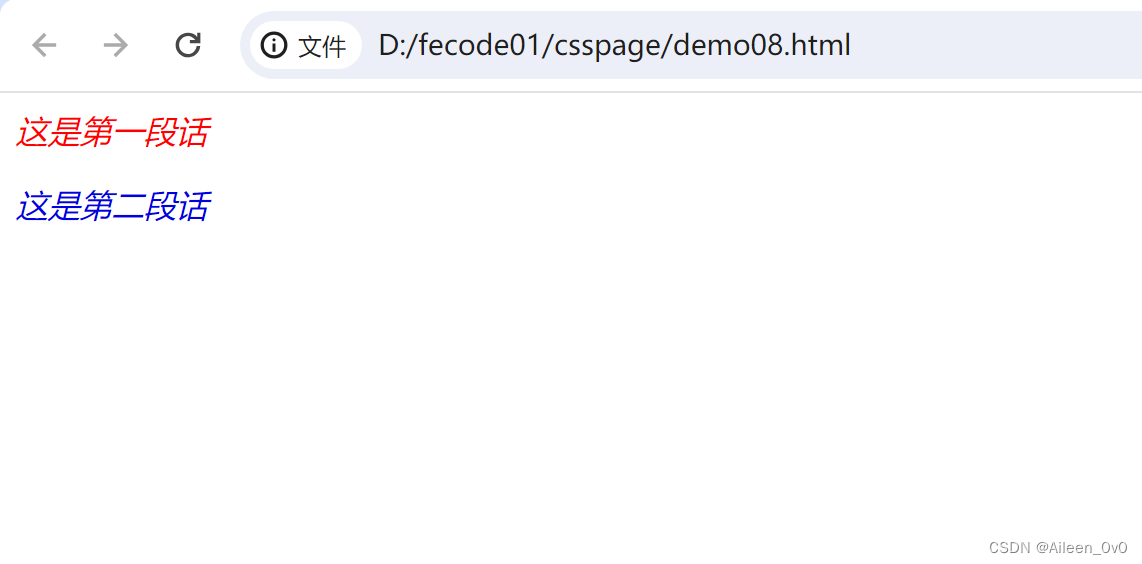
字体颜色
- 1.直接写颜色的英文单词
| color : red ; | |||||||||
- 2.通过十六进制表示
| color : #ff0000 ; | |||||||||
- 3.通过rgb表示
| color : rgb(225,0,0) ; | |||||||||
| 其中,第二种和第三种表示的都是三原色:红,绿,蓝 数值越大,表示该颜色的分量越浓. 225,225,225就表示白色 0,0,0就表示黑色 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-style: oblique;
color:#f00;
}
p {
font-style:italic;
color: rgb(0, 0, 225);
}
</style>
</head>
<body>
<div>这是第一段话</div>
<p>这是第二段话</p>
</body>
</html>

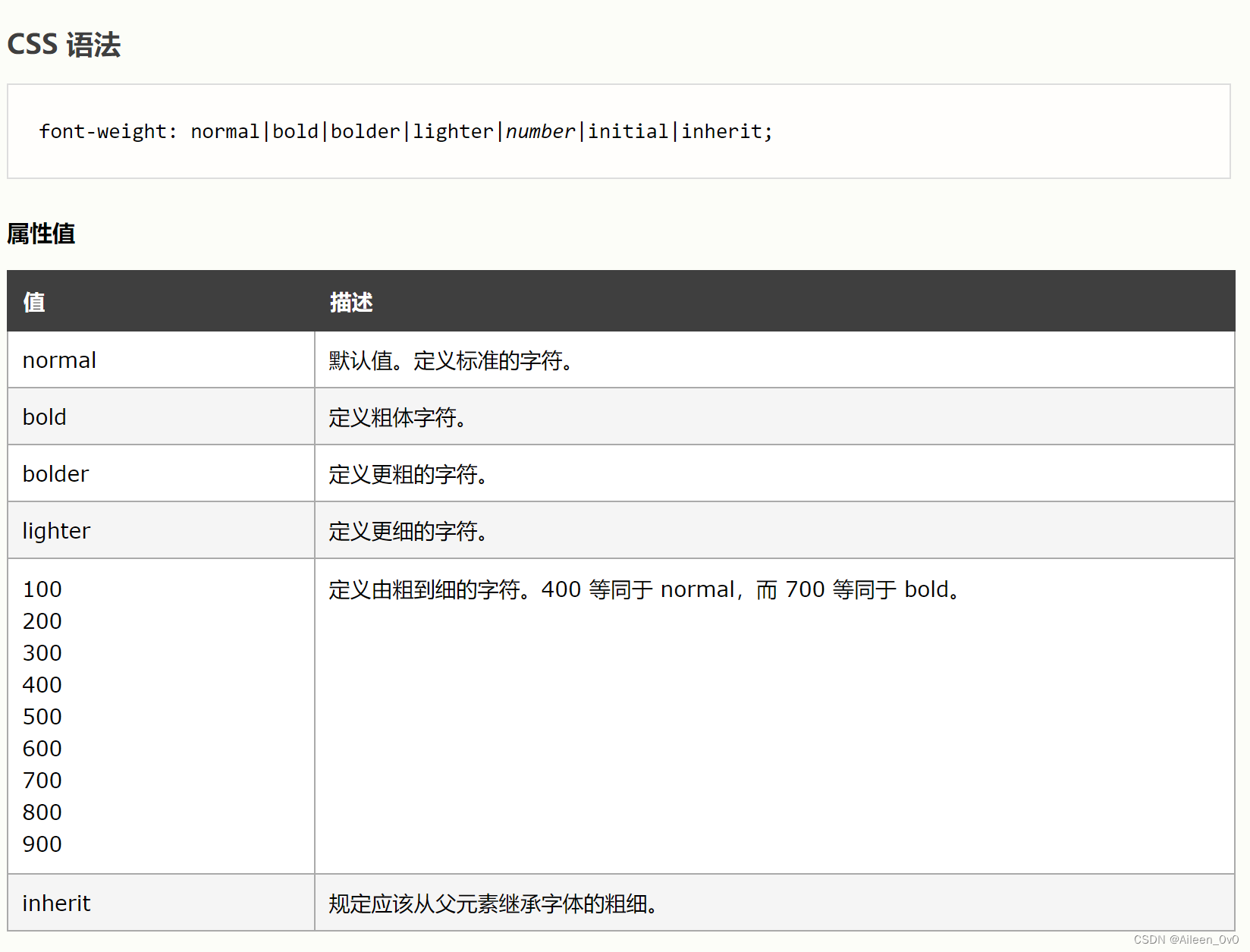
字体粗细

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-weight: bolder;
}
p {
font-weight: lighter;
}
</style>
</head>
<body>
<div>这是第一段话</div>
<p>这是第二段话</p>
</body>
</html>

字体样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-style: italic;
}
p {
font-style:oblique;
}
</style>
</head>
<body>
<div>这是第一段话</div>
<p>这是第二段话</p>
</body>
</html>

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










