JavaFx 表格增删改查实现(结合文件)
JavaFx结合fxml基础操作
首先通过IDEA创建JavaFx项目

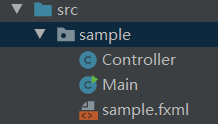
在创建完毕后会包含三个文件

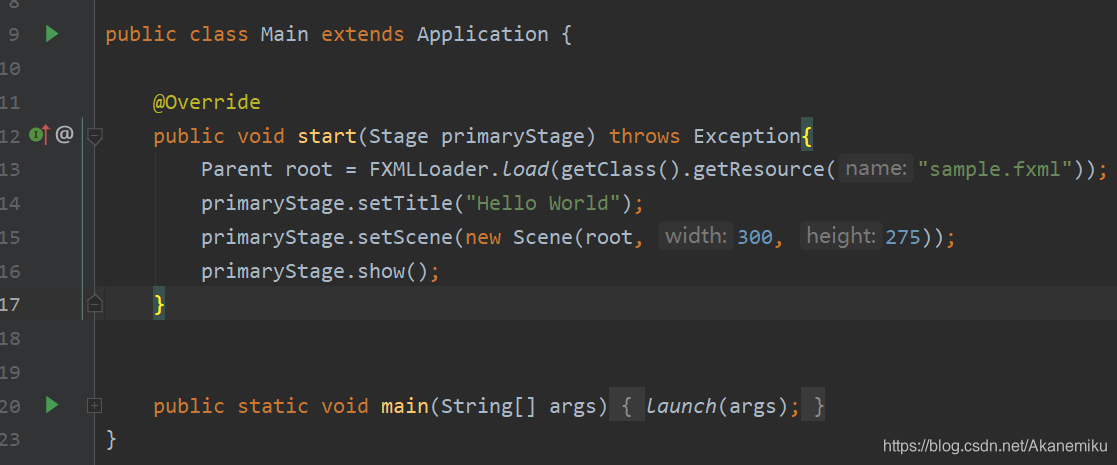
其中,Main为启动类,设定了客户端的大小及基本情况
fxml文件为界面文件,对界面的设计在这里实现
Controller为控制层,绑定了fxml文件中设定好的控件,以及可以设置控件的事件
建议使用Scene Builder,实现可视化编辑fxml文件
下载地址:Scene Builder
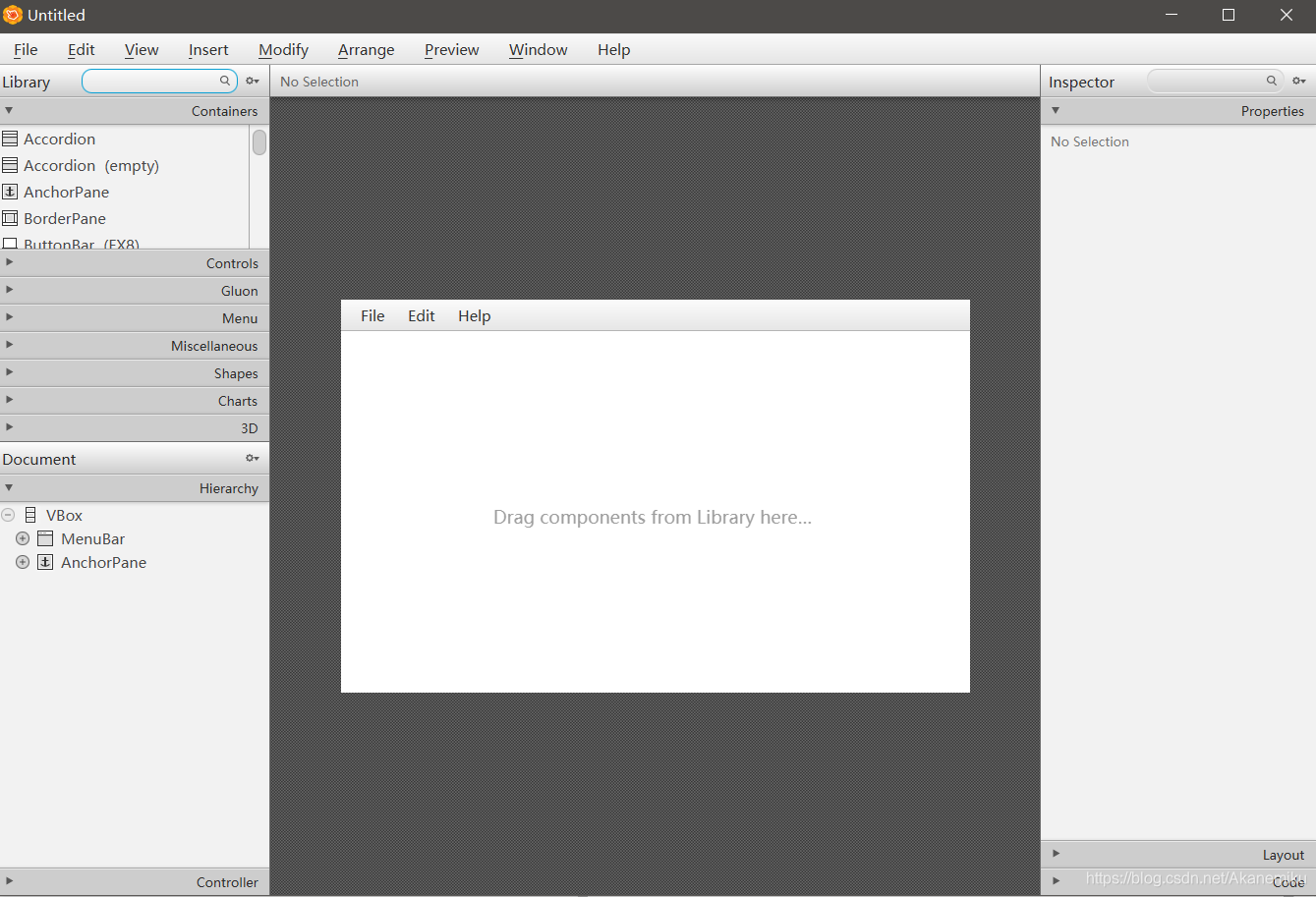
使用Scene Builder打开fx项目中的.fxml文件

左侧为各类面板及其控件,右侧状态栏可以对该控件进行相关配置

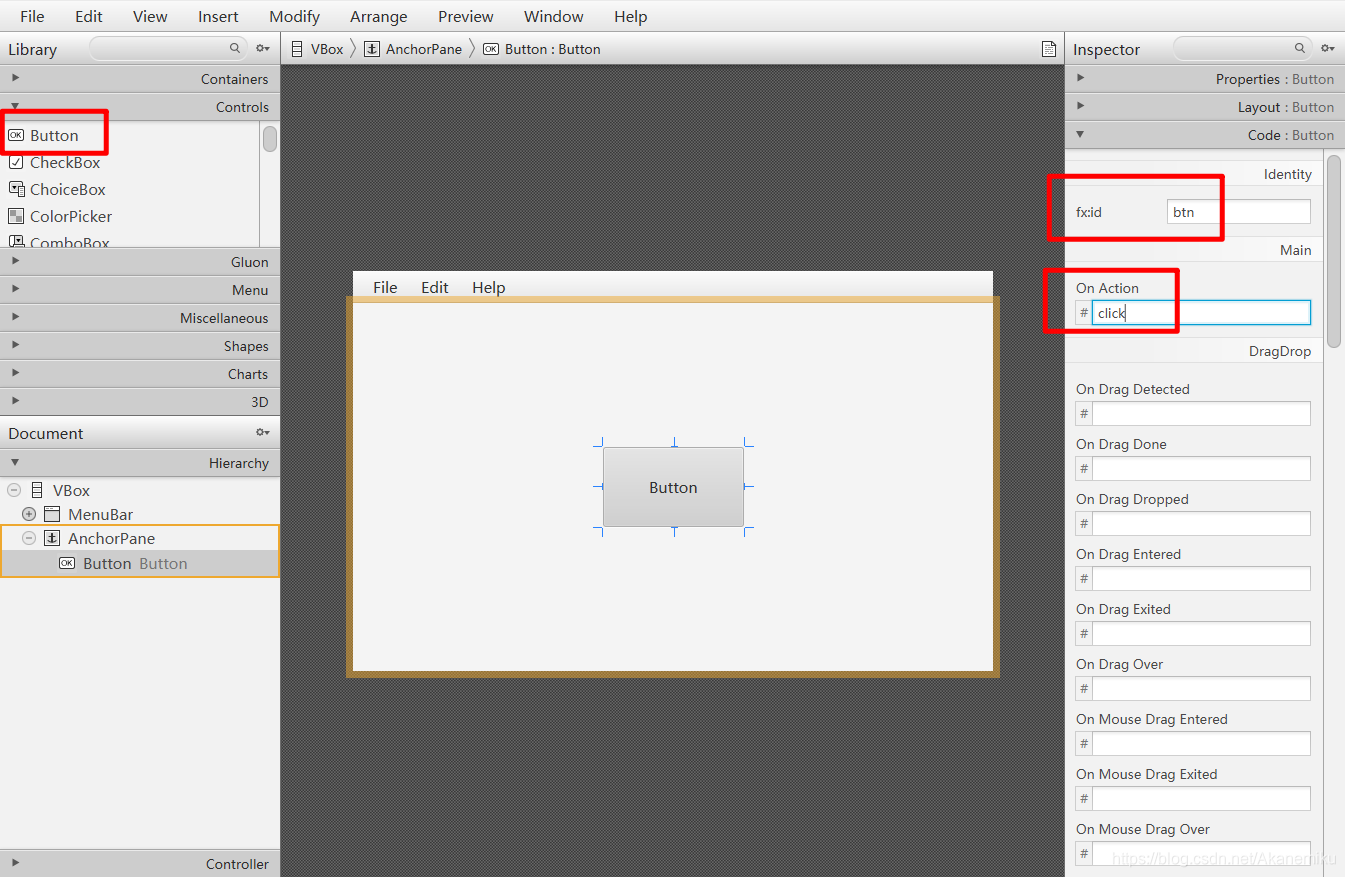
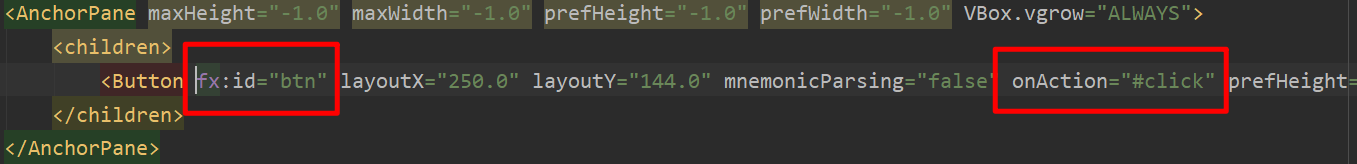
例如,在左侧拖动一个Button控件到面板中,然后设定好这个Button的fx:id和On Action事件
fx通过控件的id,在controller中绑定这个控件;通过On Action事件名称,来决定事件的入口方法

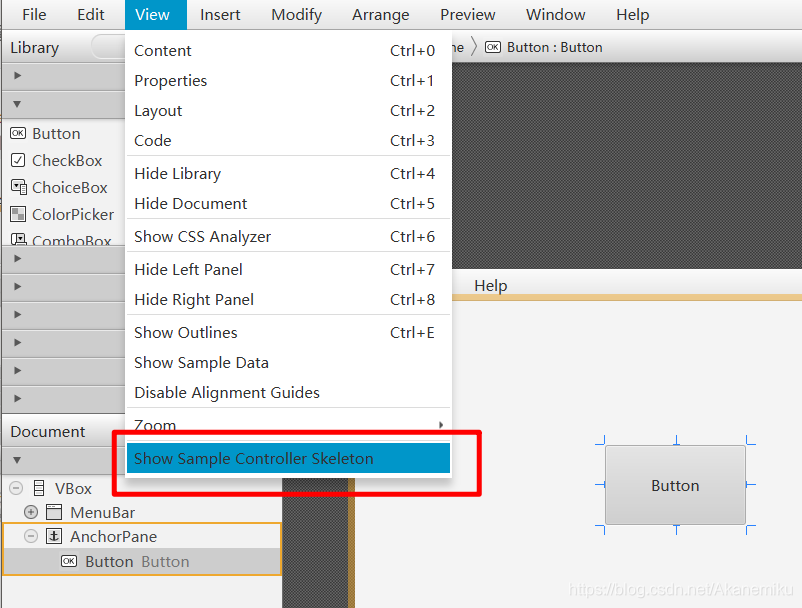
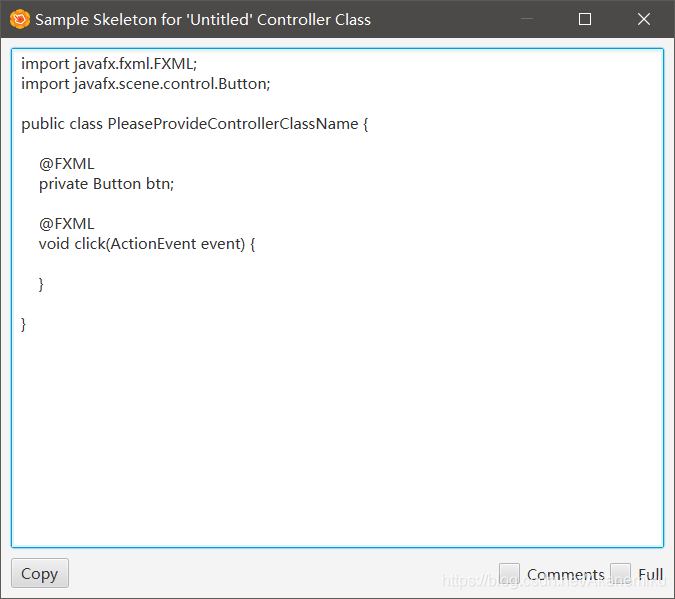
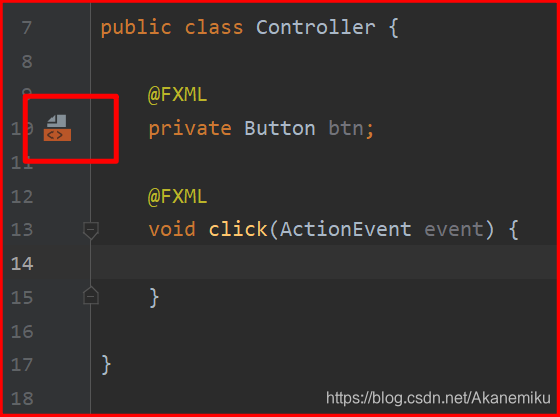
通过该操作,可以生成controller代码框架

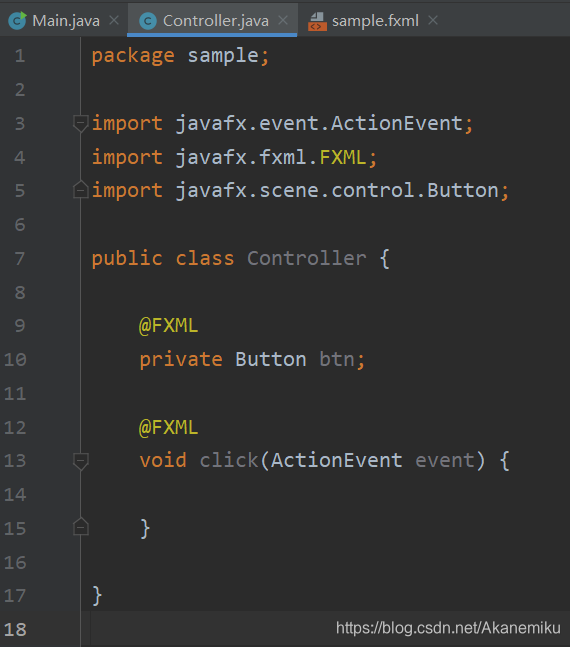
如图所示,可以将代码复制到controller中,实现对控件的绑定

注意所导入的包均为javafx包,而不是swing的包
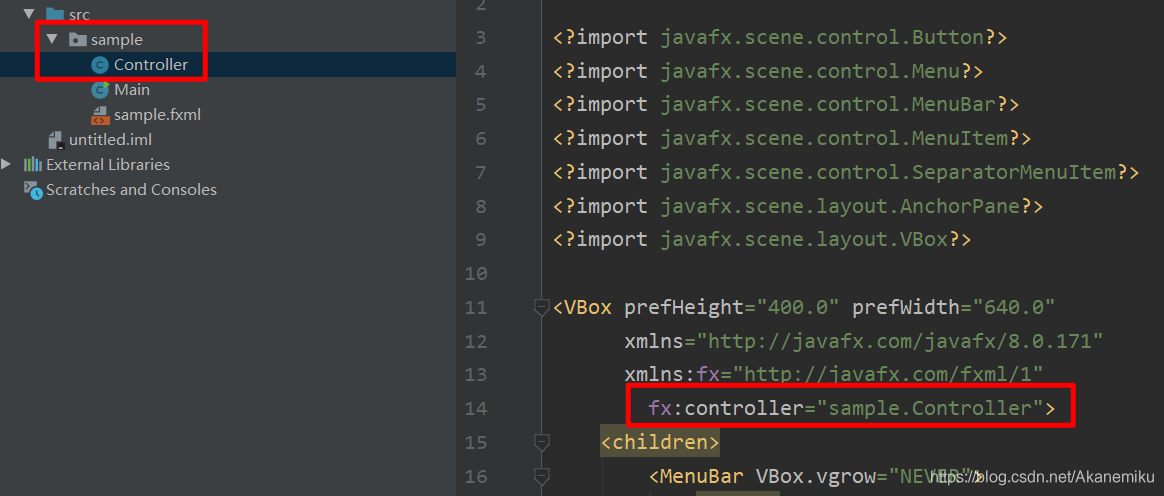
为了实现事件,需要在fxml文件中添加controller类的绑定

这样我们就将controller与fxml对应了起来,通过@FXML注解实现了对控件的绑定

在IDEA中,可通过旁边的跳转图标判断是否绑定成功,点击后可跳转到对用所绑定控件的id处
刚刚我们在Scene Builder中设定了Button的fx:id和On Action事件,在fxml中也能看到和进行修改,这个与controller中的属性和方法是对应的

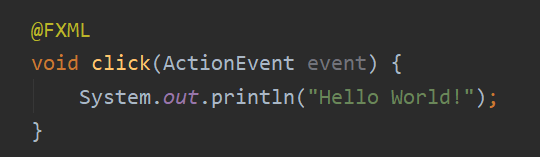
在controller方法的click事件中添加测试语句

执行mian方法,即可看到JavaFx项目的成功运行


表格增删改查实现(结合文件)
需求:
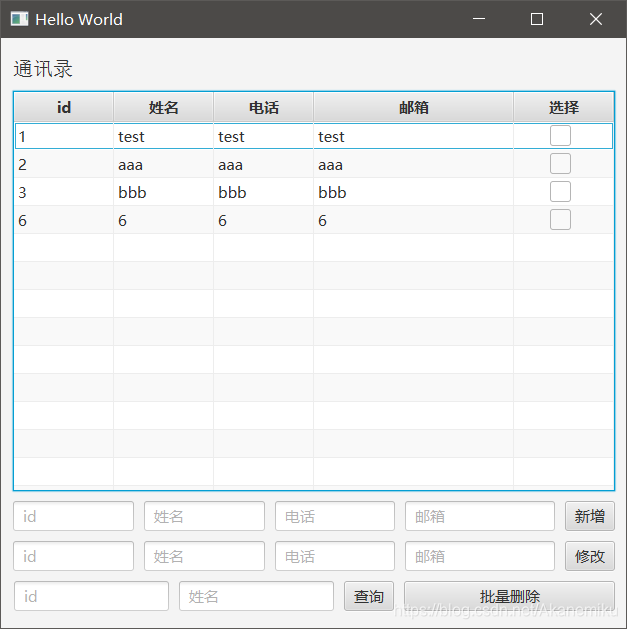
设计一个简单的通讯录
实现简单的增删改查,要求使用txt文件作为数据库进行保存
可多选批量删除
对于fx的表格,使用ObservableList来实现对表格数据的增删改查
同时为了同步更新到txt文件中,使用List<Person>同步保存表格每一行数据
每次增删改查事件发生时,让List<Person>与ObservableList做同样动作,确保二者数据一致,然后将List<Person>的内容保存到txt文件中
因为使用List<Person>对表格数据做了储存,所以每次保存数据到文件都是覆盖操作,无需执行末尾追加
核心实现代码
创建实体类,selected字段判断多选时是否被选中
public class Person {
private String id;
private String name;
private String phone;
private String email;
private boolean selected;
......
}
设计fxml界面

controller中绑定表格,每一输入框及按钮,并重写初始化方法,在启动时导入txt文档中的数据,初始化表格内容,绑定每一表格列
@FXML
private void initialize() throws IOException {
//绑定每一列
idColumn.setCellValueFactory(new PropertyValueFactory<Person, String







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








