当我首次接触到uniapp这个跨平台应用开发框架时,我的第一反应是好奇与期待。作为一个对前端开发有浓厚兴趣,但同时又希望能在不同平台上快速部署应用的开发者,uniapp的出现无疑为我打开了一扇新的大门。在开始学习uniapp之前,我对其进行了简单的了解。uniapp使用Vue.js作为开发语言,支持iOS、Android、H5、以及各种小程序(如微信/支付宝)等平台的开发。这意味着,我只要编写一次代码,就可以发布到多个平台,极大地提高了开发效率。
以下是我学习过程中的挑战与收获
- 挑战:
- 语言与框架的熟悉:虽然我对Vue.js有一定的了解,但uniapp在Vue.js的基础上增加了一些特定的语法和API,需要我重新学习和适应。
- 跨平台兼容性问题:虽然uniapp宣称可以一键发布到多个平台,但在实际开发中,不同平台之间的兼容性问题仍然是一个挑战。例如,某些样式或功能在某些平台上可能无法正常工作。
- 性能优化:由于uniapp是跨平台的,因此在性能优化上需要更多的考虑。如何确保应用在不同平台上都能流畅运行,是我在学习过程中需要重点关注的问题。
- 收获:
- 提高了开发效率:通过uniapp,我可以快速地将应用部署到多个平台,大大节省了开发时间。
- 增强了跨平台开发经验:在学习和使用uniapp的过程中,我对不同平台之间的开发差异和兼容性问题有了更深入的了解。这对我未来的跨平台开发工作非常有帮助。
- 拓宽了技术视野:通过学习uniapp,我接触到了更多前端开发的新技术和工具,拓宽了我的技术视野。
学习uniapp需要从最基础的搭建项目开始
一、uni-app环境搭建
环境搭建步骤:
1、下载HBuilderX,官网下载地址:HBuilderX-高效极客技巧
选择对应的版本下载即可:

2、下载安装微信开发者工具,下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
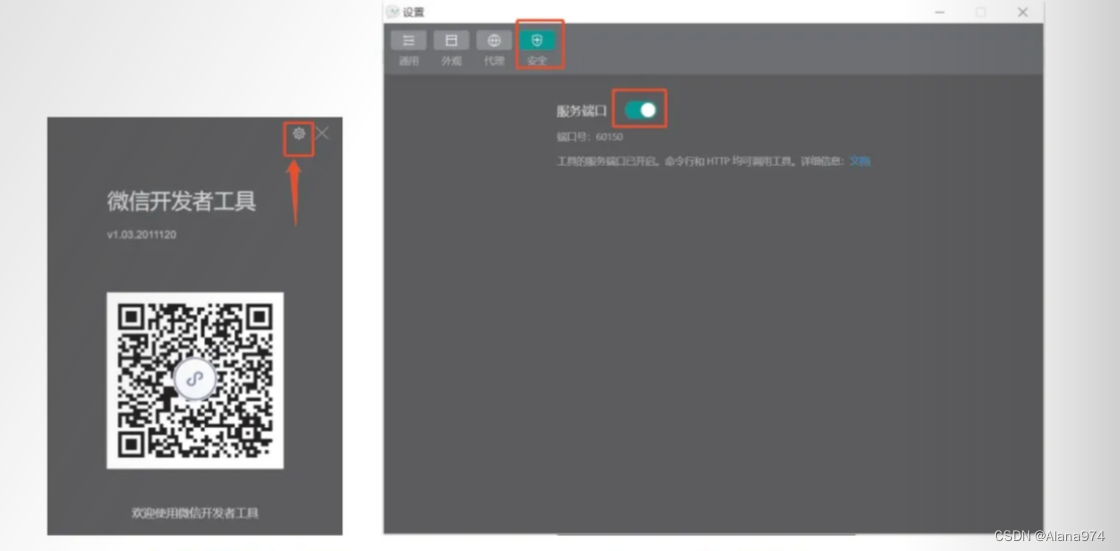
选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示:

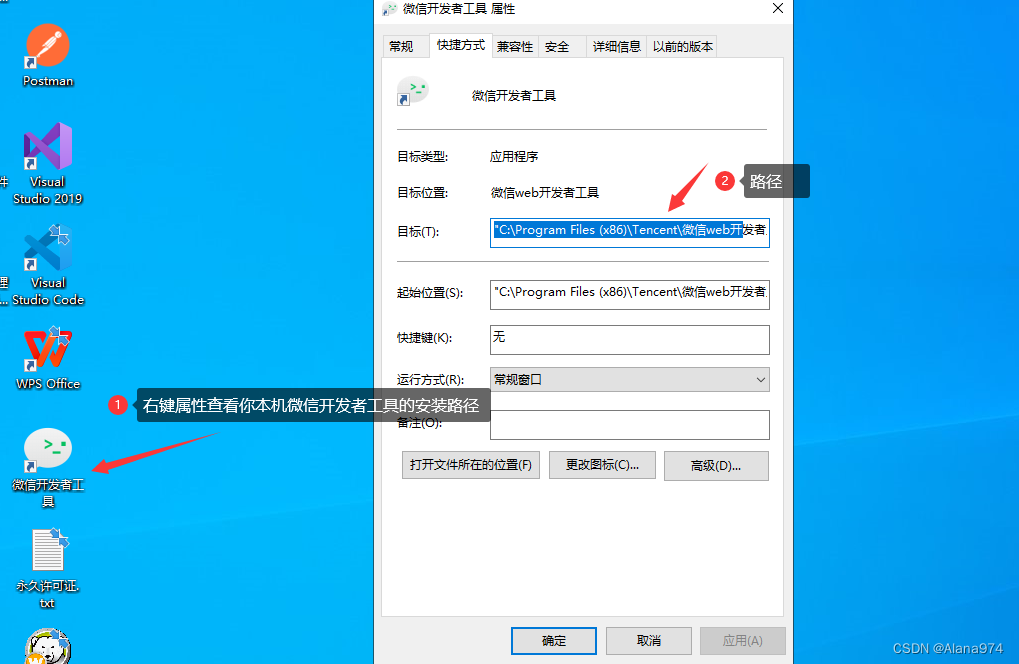
3、打开HBuilderX工具,选择【工具】-->【设置】-->【运行设置】,在微信开发者工具路径输入框中填入微信开发者工具的安装路径。


二、uni-app项目的创建和运行
通过HBuilderX可视化界面创建第一个uni-app项目并运行在h5(浏览器)端:
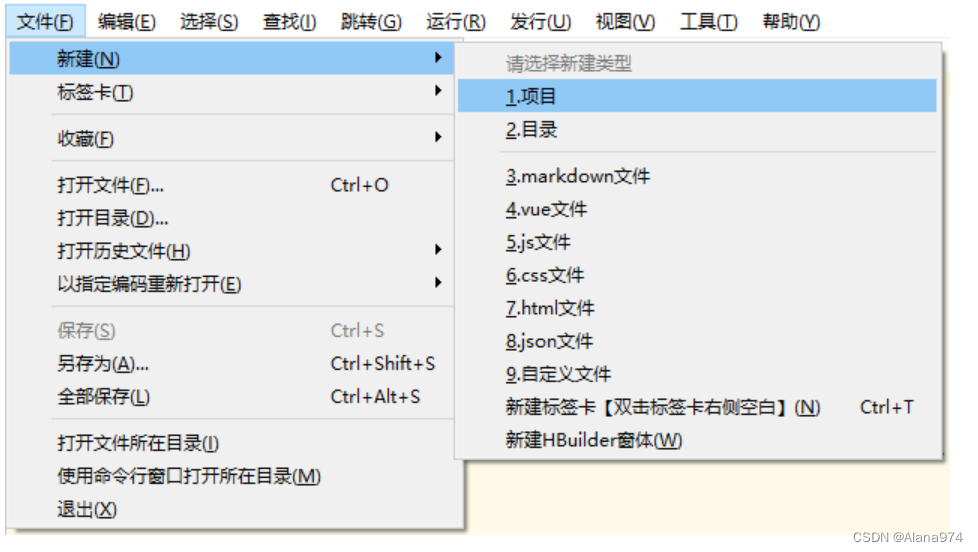
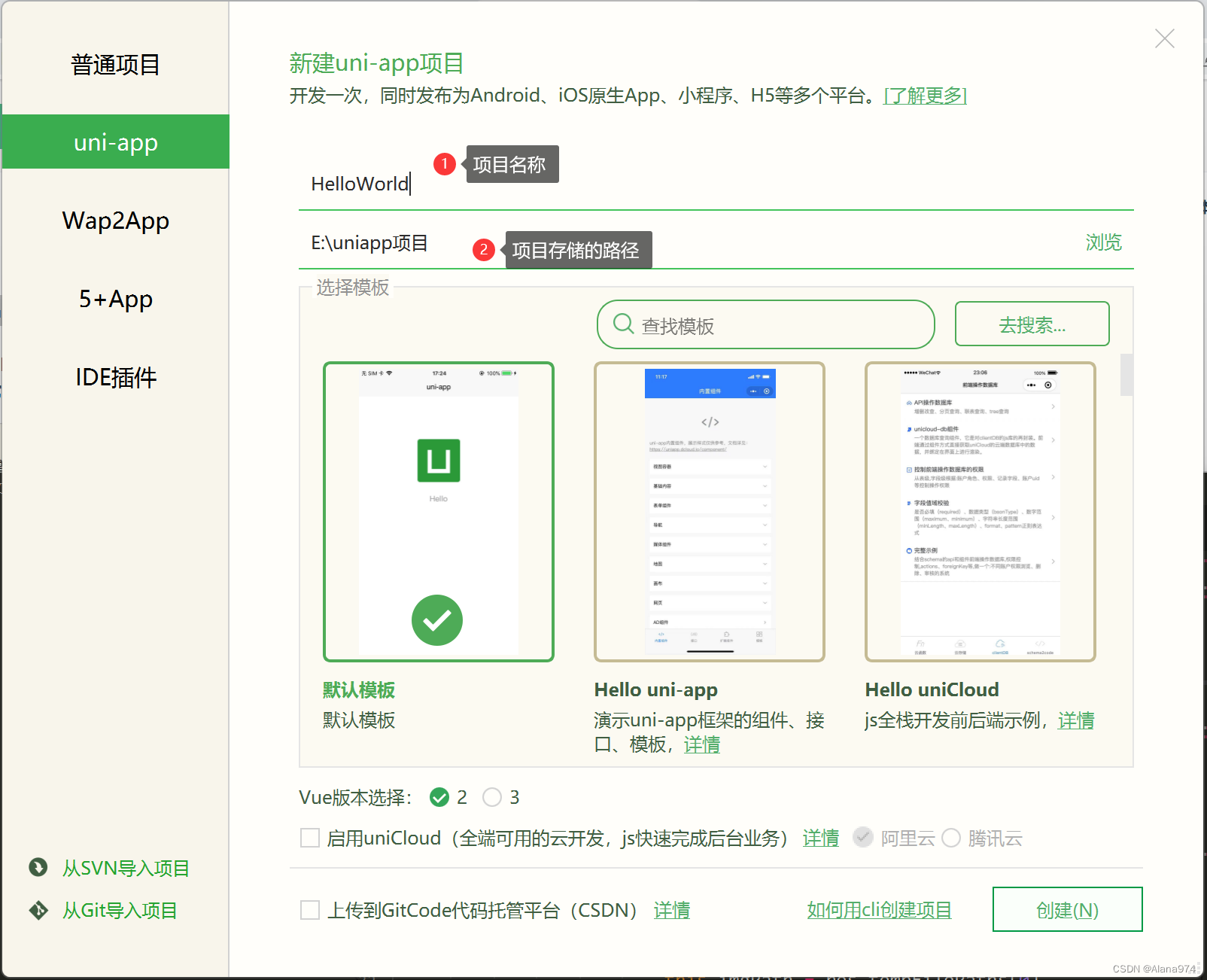
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

第二步:选择
uni-app类型,输入工程名,选择模板,点击创建,即可成功创建

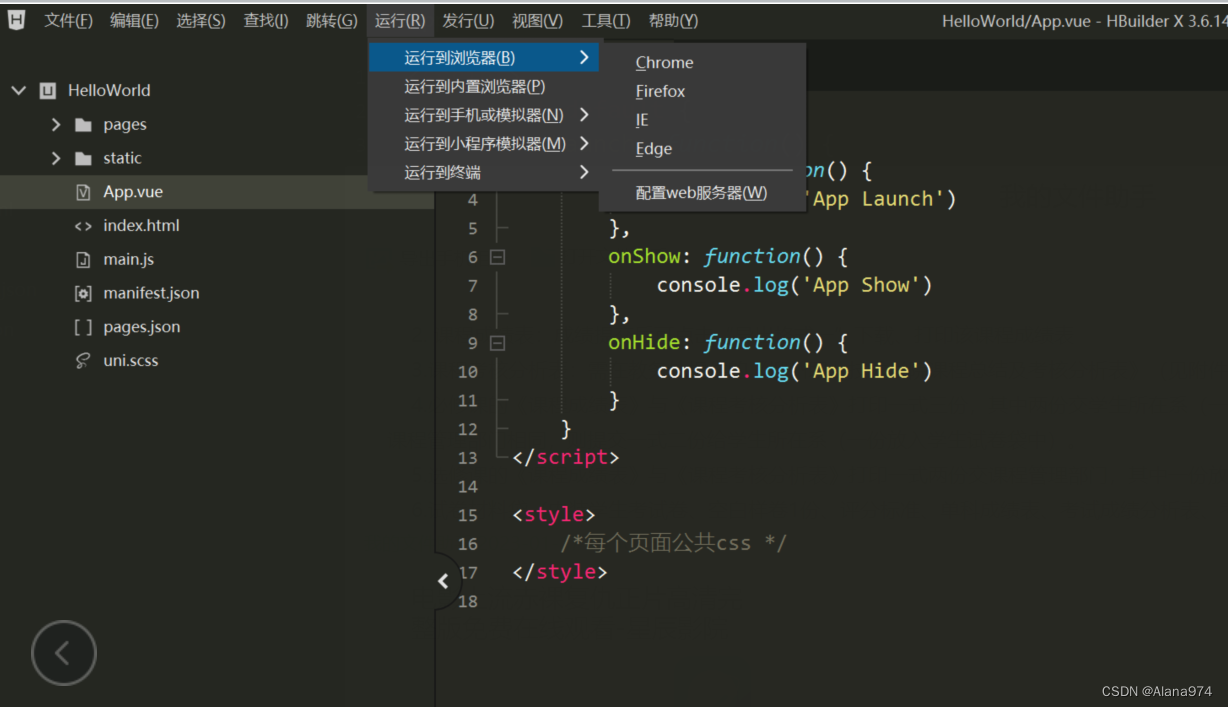
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。

三、uni-app项目的打包发布
uni-app项目开发的最后一步就是对项目进行打包发布。打包发布主要分为几种类型:
1、打包为原生App(云端)

2、打包为原生App(离线)

3、发布为h5,操作流程如下:

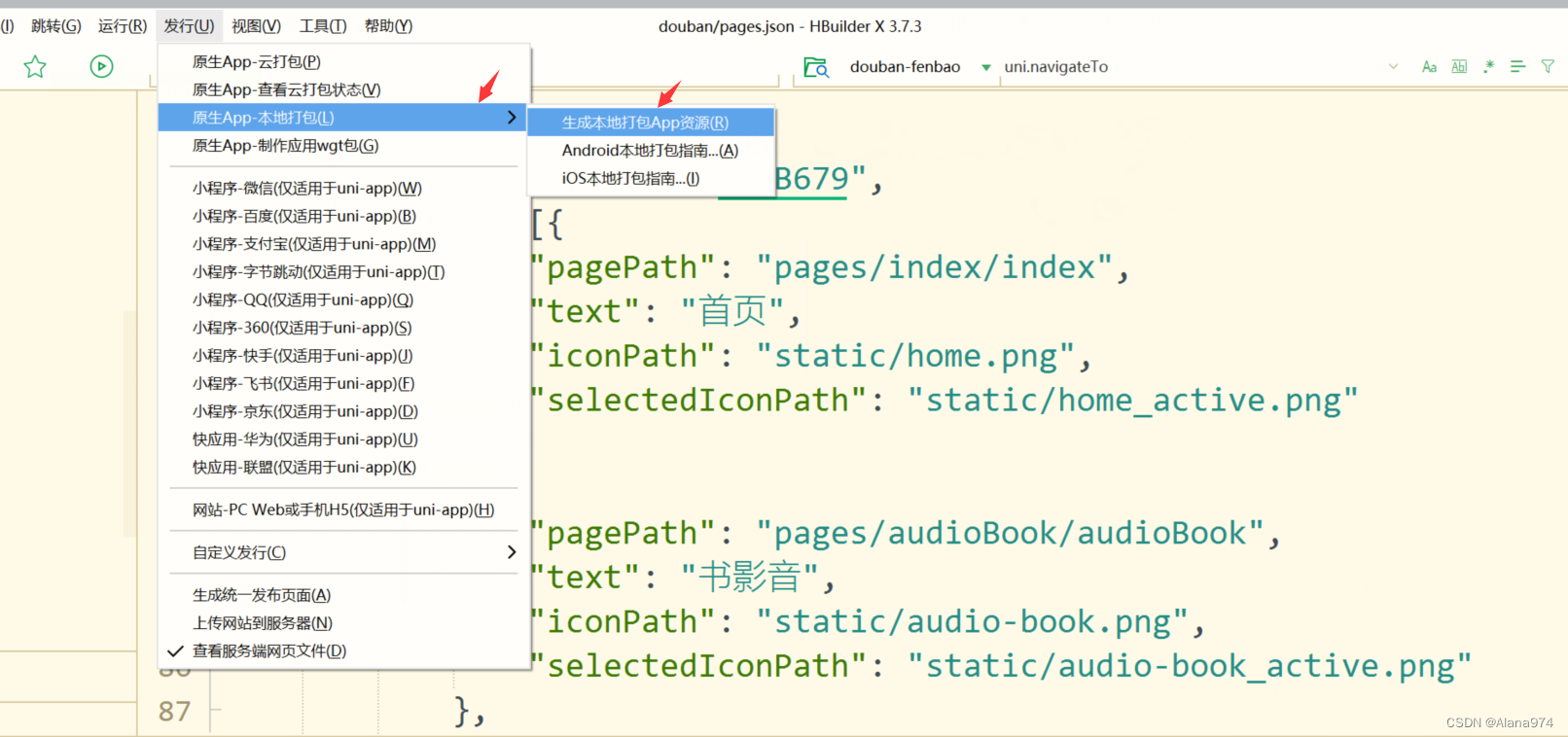
4、发布为微信小程序

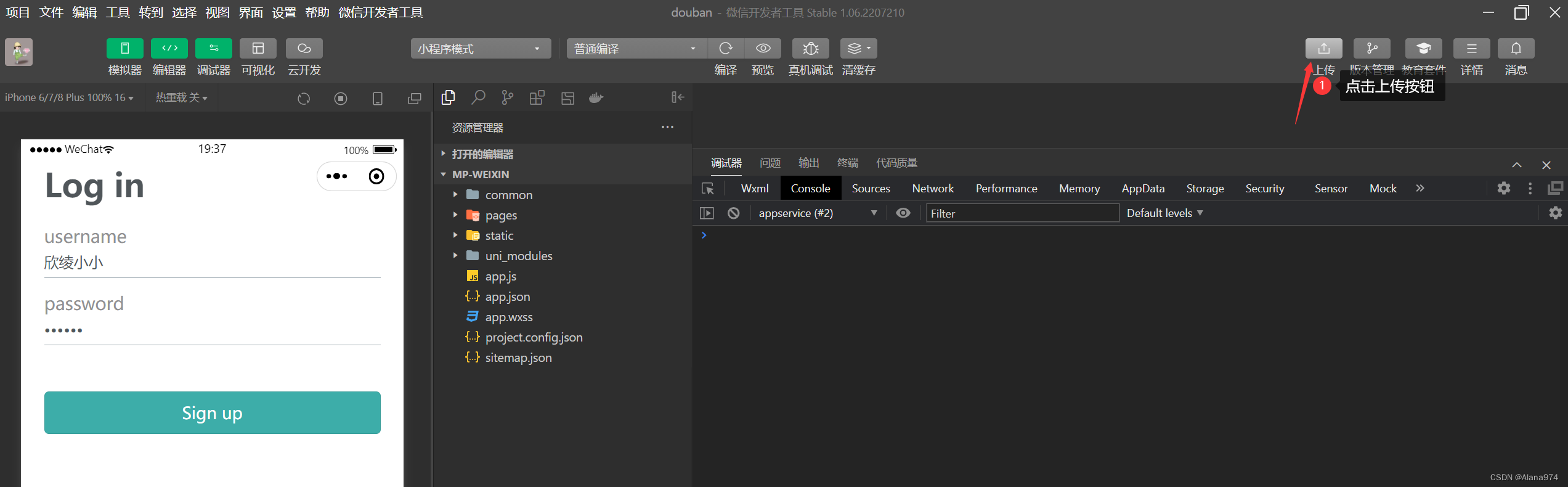
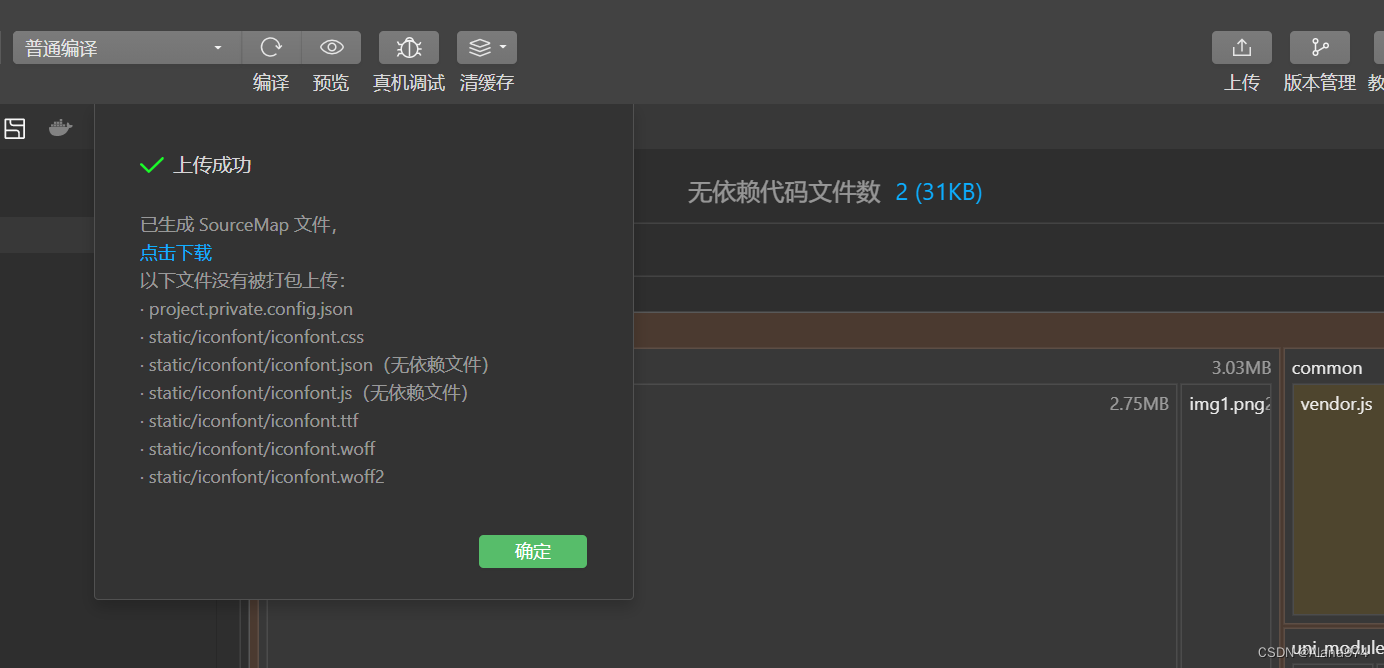
点击【发行】按钮之后,会自动启动微信开发者工具,点击【上传】按钮

出现此截图说明打包上传成功:
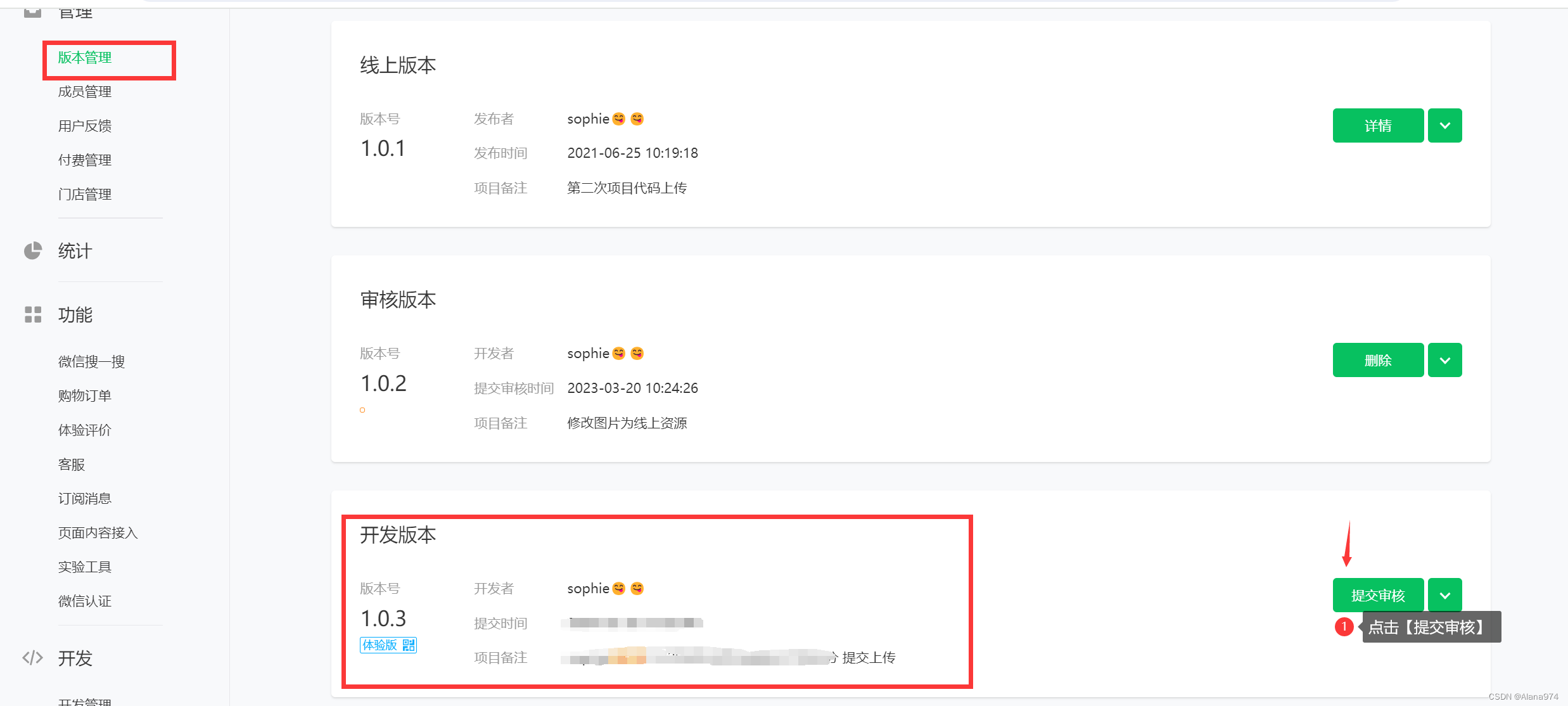
此时登录微信公众平台官网。

等待审核通过之后,点击【提交发布】即可发布成功。
PS:如果在提交审核的过程中,弹出弹窗提示需要设置主营类目的话,根据指引前往设置即可。
参考网址:设置
注意:
1、主营类目有且只有一个,选择即生效,不可删除;
2、主营类目每年有 5 次修改机会,修改即生效,请谨慎修改;
3、完成主营类目设置后才可提交代码审核;
4、主营类目选择错误可能影响代码审核结果,请正确选择。
总的来说,我认为uniapp是一个非常优秀的跨平台应用开发框架。它极大地提高了开发效率,降低了开发成本,使得开发者可以更加专注于业务逻辑的实现。同时,uniapp也为我们提供了一个学习和探索跨平台开发技术的平台。
然而,uniapp也存在一些不足之处。例如,在某些复杂场景下,uniapp的性能可能无法满足需求;同时,由于uniapp是跨平台的,因此在某些特定平台上可能无法充分利用该平台的原生特性。因此,在选择使用uniapp时,我们需要根据自己的需求和实际情况进行权衡。
随着前端技术的不断发展和跨平台需求的日益增长,我相信uniapp等跨平台应用开发框架将会得到更加广泛的应用和发展。在未来,我希望能够继续深入学习uniapp和其他跨平台开发技术,为公司的业务发展贡献更多的力量。同时,我也期待uniapp能够在性能优化、兼容性处理等方面做出更多的改进和创新。






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








