VSCode SSH 远程开发配置简单步骤
使用VSCode远程开发的配置简要介绍:
首先需要在自己的电脑上安装openssh,具体安装操作可以查阅一下。
配置ssh密钥(可选)
这一步不是必须的,但是可以节约登录输入密码时间。
在自己的电脑上输入:
ssh-keygen
之后会在用户文件目录(如\UserName\.ssh)里.ssh文件夹里生成id_rsa.pub文件。将其复制到远程主机用户根目录.ssh文件夹里,之后打开终端,输入
cat id_rsa.pub >> authorized_keys
会将本机密钥文件添加到远程主机的认证中。之后即可使用密钥文件免密登录。方法为:
ssh username@ip -p port –i id_rsa
配置远程SSH开发
打开VSCode,打开右边的插件栏,安装Remote - SSH插件(或者Remote - Development插件)

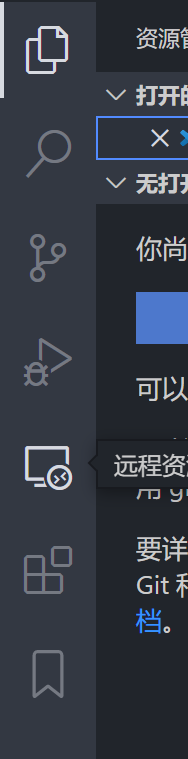
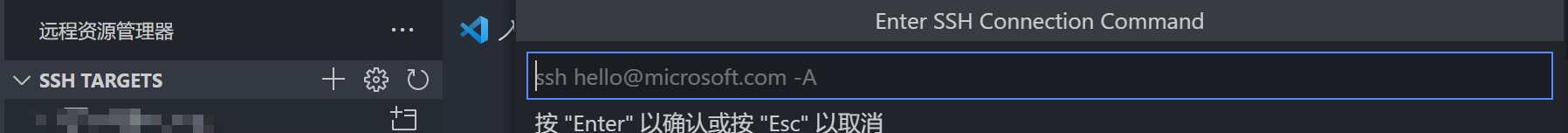
之后左侧栏会出现远程连接的功能按钮。点击之后,在右侧点击”+“号开始新的连接。直接使用ssh命令可以连接到目标主机。
ssh uername@hostname -p port

之后会打开新的窗口,在左侧栏点击打开文件夹之后,选择操作系统,然后就可以定位目标文件,之后就可以进行开发了。
进行免密登录
安装插件之后,在窗口界面左下角会显示蓝色图标用于远程资源管理。(如果连接了远程主机的话这里会显示主机名)

点击远程管理按钮之后,选择Open SSH Configuration File...后打开用户目录文件夹下(C:\Users\UserName\.ssh\config)的配置文件,保存的连接信息会在这里显示。

其中Host后面代表了设定的主机名,HostName是远程主机的地址,Port可以指定端口号。我们在下边插入一行IdentityFile关键词,并将本机的SSH密钥所在地址填写上边。

之后保存配置,再连接远程主机就不需要再输入密码了。





















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








