三层开始后我们就开始接触到了一个新的知识:界面层(UI)、业务逻辑层(BLL)、数据层(DAL)、实体层(ENTITY)。可是这样的层次到底有什么好处呢,好处之一就是抛实体,比起从前的传参数来说简便了很多。
传参
就拿机房收费系统来说吧,还记得我们第一次机房时候的Moudel吗,在里面我们曾经定义过一个全局变量UserName,用来传我们输入的用户名,在数据库里进行查询,如果查到数据库中存在输入的该参数,则下一步就进行密码什么的验证,当全满足条件时候我们就正常的进入了我们自己的frmMain,当然不正常的情况就是提醒我们什么:密码不能为空,密码不正确等等问题。
抛实体
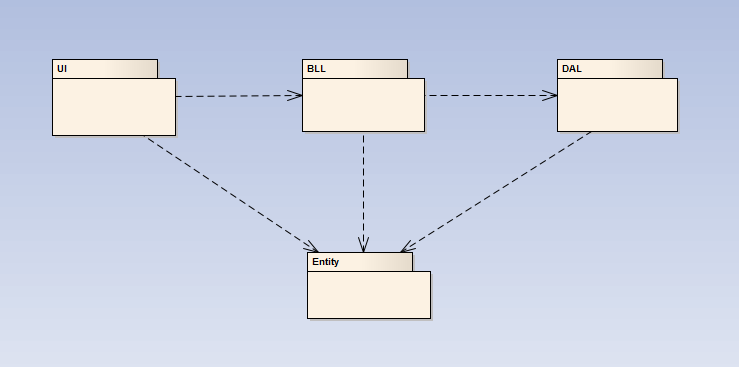
那么我们的三层是怎样传的呢,当然是通过了Entity了,初始时候在Entiry层默认有一个空的UserInfoEntity,当用户在UI层输入信息(用户名或者密码),在我们的实体层都会建立一个UserInfoEntity,即实体层进行实例化,将实体抛给BLL层,此时BLL层进行业务逻辑判断,如果没什么意外BLL将实体传给DAL,在DAL进行查询,如果在DAL层读取查询到的结果同抛过来的一样则将实体层的实体UserInfoE清空位null,并且将数据库中正确的信息赋给txtUserName和txtPassWord,进行再次循环检查是否UserInfoEntity已被赋值不为null,不为Null则就返回UserInfoEntity,然后将赋值过得UserInfoEntity传到BLL层进行逻辑判断,最后BLL将判断结果传给UI,UI进行显示。
具体过程如图:
自己现在理解了这么多,理解的很有差距,希望看出问题的小伙伴提出,一起进步。























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








