好多人都写了关于CSS初探的博客,看博客的时候就在想CSS是什么?当时阅读也不是很懂,现在学习之后才知道,哦,原来CSS是这个啊。
CSS(Cascading Stylesheet)也被称为层叠样式表,是在网页制作的时采用的一种技术,利用它可以有效、灵活地对网页的布局、字体、颜色、背景和其他效果实现更加精确和美观的控制。它的主要优点是能够将网页的内容和样式进行分离。
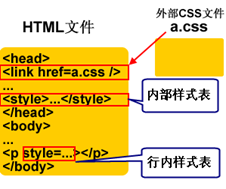
CSS的种类有三种,分别为外部样式表、内部样式表和行内样式表。
CSS是以样式表的存在位置来分类的:外部样式表存在于HTML文件的外部,是另外的一个后缀名为.css的文件。内部样式表存在于HTML文件的内部,在标签内,有具体的样式定义。行内样式表也处于HTML文件的内部,但是在标签管辖范围内,以属性的形式设置某一个标签的样式。
CSS和HTML的关系:
CSS核心内容主要有一下几点,其中最为重要的是盒子模型,需要好好的理解。
1.标准流:HTML标签的排列形式(属性展现的先后和标签写的先后一致)
2.盒子模型:每幅画是个盒子(有画框),画框和画框之间的距离为外边距(boder),画和画框距离之间的距离为内边距(padding),无论是外边距还是内边距都有一定的属性宽和高等。
3.浮动(float):主要更改一个标签的对齐和排版形式。
4.定位(position):分为绝对定位(absolute)和相对定位(relative)。
CSS选择器有三种,分别为类选择器(.Name),ID选择器(#Name),HTML标签选择器(.Name)。其中类选择器在CSS中以“.+ClassName”形式书写,ID选择器在CSS中以“#+IDName”形式书写,HTML选择器在CSS中以“HTMLName”形式书写,其目的都是来更好的展现网页的布局和属性。
CSS选择器优先级:ID选择器>类选择器>HTML标签选择器(样式排列顺序无关,与CSS的样式排列顺序有关)
目前对CSS的大概了解就到这里,希望日后能够更好的深刻学习这方面的内容。来句心灵鸡汤:努力吧孩子,你会更辉煌的。























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








