JS至今已经看过了很多集,很多天,投入了很多精力,很多时间,很多感情。但是我貌似对JS投入的爱没有那么多,总感觉在这个阶段整个人都是飘飘悠悠的,感觉像是天上的白云,随风晃动,没有深刻的了解和感受。于是,这时候也许就该停下来想一想,总结一下。首先从我自己比较感兴趣的地方入手,因为DOM是在我还停留在ASP.Net学习过程中就开始学习的知识,也看过了书和博客,看过了例子,直到JS看到BOM我才又想重新拾起,所以相对比的学习一下。
DOM
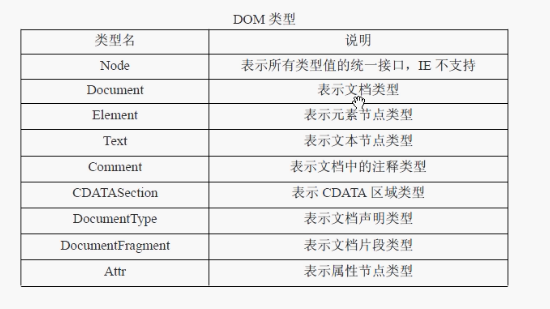
文档对象模型(Document Object Model,简称DOM),是W3C(万维网联盟)组织推荐的处理可扩展标志语言的标准编程接口。
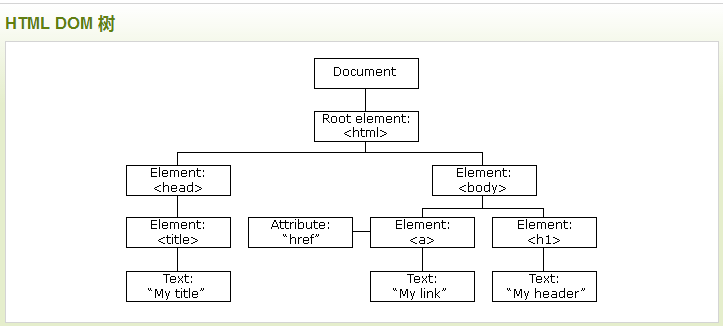
DOM是以面向对象方式描述的文档模型。
DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。它的设计是以对象管理组织(OMG–oh my god)的规约为基础的,可以用于任何编程语言,能使用户页面动态变化,使得页面交互性大大增强。


当然这里除了有很多的DOM类型外,DOM还有很多属性,比如老师视频上讲的获取位置和大小(尺寸)等等,有些属性常用,有些属性其实都用不到。我在搜索网站关于JS知识的时候发现一个挺基础的网页,可以简单的理解JS和JS的一些属性知识。现在分享给大家:http://www.runoob.com/js/js-tutorial.html
BOM
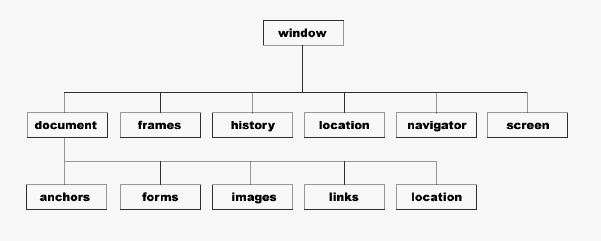
BOM:浏览器对象模型(Browser Object Model),适用于描述对象与对象之间层次的模型,提供独立于内容的、可以与浏览器窗口进行互动的对象结构。其中window对象是BOM的顶层对象。
1.window对象有六大属性,同时这六大属性本事也是对象。
2.六大属性下也有自己对应的属性,但同时这些属性也是对象。
综上看:这些都是对象。
BOM的功能有很多,通过老师讲的总结一下几点:
1.打开新窗口功能
2.移动、关闭和更改浏览器窗口大小的能力
3.支持Cookies
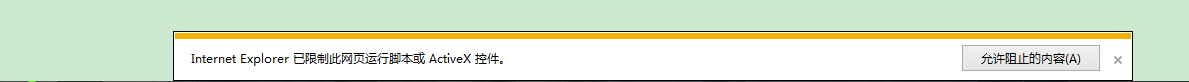
4. Internet Explorer对BOM进行扩展以包括ActiveX对象类,可以通过JavaScript来实现ActiveX对象
以上的第四条在Internet Explorer中会出现以下提示:
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








