1,概况:
首先简单介绍本项目的概况,友录,即通讯录管理APP,其功能有四个:
一、通话记录:记录和联系人的通话;
二、联系人:联系人的查询,添加,删除,修改;
三、短信:与联系人的短信往来;
四、拨号:给联系人拨号。
2,目标:
本节的内容就是将整个友录APP的大体框架搭建完成以及实现滑页效果,
3,工具:
搭建之前首先准备平台和工具:Java 1.7 和Eclipse(JUNO)、Android SDK、ADT
平台的搭建及工具的安装在这里就不详细介绍,可查阅其他资料完成。
4,具体实现:
新建一个android appliction project,编译版本最好选择4.2,因为版本过高对要用到的方法可能不支持。
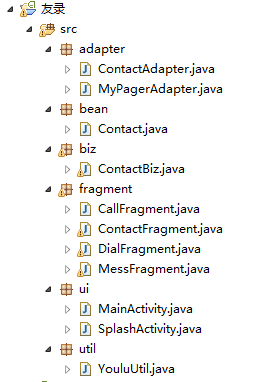
src文件夹下的目录如下:
adapter:ContactAdapter.java(联系人适配器),MyPagerAdapter.java(滑动页面适配器)
bean:Contact.java(联系人信息封装在此类中)
biz:ContactBiz.java(所有与联系人有关的业务都在此类中实现)
fragment:CallFragment.java(通话主页面),ContactFragment.java(联系人主页面),DialFragment.java(拨号主页面),MessFragment.java(短信主页面)
ui:MainActivity.java(控制与用户交互),SplashActivity.java(APP进入页面)
util:YouluUtil.java(友录工具类,包含代码量较大的一些方法)
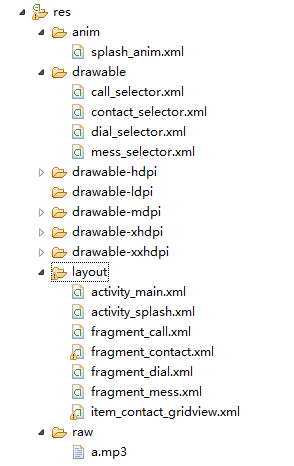
res文件夹下的目录如下:
anim:splash_anim.xml (实现进入首页的动画效果)
drawable:call_selector.xml,contact_selector,dial_selector.xml,mess_selector.xml.(实现点击效果切换)
layout:activity_main:(与用户交互的主布局文件),activity_splash(进入页面布局文件),fragment_call(通话记录布局文件),fragment_contact(联系人布局文件),fragment_dial(拨号布局文件),fragment_mess(短信布局文件)
要想首先进入首页,得修改AndroidManifest.xml中的activity:
将MainActivity下的这段代码剪切到SplashActivity下:
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
代码实现
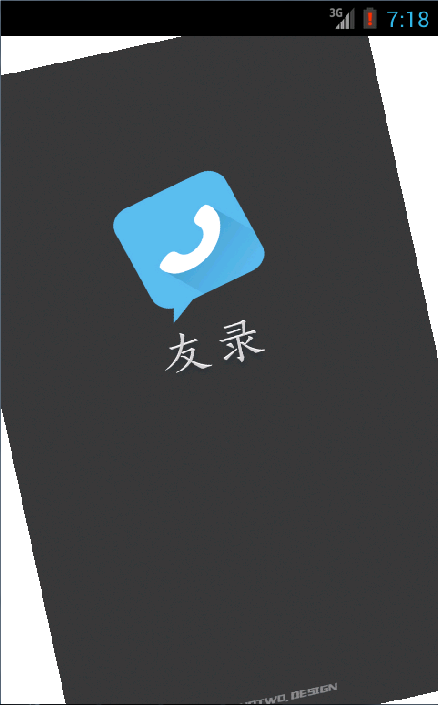
1,进入首页
xml:
activity_splash:其中背景图片可已选择自己喜欢的图片作为欢迎首页
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/splashId"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ui.SplashActivity"
android:background="@drawable/splash" >
</LinearLayout>
SplashActivity代码关联:
初始化进入首页的动画效果
private void initAnim() {
//设置布局动画效果对象
Animation anim=AnimationUtils.loadAnimation(this,R.anim.splash_anim);
//布局执行动画
lLayout.startAnimation(anim);
//动画执行完毕后跳转到主页面动作
anim.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
//动画结束后执行的动作
@Override
public void onAnimationEnd(Animation animation) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent=new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
}, 1000);
}
});
}
初始化视图
private void initView() {
lLayout=(LinearLayout) findViewById(R.id.splashId);
}
在这里我设置的是旋转动画效果进入首页,如下图
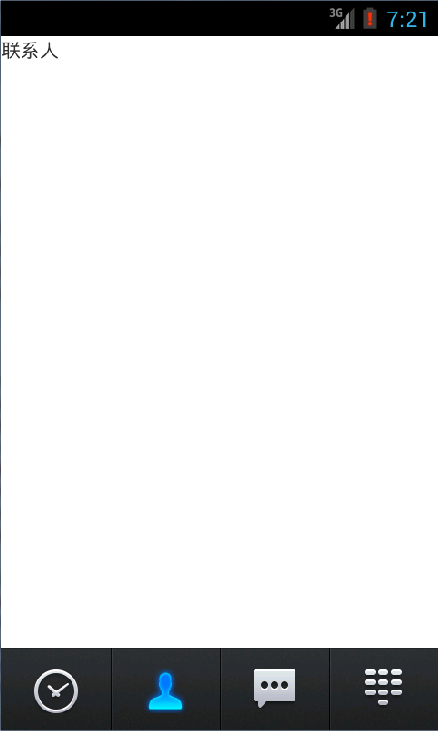
2,进入联系人主页面
xml:
activity_main:主页面下方为横排着四个按钮,主页为用fragment实现滑动页面的ViewPager
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="ui.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/vp_main_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<RadioGroup
android:id="@+id/rg_main_radiogroup"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/bottom_bg"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_main_call"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/call_selector"
android:paddingTop="15dp" />
<RadioButton
android:id="@+id/rb_main_contact"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/contact_selector"
android:checked="true"
android:paddingTop="15dp" />
<RadioButton
android:id="@+id/rb_main_mess"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/mess_selector"
android:paddingTop="15dp" />
<RadioButton
android:id="@+id/rb_main_dial"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/dial_selector"
android:paddingTop="15dp" />
</RadioGroup>
</LinearLayout>
MainActivity代码关联:
public class MainActivity extends FragmentActivity {
ViewPager viewPager;
RadioGroup radioGroup;
MyPagerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListeners();
}
@SuppressWarnings("deprecation")
private void setListeners() {
//ViewPager添加一个滑动监听器
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case 0:
radioGroup.check(R.id.rb_main_call);
break;
case 1:
radioGroup.check(R.id.rb_main_contact);
break;
case 2:
radioGroup.check(R.id.rb_main_mess);
break;
case 3:
radioGroup.check(R.id.rb_main_dial);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
//给下面的四个按钮添加监听,点击按钮跳转到对应的页面
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_main_call:
//此处的false表示当点击按钮时页面出现的效果是
//瞬间转换,而不是滑动进入,可与其他几个作比较
viewPager.setCurrentItem(0,false);
break;
case R.id.rb_main_contact:
viewPager.setCurrentItem(1,false);
break;
case R.id.rb_main_mess:
viewPager.setCurrentItem(2);
break;
case R.id.rb_main_dial:
viewPager.setCurrentItem(3);
break;
}
}
});
}
//初始化视图
private void initView() {
viewPager=(ViewPager) findViewById(R.id.vp_main_viewpager);
radioGroup=(RadioGroup) findViewById(R.id.rg_main_radiogroup);
adapter=new MyPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
//设置viewPager当前的显示页面为ContactFragment
viewPager.setCurrentItem(1);
}
}
至此,友录项目基本框架搭建已完成,后续还需完善其他功能。

























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








