非单文件组件存在以下几个缺点:


模板编写没有提示、没有构建过程:

不支持组件css,如果要css只能这么写(组件与样式分离,不在同一个代码块中或者同一个文件中):


但是日常开发SPA应用只有一个html文件,所以没办法在开发的时候使用非单文件组件。而因为将不同组件写在不同.vue文件中,然后引入使用:
一个.vue文件的组成:


在单文件组件中使用vue.extend声明多个组件,然后创建一个vue实例vm,然后把vm组件挂载到id=root的div上显示,其中vm实例的组件包括school组件和Hello组件


vue里组件名写成小写也可以,但是不推荐

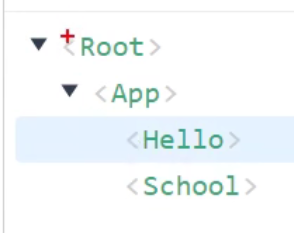
写成小写的,在vue devtool中还是显示大写的组件名

我们可以把组件写到不同的.vue文件,然后通过export default抛出去

其中每个组件里的this,指向vuecomponent实例(vuecomponent继承了vue)


data()里的this也是指向vc(vuecomponent)


每个.vue中的组件,使用export default暴露出去,其中只是暴露组件的配置。并没有创建组件。只要注册和使用的时候才创建组件。


定义APP组件:

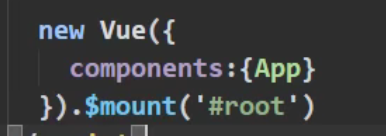
将APP渲染到页面上

或者这么写:

打印vm:

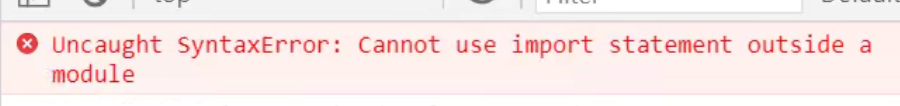
不能在脱离模块化的环境使用import
























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








