问题场景:
在日常开发uniapp 微信小程序使用uview的过程中,老是发现uview的组件尺寸特别小。
例如,尺寸可能这么小

解决方案
方案一:
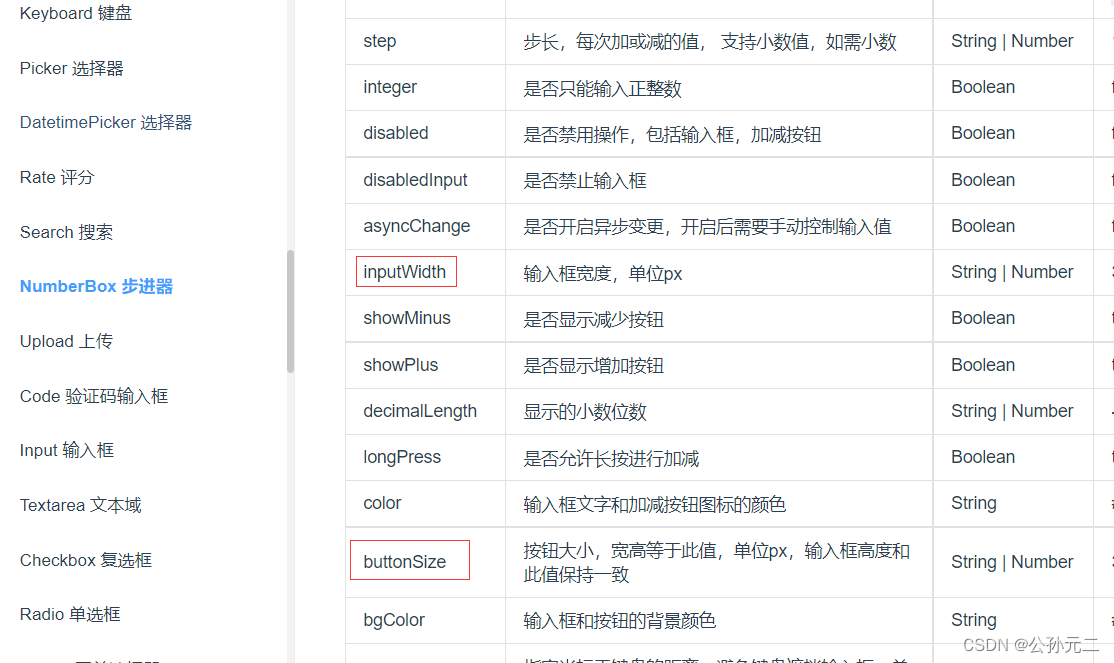
查看官方文档是否提供修改组件尺寸的属性
例如:

方案二:
利用::v-deep去穿透样式改大小
例如:
<view class="step-style item-content pmt30">
<u-steps current="100" dot iconSize="40" direction="column">
<u-steps-item v-for="(item,index) in listData" :key="index" :title="item.typeName" :desc="item.insertTime"></u-steps-item>
</u-steps>
</view>
<style scoped lang="scss">
::v-deep .step-style{
.u-steps-item__content{
.u-text__value {
font-size:30rpx !important;
line-height: 50rpx !important;
}
}
}
</style>





















 5563
5563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








