一、按如下要求编写代码:
1. 找成绩大于平均分的所有学生
2. 找姓名是rose的学生并且性别是女的学生
3. 所有学生成绩减十分,返回到新数组中
4. 所有学生中是否有女生
5. 所有学生中是否有不及格的学生
6. 所有学生的总成绩,使用reduce方法
第一种方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//原数组
var students = [{
number: 1001,
name: 'jack',
score: 98,
gender: '男'
},
{
number: 1002,
name: 'rose',
score: 95,
gender: '女'
},
{
number: 1003,
name: '小丽',
score: 85,
gender: '女'
}
]
var sum=0 //存储总成绩
for(var i=0;i<students.length;i++){
sum+=students[i].score
}
var avg=sum/students.length //平均分
for(var i=0;i<students.length;i++){
if(students[i].score>avg)
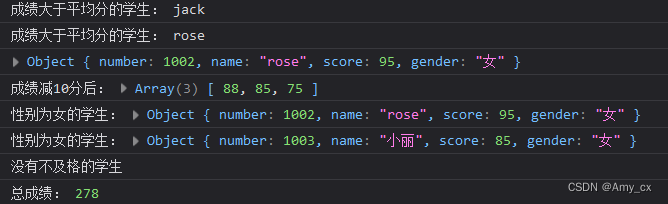
console.log('成绩大于平均分的学生:',students[i].name);
if(students[i].name == 'rose' && students[i].gender == '女')
console.log(students[i]) //输出姓名是rose并且性别是女的学生的信息
}
//所有学生成绩减十分,返回到新数组中
function newScore(){
var newStudents=students.map(function (item){
return item.score-10
})
return newStudents
}
console.log('成绩减10分后:',newScore());
var count=0 //存储不及格学生人数
for(var i=0;i<students.length;i++){
if(students[i].gender == '女')
console.log('性别为女的学生:',students[i]) //性别为女的学生的信息
if(students[i].score<60){
console.log('不及格学生有:',students[i].name); //不及格学生姓名
count++
}
}
if(count==0){
console.log('没有不及格的学生');
}
function sumfn(){
var sum=students.reduce(function(previousValue,currentValue,currentIndex,students){
return previousValue+currentValue.score
},0)
return sum
}
console.log('总成绩:',sumfn());
</script>
</body>
</html>
第二种方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var students = [{
number: 1001,
name: 'jack',
score: 98,
gender: '男'
},
{
number: 1002,
name: 'rose',
score: 95,
gender: '女'
},
{
number: 1003,
name: '小丽',
score: 85,
gender: '女'
}
]
//第一种方式
// function findStudentsByAvg() {
// var total = 0
// for (var i = 0; i < students.length; i++) {
// var stu = students[i] //学生对象
// total += stu.score
// }
// console.log('总成绩:', total);
// var avg = total / students.length
// console.log('平均分', avg.toFixed(2));
// for (var j = 0; j < students.length; j++) {
// var stu = students[j] //学生对象
// if (stu.score > avg) {
// console.log('成绩大于平均分的学生:', stu)
// }
// }
// }
// findStudentsByAvg()
//第二种方式
function findStudentsByAvg2() {
//总成绩
var total = students.reduce(function (previouValue, currentValue) {
return previouValue + currentValue.score
}, 0)
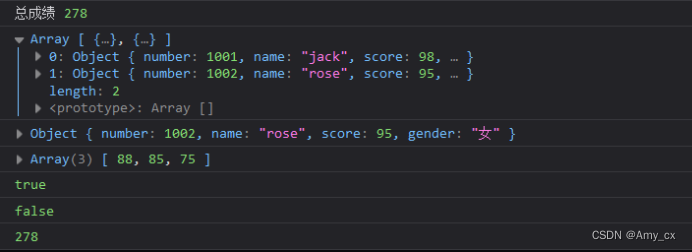
console.log('总成绩', total)
var avg = total / students.length
avg = parseInt(avg)
//查找大于平均分学生
var newStudents = students.filter(function (item) {
return item.score > avg
})
console.log(newStudents)
}
findStudentsByAvg2()
// 1.找成绩大于平均分的所有学生
// 2.找姓名是rose的学生并且性别是女的学生
var stu = students.find(function (item) {
return item.name == 'rose' && item.gender == '女'
})
console.log(stu)
// 3.所有学生成绩减十分,返回到新数组中
var newArr = students.map(function (item) {
return item.score - 10
})
console.log(newArr)
// 4.所有学生中是否有女生
var isok = students.some(function (item) {
return item.gender == '女'
})
console.log(isok)
// 5.所有学生中是否有不及格的学生
var isok = students.some(function (item) {
return item.score < 60
})
console.log(isok)
// 6.所有学生的总成绩,使用reduce方法
var total = students.reduce(function (previouValue, currentValue) {
return previouValue + currentValue.score
}, 0)
console.log(total)
</script>
</body>
</html>二、对一组学生的百分制成绩[98,78,89,77,69,59,85,100,93,81], 分别统计出100分、90~99分、80~89分、…0~9分的人数。
第一种方法:用for循环加if-else语句。比较简单,在成绩的数据较多时不实用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 对一组学生的百分制成绩[98,78,89,77,69,59,85,100,93,81], 分别统计出100分、90~99分、80~89分、…0~9分的人数
var arr=[98,78,89,77,69,59,85,100,93,81]
var hundred=0
var ninety=0
var eighty=0
var seventy=0
var sixty=0
var fifty=0
var forty=0
var thirty=0
var twenty=0
var ten=0
for(var i=0;i<arr.length;i++){
if(arr[i]==100){
hundred++
}else if(arr[i]>=90){
ninety++
}else if(arr[i]>=80){
eighty++
}else if(arr[i]>=70){
seventy++
}else if(arr[i]>=60){
sixty++
}else if(arr[i]>=50){
fifty++
}else if(arr[i]>=40){
forty++
}else if(arr[i]>=30){
thirty++
}else if(arr[i]>=20){
twenty++
}else if(arr[i]>=10){
ten++
}
}
console.log(hundred,' ',ninety,' ',eighty,' ',seventy,' ',sixty,' ',fifty,' ',forty,' ',thirty,' ',twenty,' ',ten);
</script>
</body>
</html>第二种方法:用函数累加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
function getNumberByScore() {
var stuScores = [98, 78, 89, 77, 69, 59, 85, 100, 93, 81]
var num = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
for (var i = 0; i < stuScores.length; i++) {
var score = parseInt(stuScores[i] / 10)
num[score]++
}
for (var j = 0; j < num.length; j++) {
if (j == 10)
console.log('100分人数:' + num[j]);
else
console.log(j * 10 + '-' + ((j + 1) * 10 - 1) + '分人数' + num[j]);
}
}
getNumberByScore()
</script>
</body>
</html>三、反转字符
将abcdefg反转成gfedcba
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>案例</title>
</head>
<body>
<script>
// 反转字符
function testReverse(){
var str='abcdefg'
//方法一
var arr=str.split('') //字符串转数组
var arr1=arr.reverse()
var str1=arr1.join('') //数组转字符串
console.log(str1)
//方法二
var str2=''
for(var i=str.length-1;i>=0;i--){
str2 += str[i]
}
console.log(str2)
}
testReverse()
</script>
</body>
</html>四、替换字符
将abcdMMefghMMijklmn中的MM替换成**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>案例</title>
</head>
<body>
<script>
// 替换字符串
function testReplace(){
var str='abcdMMefghMMijklmn'
while(str.indexOf('MM') != -1){
str = str.replace('MM','**')
}
console.log(str) //abcd**efgh**ijklmn
}
testReplace()
</script>
</body>
</html>五、字符串分割
思想:
初始化空数组
初始化空字符串
循环遍历字符串
判断字符是否是'-'
如不是 拼接字符串 ''
如是 将拼接的字符串存储到数组中
重置拼接字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>案例</title>
</head>
<body>
<script>
// 字符串分割
/*
初始化空数组
初始化空字符串
循环遍历字符串
判断字符是否是'-'
如不是 拼接字符串 ''
如是 将拼接的字符串存储到数组中
重置拼接字符串
*/
function testSplit(){
var str='javascript-html-css'
//方法一
var newStr = str.split('-')
var arr=[]
var str1=''
for(var i=0;i<str.length;i++){
var chars=str.charAt(i)
if(chars != '-'){
str1 += chars
}else{
if(str1 != ''){
arr.push(str1)
str1=''
}
}
if(i==str.length-1 && str1 != ''){
arr.push(str1)
str1=''
}
}
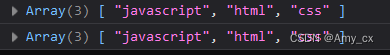
console.log(arr)
//方法二
var strArray = []
var str = 'javascript-html-css'
var num = 0
while(num != -1){
num = str.lastIndexOf('-') //最后一个‘-’号所在的下标
var newStr = str.substr(num + 1)
str = str.replace('-' + newStr , '')
strArray.unshift(newStr)
}
console.log(strArray)
}
testSplit()
</script>
</body>
</html>
六、商品列表数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>商品列表数组</title>
</head>
<body>
<script>
// 商品列表数组
var productList = [{
id: 1001, //商品序号
name: 'js高级编程', //商品名
url: 'https://img1.baidu.com/it/u=454394458,1998378568&fm=253&fmt=auto&app=138&f=JPEG', //商品图片
price: 68.90, //商品价格
num: 0, //商品数量
singlePrice: 0, //商品总价=数量*价格
state: false //状态
},
{
id: 1002, name: 'css高级编程',
url: 'https://img1.baidu.com/it/u=337910016,91561566&fm=26&fmt=auto',
price: 55.89, num: 0, singlePrice: 0, state: false //状态
},
{
id: 1003, name: 'html高级编程',
url: 'https://img1.baidu.com/it/u=337910016,91561566&fm=26&fmt=auto',
price: 45.89, num: 0, singlePrice: 0, state: false //状态
}
]
// console.log(productList);
// 1. 计算商品总价
var total = productList.reduce(function (previouValue, currentValue) {
return previouValue + currentValue.price
}, 0)
console.log('商品总价', total)
//2. 查找id为1002的商品
var isok = productList.find(function (item) {
return item.id == '1002'
})
console.log('id为1002的商品', isok)
</script>
</body>
</html>![]()






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








