建立ClipDrawable,标签clip,并指定一张图片
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/pic_android"
android:clipOrientation="horizontal"
android:gravity="left" >
</clip>
建立布局文件,并引用ClipDrawable资源,
android:src="@drawable/my_clip_1"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3e3e3e"
android:src="@drawable/my_clip_1"
android:id="@+id/imageview"/>
</LinearLayout>
package com.example.android_test;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class ClipDrawableTest extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.clip_layout);
ImageView imageView=(ImageView) findViewById(R.id.imageview);
//获取图像所显示的ClipDrawable对象
final ClipDrawable clipDrawable=(ClipDrawable) imageView.getDrawable();
final Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what==0x111) {
//修改ClipDrawable的level值
clipDrawable.setLevel(clipDrawable.getLevel()+200);
}
}
};
final Timer timer=new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
Message message=new Message();
message.what=0x111;
handler.sendMessage(message);
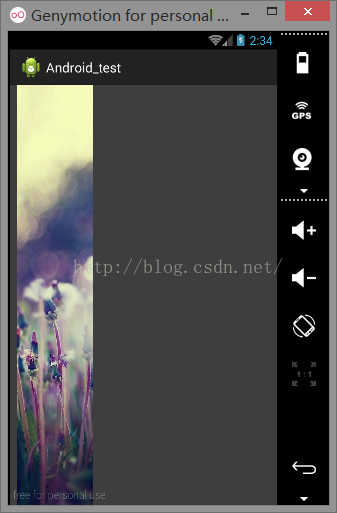
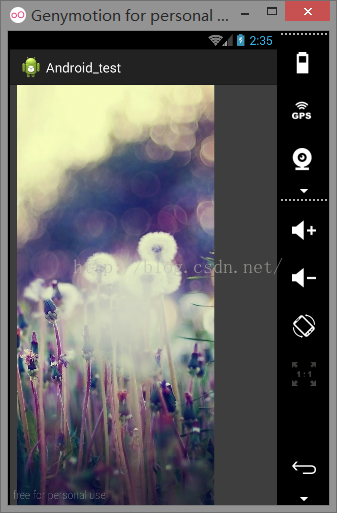
//默认的level是0,表示全部裁剪掉了,图片不可见,
//但是显示的时候,依然会占据位置。当level是10,000,
//图片相当于没裁剪,完全可见。
if (clipDrawable.getLevel()>=10000) {
timer.cancel();
}
}
}, 0,300);//表示 0 秒钟后开始 以0.3 秒钟为周期 重复执行
}
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








