一、创建vite项目
确保node.js版本在12以上
用vite创建项目
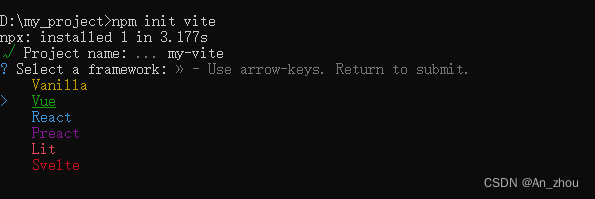
npm init vite输入项目项目名称,选择vue

如果对TypeScript不熟悉也可以选择JavaScript


项目创建完成
cd my-vite // 进入项目
npm install // 安装项目依赖
npm run dev // 运行项目
二、项目简单配置
vite+vue+ts项目目录初始结构如下,下面做一些简单配置

1、初始化Vue Router 安装 vue-router
npm install vue-router@4// src/router/index.ts
import { createRouter, RouteRecordRaw, createWebHistory } from 'vue-router'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: () => import('../views/Home.vue')
},
{
path: '/login',
component: () => import('../views/login/login.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router2、初始化VueX 安装
npm install vuex@next --save// src/store/index.ts
import { createStore } from 'vuex'
const store = createStore({
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
})
export default storerouter和vuex在main.ts注入
// src/main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.mount('#app')
3、模块别名配置
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 注意:在 ts 模块中加载 node 核心模块需要安装 node 的类型补充模块:npm i -D @types/node
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve('src')
}
}
})项目中使用TS,还需要告诉TS别名的路径,否则TS会报错
// tsconfig.json
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
...
}就简单记录到这,如有错误请不吝指教,一起学习,一起成长~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








