
package pic.com.menudemo;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Toast;
/**
* Created by a on 2016/7/7.
*/
public class MyMenu extends RelativeLayout implements View.OnClickListener {
private View view;
private ImageView confirm;
private ImageView plus;
private ImageView edit;
private ImageView send;
boolean isOpen = false;
private float confirmX;
private float plusX;
private float sendX;
private float editX;
public MyMenu(Context context) {
this(context, null);
}
public MyMenu(Context context, AttributeSet attrs) {
super(context, attrs);
init();
setListener();
}
private void init() {
view = LayoutInflater.from(getContext()).inflate(R.layout.my_menu, MyMenu.this);
confirm = (ImageView) view.findViewById(R.id.confirm);
plus = (ImageView) view.findViewById(R.id.plus);
edit = (ImageView) view.findViewById(R.id.edit);
send = (ImageView) view.findViewById(R.id.send);
new Thread() {
@Override
public void run() {
super.run();
try {
sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
confirmX = confirm.getX();
plusX = plus.getX();
sendX = send.getX();
editX = edit.getX();
Log.e("fs:confirmX", confirmX + "");
Log.e("fs:plusX", plusX + "");
Log.e("fs:sendX", sendX + "");
Log.e("fs:editX", editX + "");
confirm.setX(plusX);
send.setX(plusX);
edit.setX(plusX);
Log.e("qqq", confirm.getTranslationX() + "");
}
}.start();
}
private void setListener() {
confirm.setOnClickListener(this);
plus.setOnClickListener(this);
edit.setOnClickListener(this);
send.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.plus:
if (!isOpen) {
confirm.setVisibility(VISIBLE);
edit.setVisibility(VISIBLE);
send.setVisibility(VISIBLE);
plus.animate().rotation(45).setDuration(200).start();
Log.e("qqq", confirm.getTranslationX() + "");
ObjectAnimator animatorConfirm = ObjectAnimator.ofFloat(confirm, "translationX", 0);
ObjectAnimator animatorEdit = ObjectAnimator.ofFloat(edit, "translationX", 0);
ObjectAnimator animatorSend = ObjectAnimator.ofFloat(send, "translationX", 0);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(200);
animatorSet.setInterpolator(new AccelerateDecelerateInterpolator());
animatorSet.playTogether(animatorConfirm, animatorEdit, animatorSend);
animatorSet.start();
isOpen = true;
} else {
plus.animate().rotation(0).setDuration(100).start();
ObjectAnimator animatorConfirm = ObjectAnimator.ofFloat(confirm, "translationX", plusX - confirmX);
ObjectAnimator animatorEdit = ObjectAnimator.ofFloat(edit, "translationX", plusX - editX);
ObjectAnimator animatorSend = ObjectAnimator.ofFloat(send, "translationX", plusX - sendX);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(200);
animatorSet.setInterpolator(new AccelerateDecelerateInterpolator());
animatorSet.playTogether(animatorConfirm, animatorEdit, animatorSend);
animatorSet.start();
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
confirm.setVisibility(GONE);
edit.setVisibility(GONE);
send.setVisibility(GONE);
}
});
isOpen = false;
}
break;
case R.id.edit:
Toast.makeText(getContext(),"edit",Toast.LENGTH_SHORT).show();
break;
case R.id.send:
Toast.makeText(getContext(),"send",Toast.LENGTH_SHORT).show();
break;
case R.id.confirm:
Toast.makeText(getContext(),"confirm",Toast.LENGTH_SHORT).show();
break;
}
}
}
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
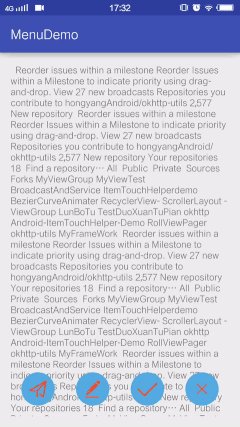
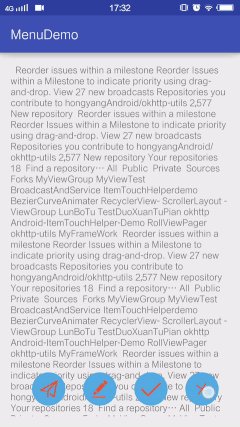
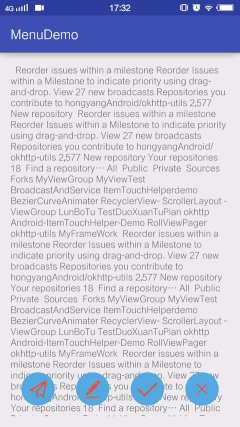
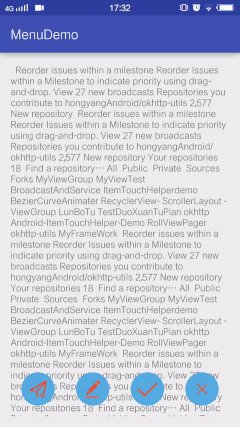
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="pic.com.menudemo.MainActivity">
<ImageView
android:id="@+id/send"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/bg_circle"
android:padding="10dp"
android:src="@drawable/send"
android:visibility="invisible" />
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/edit"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/bg_circle"
android:padding="10dp"
android:src="@drawable/edit"
android:visibility="invisible" />
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/confirm"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/bg_circle"
android:padding="10dp"
android:src="@drawable/confirm"
android:visibility="invisible" />
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<ImageView
android:id="@+id/plus"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/bg_circle"
android:padding="10dp"
android:src="@drawable/plus"
android:visibility="visible" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="pic.com.menudemo.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="larg_text" />
<pic.com.menudemo.MyMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
</RelativeLayout>























 918
918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








